一个月的时间,转眼已经到了我的SpringBoot系列的第十篇文章。还记得我的第二篇文章SpringBoot(二)starter介绍_springboot的starter_heart荼毒的博客-CSDN博客 曾经介绍过starter。starter除了官方提供的以外,我们也可以自定义。本篇,就介绍下如何自定义一个工具类的starter。
如果你是新手,且没看过我之前的一系列SpringBoot文章,欢迎关注我的SpringBoot专栏,我会持续更新:
https://blog.csdn.net/qq_21154101/category_12359403.html
目录
一、导入依赖
二、新建实现类
三、新建Config类
四、mvn install
五、使用starter
一、导入依赖
创建一个新的SpringBoot项目,首先在pom.xml文件中添加如下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-autoconfigure</artifactId>
<version>2.7.13</version>
</dependency>在这里,有个小插曲,可能是SpringBoot最近有新的版本发布,导致我我新建项目无法选择2.7.13了,最低版本只能选择2.7.14。但是新建完成后,报错,aliyun找不到对应版本的SpringBoot,且springboot相关类找不到。因此,我手动改成了2.7.13。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.13</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>二、新建实现类
在实际项目中,我们经常会对字符串做一些基本操作,因此,我简单的写一个文本工具类(其实是copy自Android的TextUtils,稍作了修改),代码如下:
package com.tudu.utils.text;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.lang.Nullable;
@EnableConfigurationProperties(TextUtils.class)
@ConfigurationProperties(prefix = "textUtils")
public class TextUtils {
public static boolean isEmpty(@Nullable CharSequence str) {
return str == null || str.length() == 0;
}
public static int length(@Nullable String str) {
return str != null ? str.length() : 0;
}
public static boolean equals(CharSequence a, CharSequence b) {
if (a == b) {
return true;
}
int length;
if (a != null && b != null && (length = a.length()) == b.length()) {
if (a instanceof String && b instanceof String) {
return a.equals(b);
} else {
for (int i = 0; i < length; i++) {
if (a.charAt(i) != b.charAt(i)) {
return false;
}
}
return true;
}
}
return false;
}
}
如上代码,提供了三个方法,特别需要注意的是,需要在类增加如下两个注解:
@EnableConfigurationProperties(TextUtils.class)
@ConfigurationProperties(prefix = "textUtils")
三、新建Config类
接下来,新建一个Config类,尤其需要注意的是,增加的两个注解,以及方法的@Bean注解:
package com.tudu.utils;
import com.tudu.utils.text.TextUtils;
import org.springframework.boot.autoconfigure.condition.ConditionalOnClass;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
@ConditionalOnClass
public class UtilsAutoConfiguration {
static {
System.out.println("MyAutoConfiguration init......");
}
@Bean
public TextUtils textUtils() {
return new TextUtils();
}
}
四、mvn install
经过上面几个步骤,我们已经实现了我们的starter的功能和配置。接下来,把starter发布到本地maven,在命令行执行如下命令:
mvn clean install -Dmaven.test.skip=true
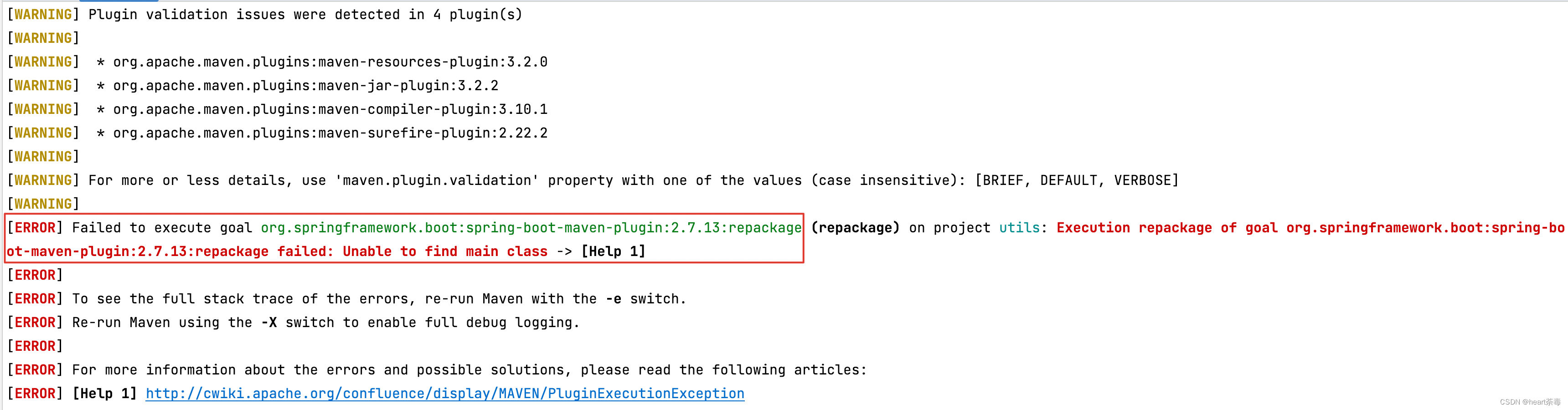
可能会遇到如下报错:

需要把pmo.xml文件中的build标签删除:

删除后,重新执行mvn命令,执行成功:

五、使用starter
接下来,我们在其他的项目中去使用刚才自定义的starter。在其他的SpringBoot项目中增加如下依赖并且sync:
<dependency>
<groupId>com.tudu</groupId>
<artifactId>utils</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>在项目中的类里面去使用starter里面定义的TextUtils类的方法,可以看到,使用的就是我们刚才自定义的starter中的类,如下所示:

最后,简单总结下。SpringBoot提供了非常多的starter,其中很多是官方的,也可以自定义。本篇我自定义实现了一个工具类的starter,目前仅有一个TextUtils,后续会在此基础上增加很多个工具类。