因为之前没有在流程设计器里增加部门经理审批,所以这次增加这个功能
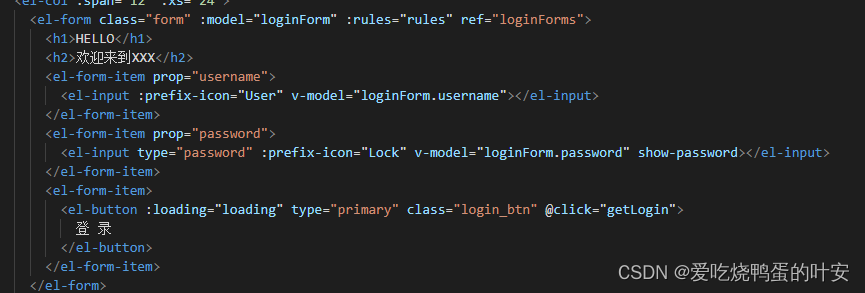
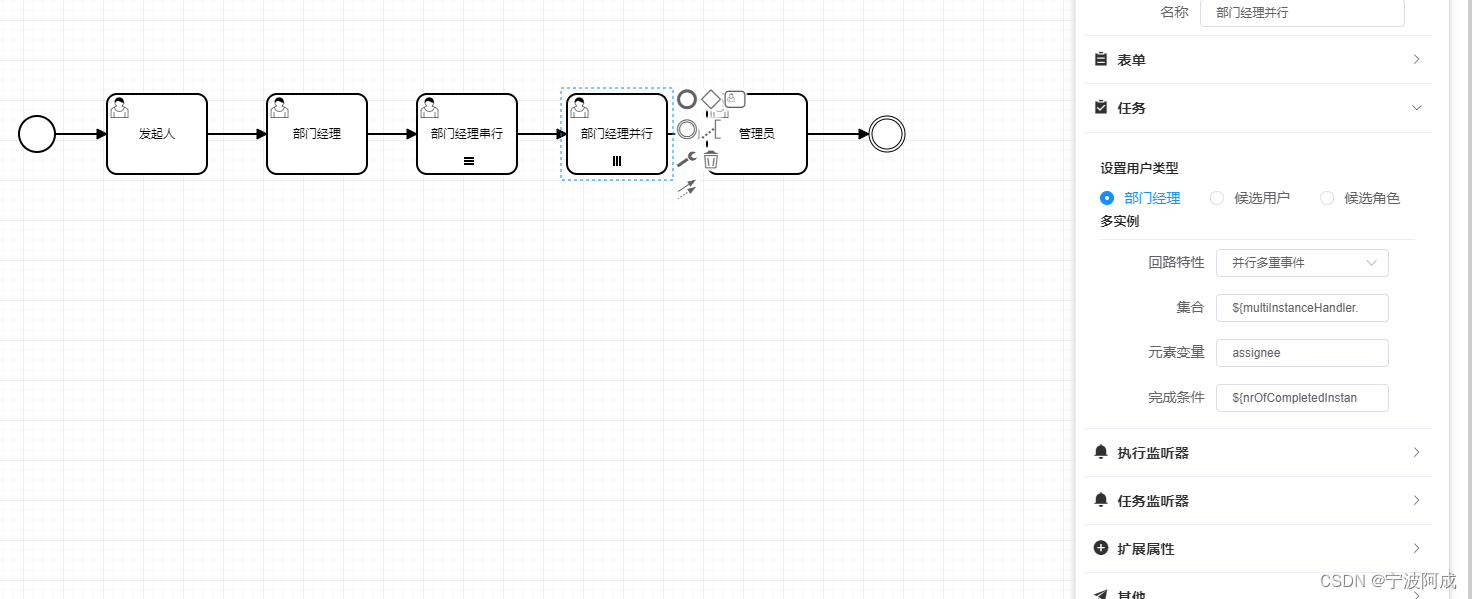
界面如下:

同时可以对于多名部门经理可以进行多实例配置,如下图:

