- 首先,确保你已经安装了 Prisma CLI。你可以使用以下命令进行安装:
npm install prisma --save-dev - 接下来,你需要初始化 Prisma 项目,最后一个参数需要指定数据库类型,如postgresql,sqlist,mysql。在终端中运行以下命令:
这将创建一个新的 Prisma 项目,并生成一个npx prisma init --datasource-provider mysqlprisma目录,其中包含了 Prisma 的配置文件和模型定义。
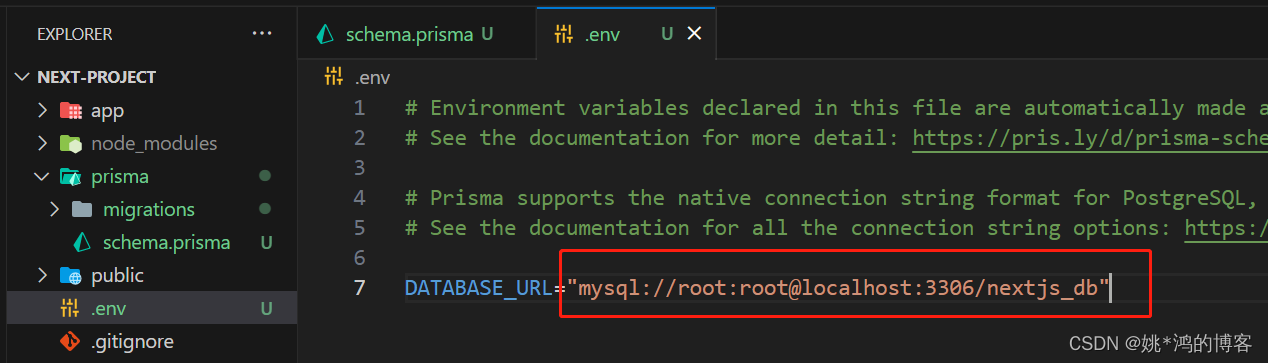
在.env里面设置数据库的信息:
- 下载vscode的插件:如果你是在vscode进行编程的,记得下载插件(Prisma)让界面好看点。

- 在
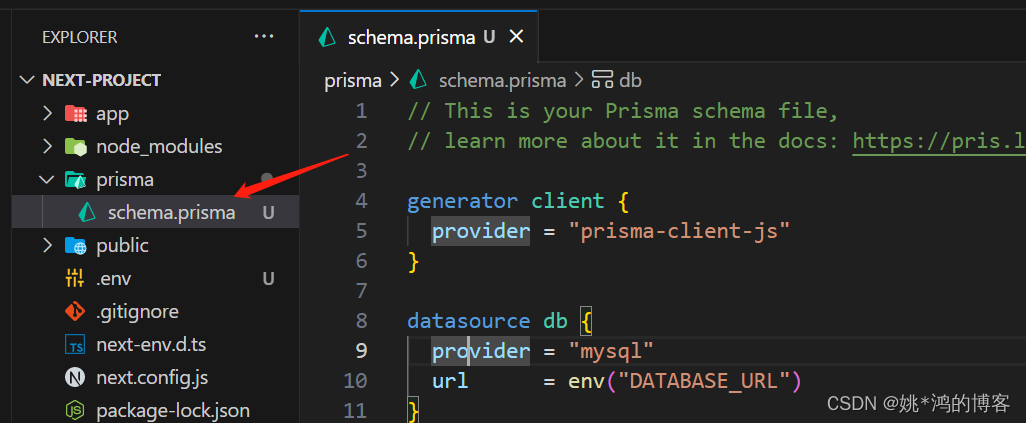
prisma目录中,你需要编辑schema.prisma文件来定义数据库模型。根据你的需求,你可以定义表、字段、关联等。如我建立了一个Todo的表。可以在schema.prisma用以下代码:generator client { provider = "prisma-client-js" } datasource db { provider = "mysql" url = env("DATABASE_URL") } model Todo { id String @id @default(uuid()) title String complete Boolean createdAt DateTime @default(now()) updatedAt DateTime @updatedAt } -
定义好模型后,你需要通过运行以下命令来生成 Prisma 客户端:
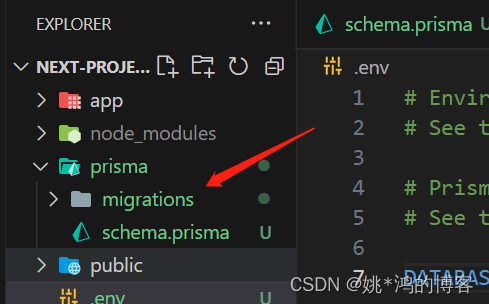
这将根据你的模型定义生成相应的 Prisma 客户端代码。npx prisma migrate dev --name init执行完后会生成目录:

数据库也会自动建表:
-
配置热部署和开发环境prisma的指向:
在src下新建db.ts
加入代码import { PrismaClient } from "@prisma/client"; const globalForPrisma = global as unknown as { prisma: PrismaClient | undefined } export const prisma = // 配置热部署 globalForPrisma.prisma ?? new PrismaClient({ log: ["query"] }) // 不是生成环境,从全局变量中获取 if (process.env.NODE_ENV !== "production") globalForPrisma.prisma = prisma; - 现在,你可以在 Next.js 项目中使用 Prisma 客户端来操作数据库。你可以在需要的文件中导入 Prisma 客户端,并使用它来执行数据库操作。例如:
import { PrismaClient } from '@prisma/client'; const prisma = new PrismaClient(); // 查询数据 const users = await prisma.user.findMany(); // 创建数据 const newUser = await prisma.user.create({ data: { name: 'John Doe', email: 'john@example.com', // ... }, }); // 更新数据 const updatedUser = await prisma.user.update({ where: { id: 1 }, data: { name: 'Jane Doe' }, }); // 删除数据 const deletedUser = await prisma.user.delete({ where: { id: 1 }, }); // ...