目录
回顾一下vue-cli2/cli3中环境变量使用方法
环境变量定义:
环境变量使用:
vite中环境变量使用方法
环境变量定义:
环境变量使用:
回顾一下vue-cli2/cli3中环境变量使用方法
在vue-cli2/cli3中使用环境变量时
环境变量定义:
注意,无论是方法1还是方法2,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量才能通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。
1、直接在vue.config.js中定义
如这里我们可以在vue.congif.js中定义:
process.env.VUE_APP_VERSION = new Date().toLocaleString()
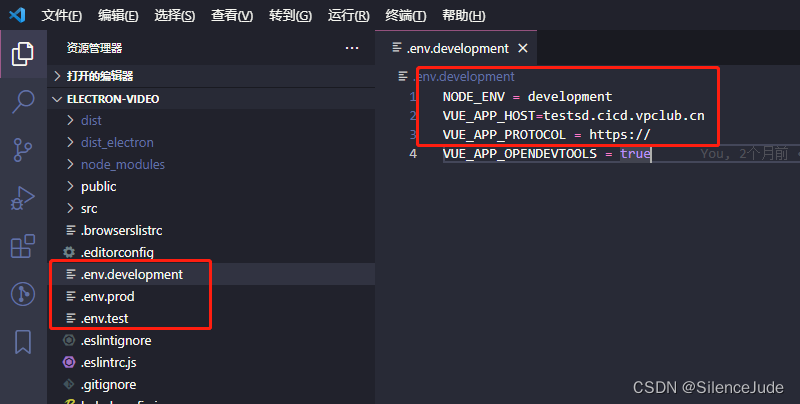
2、在.env 文件中定义。

环境变量使用:
1、在js上下文中使用:
在js上下文中使用方法为直接调用process.env.VUE_APP_XXXX的形式
created () {
console.log('VUE_APP_VERSION', process.env.VUE_APP_VERSION)
},2、在html静态资源中使用
而在html文件中的使用方法为:
<script typet="text/javascript" src="<%= VUE_APP_VERSION %>js/aes.js"></script><%= VALUE %>用来做不转义插值;<%- VALUE %>用来做 HTML 转义插值;<% expression %>用来描述 JavaScript 流程控制。
vite中环境变量使用方法
但是对于vite搭建的vue3项目而言,
环境变量定义:
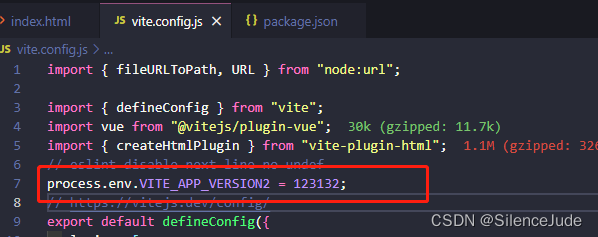
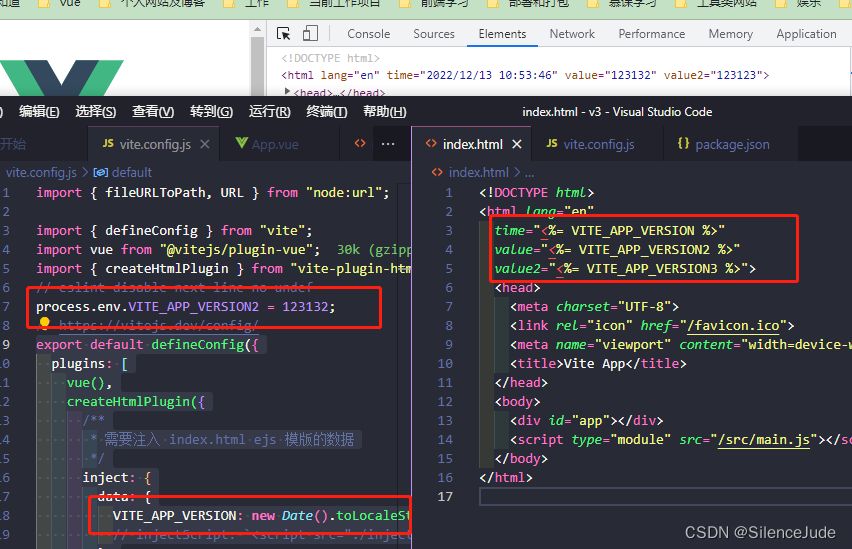
1、直接在vite.config.js中定义
可以直接在vite.config.js中定义环境变量。

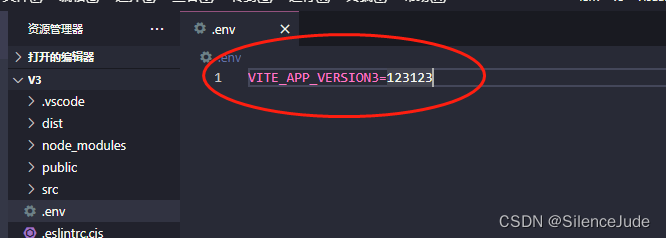
2、在.env 文件中定义。
同vue/cli,只是这里 将VUE_APP_XXXX 换成了 VITE_XXXX_XXXXX

环境变量使用:
1、在js上下文中使用:
在js上下文环境中使用时,必须通过import.meta.env.VITE_SOME_KEY 来引用环境变量。注意
只有 VITE_SOME_KEY 的环境变量才会被暴露出来,而 DB_PASSWORD 则不会。
console.log(import.meta.env.VITE_SOME_KEY) // 123
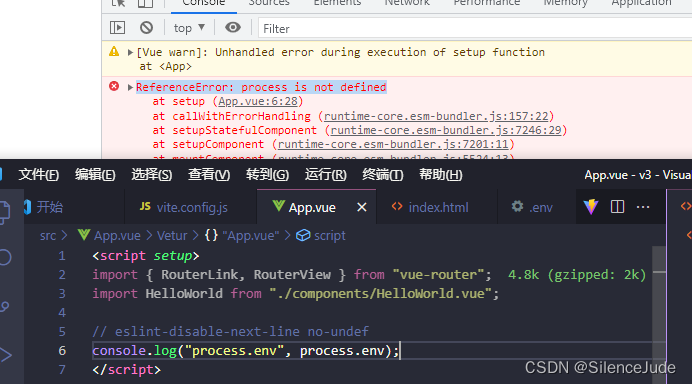
console.log(import.meta.env.DB_PASSWORD) // undefined若想像vue/cli中一样直接使用process.env.xxxxx,则项目会直接报错!

2、在html静态资源中使用
和vue/cli中不同的是,想要在html中使用环境变量,必须手动的引入vite-plugin-html插件才能实现原来的效果。可能是因为vue/cli中内置了plugin-html插件的原因。
引入方式为,在vite.config.js中:
import { createHtmlPlugin } from "vite-plugin-html";
export default defineConfig({
plugins: [
vue(),
createHtmlPlugin({
/**
* 需要注入 index.html ejs 模版的数据
*/
inject: {
data: {
VITE_APP_VERSION: new Date().toLocaleString(),
},
},
}),
],
});可以看到在html中成功解析出来了,如果不引用vite-plugin-html则无法解析















![[附源码]Python计算机毕业设计电影售票管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/525f6442f2654610828c0f3a2665c586.png)

![[附源码]Python计算机毕业设计SSM基于web的医院门诊管理系统(程序+LW)](https://img-blog.csdnimg.cn/ff3c9f20cbfa402a8cd00ae12634e033.png)