一、前端实现
主要修改userTask.vue文件。
<template>
<div style="margin-top: 16px">
<el-row>
<h4><b>设置用户类型</b></h4>
<el-radio-group v-model="defaultTaskForm.dataType" @change="changeDataType">
<div v-if="bDisplayUser">
<el-radio label="ASSIGNEE">指定用户</el-radio>
<el-radio label="INITIATOR">发起人</el-radio>
</div>
<el-radio label="MANAGER">部门经理</el-radio>
<el-radio label="USERS">候选用户</el-radio>
<el-radio label="ROLES">候选角色</el-radio>
</el-radio-group>
</el-row>
<el-row>
<div v-if="defaultTaskForm.dataType === 'ASSIGNEE'">
<el-select v-model="userTaskForm.assignee" filterable allow-create clearable @change="updateElementTask('assignee')">
<el-option v-for="ak in users" :key="ak.id" :label="ak.name" :value="ak.id" />
</el-select>
</div>
</el-row>
<el-row>
<div v-if="defaultTaskForm.dataType === 'USERS'">
<el-select v-model="userTaskForm.candidateUsers" filterable allow-create multiple collapse-tags @change="updateElementTask('candidateUsers')">
<el-option v-for="uk in users" :key="uk.id" :label="uk.name" :value="uk.id" />
</el-select>
</div>
</el-row>
<el-row>
<div v-if="defaultTaskForm.dataType === 'ROLES'">
<el-select v-model="userTaskForm.candidateGroups" filterable allow-create multiple collapse-tags @change="updateElementTask('candidateGroups')">
<el-option v-for="gk in groups" :key="gk.id" :label="gk.name" :value="gk.id" />
</el-select>
</div>
</el-row>
<el-row v-if="defaultTaskForm.dataType === 'USERS' || defaultTaskForm.dataType === 'ROLES' || defaultTaskForm.dataType === 'MANAGER'">
<h4><b>多实例</b></h4>
<div>
<element-multi-instance :business-object="bpmnElement.businessObject" @multiInsEvent="multiIns"/>
</div>
</el-row>
<!-- <el-form-item label="到期时间">
<el-input v-model="userTaskForm.dueDate" clearable @change="updateElementTask('dueDate')" />
</el-form-item>
<el-form-item label="跟踪时间">
<el-input v-model="userTaskForm.followUpDate" clearable @change="updateElementTask('followUpDate')" />
</el-form-item>
<el-form-item label="优先级">
<el-input v-model="userTaskForm.priority" clearable @change="updateElementTask('priority')" />
</el-form-item> -->
</div>
</template>
<script>
import ElementMultiInstance from "../../multi-instance/ElementMultiInstance";
export default {
name: "UserTask",
components: {
ElementMultiInstance,
},
props: {
users: {//兼容老系统add by nbacheng
type: Array,
required: true
},
groups: {//兼容老系统
type: Array,
required: true
},
id: String,
type: String
},
data() {
return {
defaultTaskForm: {
assignee: "",
candidateUsers: [],
candidateGroups: [],
dueDate: "",
followUpDate: "",
priority: "",
dataType: "",
},
userTaskForm: {},
bDisplayUser: true,
};
},
watch: {
id: {
immediate: true,
handler() {
this.bpmnElement = window.bpmnInstances.bpmnElement;
console.log("watch this.bpmnElement",this.bpmnElement)
if (this.containsKey(this.bpmnElement.businessObject, 'loopCharacteristics') &&
this.bpmnElement.businessObject.loopCharacteristics != null) {
this.bDisplayUser = false;
if (this.containsKey(this.bpmnElement.businessObject, 'candidateUsers') &&
this.bpmnElement.businessObject.candidateUsers != null) {
this.defaultTaskForm.dataType = "USERS";
}
if (this.containsKey(this.bpmnElement.businessObject, 'candidateUsers') &&
this.bpmnElement.businessObject.candidateUsers === '${DepManagerHandler.getUsers(execution)}') {
this.defaultTaskForm.dataType = "MANAGER";
}
if (this.containsKey(this.bpmnElement.businessObject, 'candidateGroups') &&
this.bpmnElement.businessObject.candidateGroups != null) {
this.defaultTaskForm.dataType = "ROLES";
}
}
else {
if (this.containsKey(this.bpmnElement.businessObject, 'assignee') &&
this.bpmnElement.businessObject.assignee != null) {
this.defaultTaskForm.dataType = "ASSIGNEE";
}
if (this.containsKey(this.bpmnElement.businessObject, 'candidateUsers') &&
this.bpmnElement.businessObject.candidateUsers != null) {
this.defaultTaskForm.dataType = "USERS";
}
if (this.containsKey(this.bpmnElement.businessObject, 'candidateGroups') &&
this.bpmnElement.businessObject.candidateGroups != null) {
this.defaultTaskForm.dataType = "ROLES";
}
if (this.containsKey(this.bpmnElement.businessObject, 'assignee') &&
this.bpmnElement.businessObject.assignee === '${INITIATOR}') {
this.defaultTaskForm.dataType = "INITIATOR";
}
if (this.containsKey(this.bpmnElement.businessObject, 'candidateUsers') &&
this.bpmnElement.businessObject.candidateUsers === '${DepManagerHandler.getUsers(execution)}') {
this.defaultTaskForm.dataType = "MANAGER";
}
}
this.$nextTick(() => this.resetTaskForm());
}
}
},
methods: {
multiIns(val) { //子组件传递是否是多实例
this.bDisplayUser = val;
},
containsKey(obj, key ) {
return Object.keys(obj).includes(key);
},
resetTaskForm() {
for











![[系统安全] 五十二.DataCon竞赛 (1)2020年Coremail钓鱼邮件识别及分类详解](https://img-blog.csdnimg.cn/b71225e4e2d9432a99ab095c7cec4831.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBARWFzdG1vdW50,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)