目录
一、什么是自定义指令
1. 定义
2. 什么时候使用自定义指定
二、Vue3中的自定义指令
1.全局自定义指令
2. 组件自定义指令
三、指令钩子
1. 钩子
2. 钩子参数
四、自定义指令的常见用法
1.添加事件监听
2.操作DOM
一、什么是自定义指令
1. 定义
自定义指令是一种在Vue应用程序中扩展HTML标签的能力。通过自定义指令,我们可以直接在模板中使用指令名,并为其提供相应的逻辑。自定义指令可以用于添加事件监听、修改DOM元素、操作样式等各种场景。
2. 什么时候使用自定义指定

(来自Vue官网)
只有在某些情况下,当需要的功能无法通过内置指令或组件属性来实现时,才应该使用自定义指令。在其他情况下,我们应该尽可能地使用内置指令(例如v-bind)来声明式地操作模板,这样做更高效,并且对于服务端渲染也更加友好。
当我们需要直接操作DOM元素、引入第三方库或处理特定的浏览器事件时,自定义指令可以提供一种灵活的解决方案。它允许我们以命令式的方式来修改DOM,但也可能导致代码更难维护、测试和理解。
二、Vue3中的自定义指令
1.全局自定义指令
全局自定义指令可以在整个Vue应用程序中使用。
在main.js里面注册:
<!-- main.js -->
import App from './App.vue'
const app = createApp(App)
const focusDirective = directive('focus', {
mounted(el) {
el.focus()
}
})
app.directive('focus', focusDirective)
app.mount('#app')上面创建了一个名为 focusDirective 的全局自定义指令,它用于将 focus() 方法应用到DOM元素上,从而在渲染后在输入框上设置焦点。然后,我们通过 app.directive('focus', focusDirective) 将该指令添加到Vue应用程序中。
在组件中,我们可以直接使用v-focus指令:
<!-- App.vue -->
<template>
<div>
<input v-focus />
</div>
</template>
<script setup>
// 略去导入模块等逻辑
</script>
2. 组件自定义指令
组件自定义指令是针对特定组件而言的,它只在该组件的范围内生效。任何以 v 开头的驼峰式命名的变量都可以被用作一个自定义指令。所以直接声明即可,vue会自动识别。
<template>
<div v-change-color></div>
</template>
<script setup>
const changeColorDirective = {
mounted(el) {
el.addEventListener('mouseenter', () => {
el.style.backgroundColor = 'blue'
})
el.addEventListener('mouseleave', () => {
el.style.backgroundColor = ''
})
}
}
// 直接声明
const vChangeColor = changeColorDirective
</script>
<style scoped>
div {
width: 100px;
height: 100px;
background-color: red;
box-sizing: border-box;
}
</style>

三、指令钩子
1. 钩子
一个指令的定义对象可以提供几种钩子函数 (都是可选的):

2. 钩子参数

(来自vue官网)
四、自定义指令的常见用法
自定义指令在项目中有多种常见用法。这里我们介绍两个常见的用例:添加事件监听和操作DOM元素。
1.添加事件监听
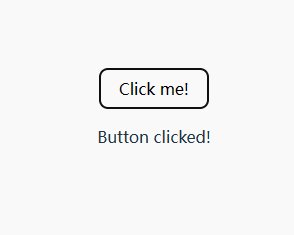
自定义指令可以用于添加事件监听,并在触发事件时执行相应的逻辑。例如,我们可以创建一个自定义指令来实现点击按钮时显示一条提示信息:
<template>
<div>
<button v-show-message>Click me!</button>
<p>{{ message }}</p>
</div>
</template>
<script setup>
import { ref } from 'vue'
const showMessageDirective = {
mounted(el) {
el.addEventListener('click', showMessage)
},
unmounted(el) {
el.removeEventListener('click', showMessage)
}
}
const message = ref('')
const showMessage = () => {
message.value = 'Button clicked!'
}
</script>
在上述示例中,我们创建了一个名为 vShowMessage 的自定义指令,它在元素上添加了一个点击事件监听器。当按钮被点击时,将触发 showMessage 函数,并更新 message 的值。

2.操作DOM
自定义指令还可以用于直接操作DOM元素,例如修改样式、添加类名等。
比如做项目时常见的情况,使用自定义指令来处理图片加载错误,并显示默认图:
<template>
<div>
<img v-error="setFallbackImage" :src="imageSrc" />
</div>
</template>
<script setup>
import { directive } from 'vue'
const vError = directive('error', {
mounted(el, binding) {
el.addEventListener('error', () => {
binding.value(el)
})
},
})
const imageSrc = 'image.jpg'
const setFallbackImage = (el) => {
el.src = 'fallback.jpg'
}
</script>
<style scoped>
img {
width: 200px;
height: 200px;
}
</style>











![[系统安全] 五十二.DataCon竞赛 (1)2020年Coremail钓鱼邮件识别及分类详解](https://img-blog.csdnimg.cn/b71225e4e2d9432a99ab095c7cec4831.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBARWFzdG1vdW50,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)