作为一名网络爬虫大师,我深知Chrome开发者工具中的元素面板是探索和理解网页结构的重要工具。在本文中,我将详细介绍元素面板的各项功能与使用方法,并通过实际案例,带您领略这个神奇魔法的威力。
元素面板:解读网页的构造与样式
元素面板是Chrome开发者工具中的一个强大工具,用于可视化地检查和修改网页的HTML和CSS。您可以在此面板中深入了解页面结构、调整样式,甚至实时预览修改的效果。
打开元素面板
在Chrome浏览器中,按下Ctrl + Shift + I(Windows/Linux)或Cmd + Option + I(Mac),或者右键点击页面中的元素并选择“检查”,即可打开元素面板。

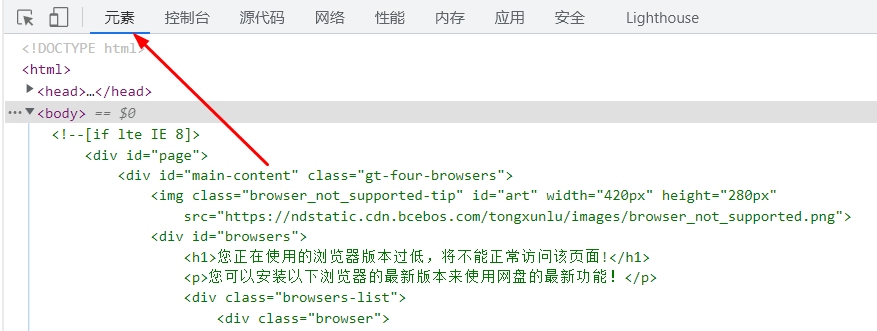
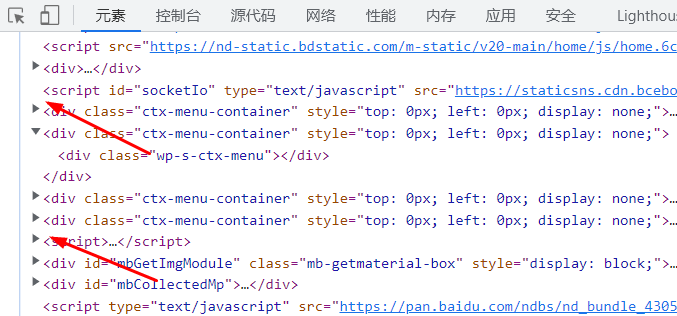
导航和查看元素
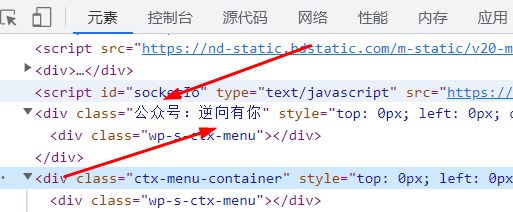
选中元素:在元素面板中,鼠标悬停在页面上的元素上,页面对应区域将高亮显示。单击元素,即可在面板中选中对应的DOM节点。
查看DOM树:左侧的面板显示了网页的DOM树结构,您可以展开和折叠节点,深入查看页面的嵌套结构。

编辑元素和样式
实时编辑:双击文本内容,即可对元素的文本进行实时编辑。例如,您可以直接在段落中编辑文字内容。

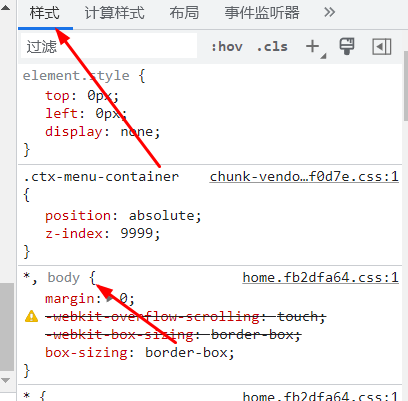
样式面板:在右侧的样式面板中,您可以查看和修改元素的CSS样式。单击样式属性,即可输入新值或选择预设值。

预览和调试样式修改
实时预览:在样式面板中修改样式值后,页面会实时反映出修改的效果,您可以即时查看元素的样式变化。
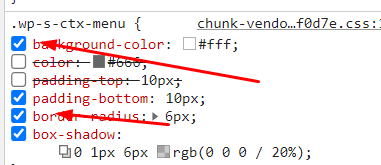
禁用样式:在样式面板中,勾选或取消勾选样式属性前的复选框,可以禁用或启用特定样式。这有助于排除样式问题。

实际案例:自定义按钮样式
假设您正在开发一个网页,需要将一个按钮的颜色进行自定义。以下是您可以通过元素面板完成的步骤:
打开元素面板:按下Ctrl + Shift + I,打开开发者工具,或右键点击按钮并选择“检查”。
选中按钮:在元素面板中,使用鼠标单击选中按钮的HTML元素。
编辑样式:在右侧的样式面板中,找到按钮的背景颜色属性(如background-color)并双击它。
输入新值:输入您想要的颜色值,可以是具体颜色名称或十六进制值,例如#ff9900。
预览效果:您将立即看到按钮颜色的变化,实时预览修改的效果。
调试和优化:如果需要进一步调整,您可以反复修改样式值,观察按钮样式的变化。通过这个案例,您可以深入了解元素面板的使用方法,以及如何实时预览和调试样式修改。
结语
元素面板是Chrome开发者工具中的一个强大工具,帮助您深入了解网页的构造和样式。通过实际案例,您已经初步掌握了元素面板的使用方法。在网页开发和优化的旅程中,元素面板将是您的得力助手,助您创建更出色的用户体验。