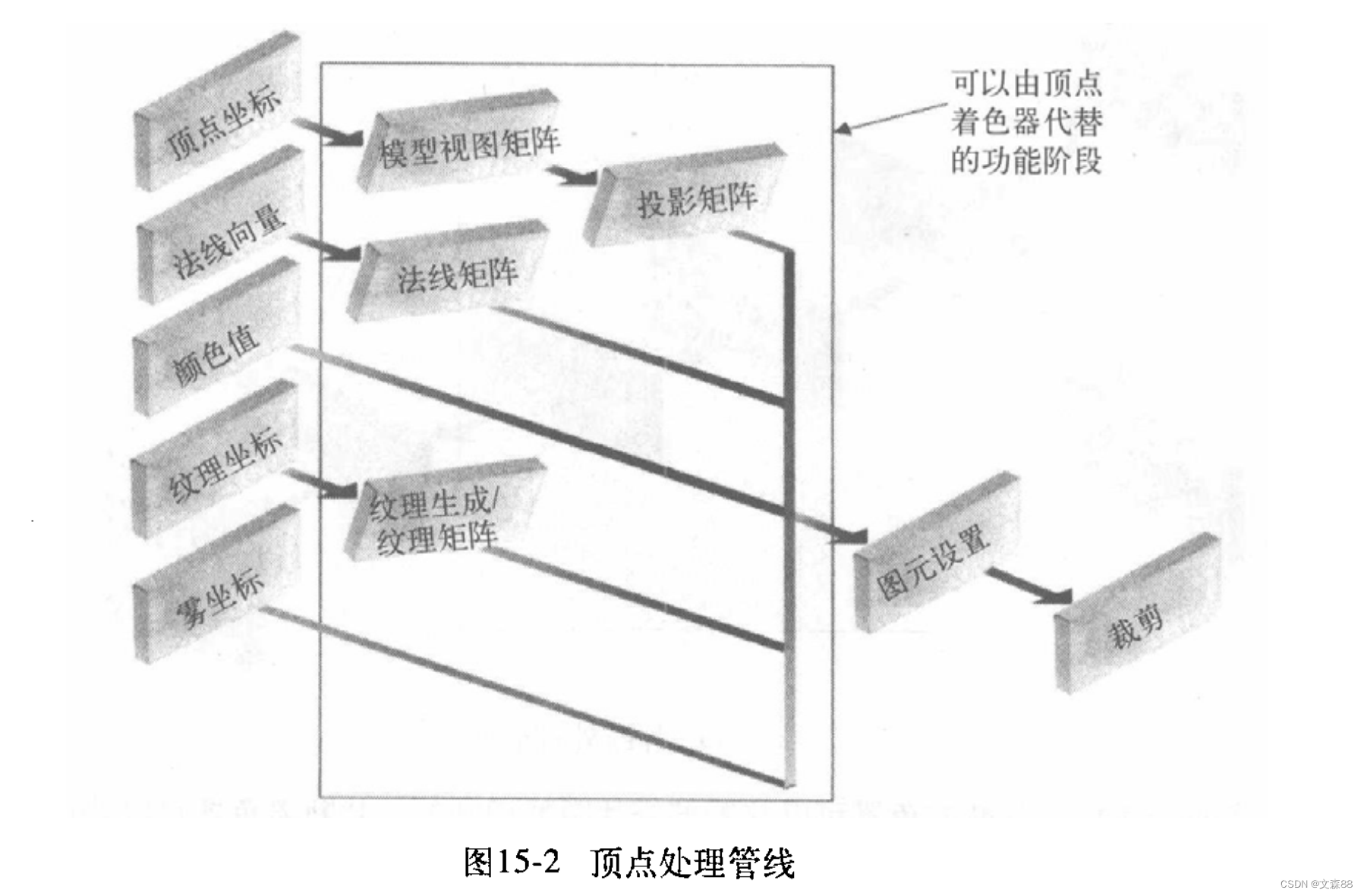
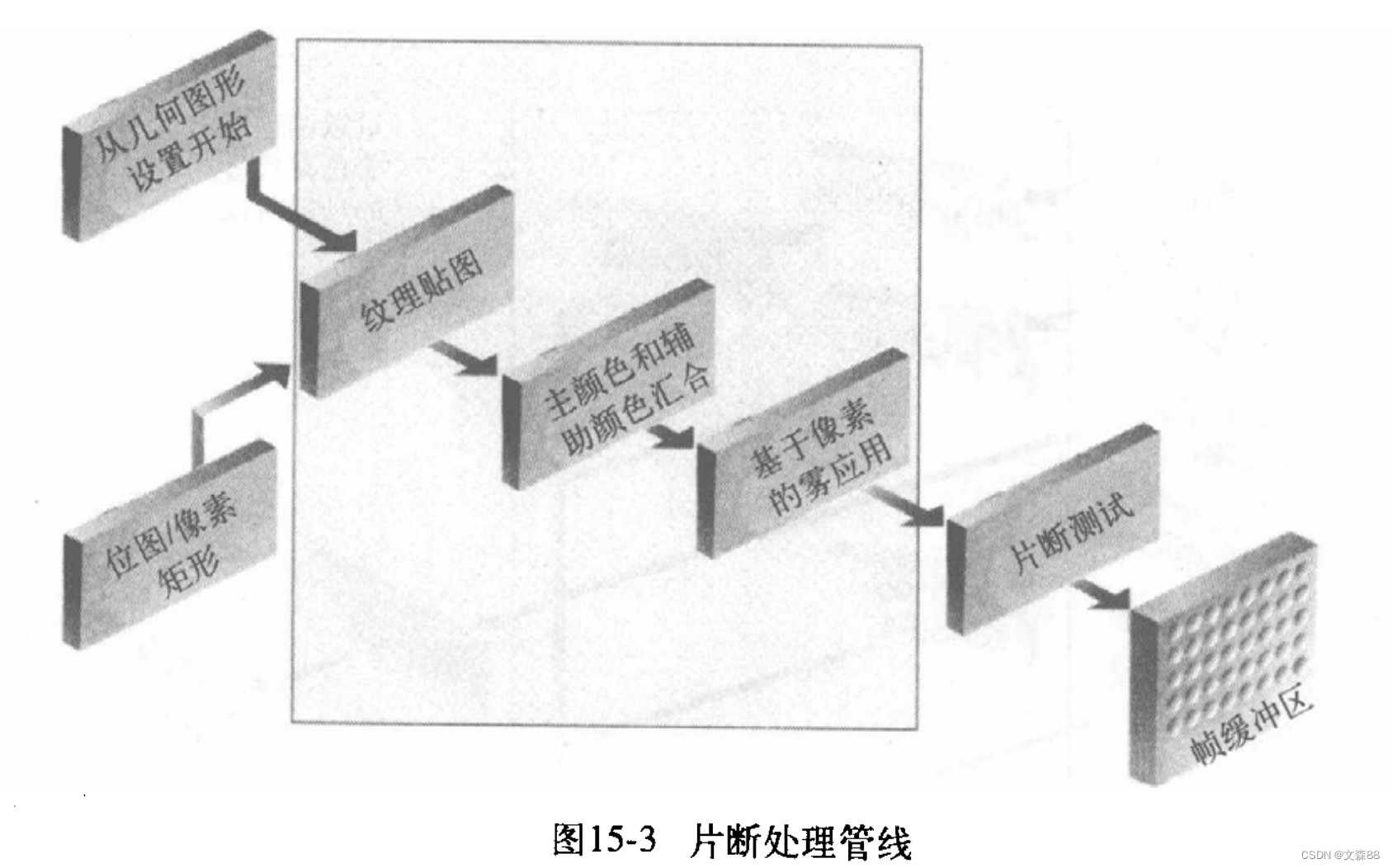
Pipeline
硬件处理顶点和片段的Pipeline


软件的输入
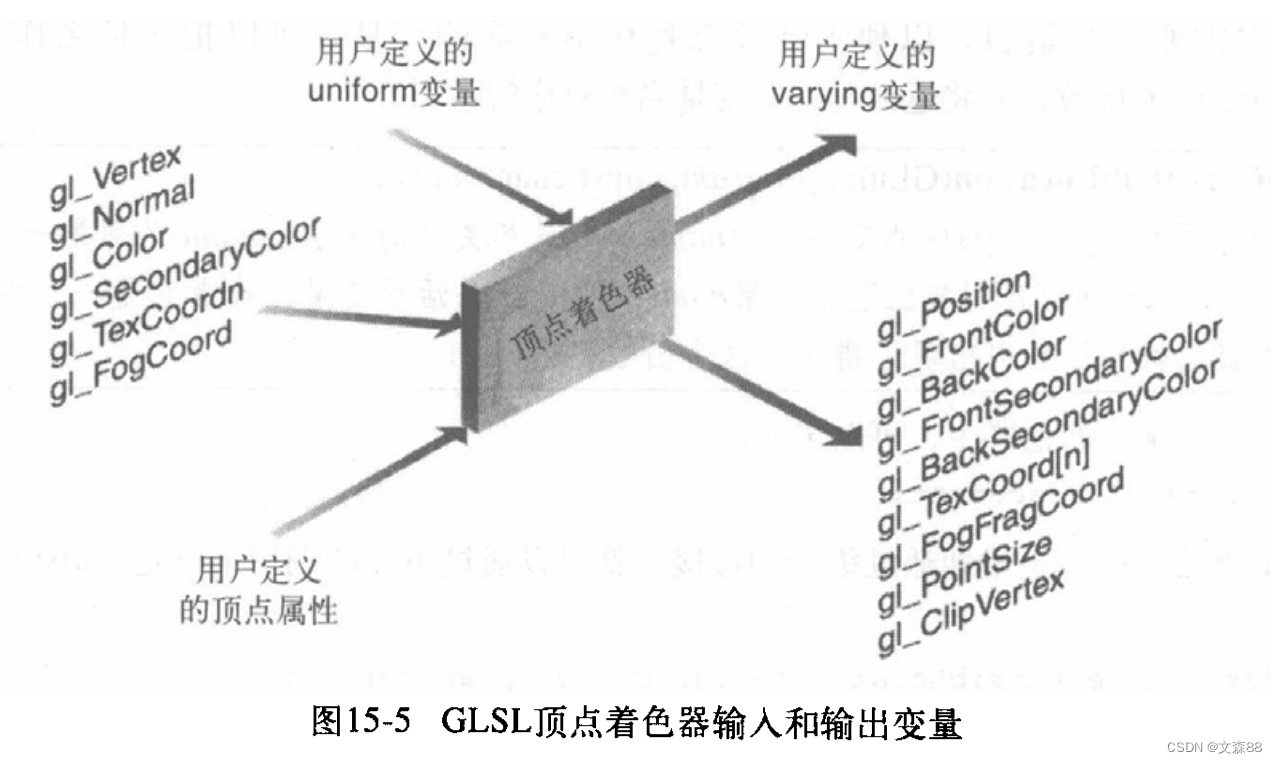
- 顶点着色器

顶点的glsl
输入–特殊全局变量
变量 类型 指定函数 描述
gl_ Vertex vec4 glVertex 顶点的全局空间坐标
gl_Color vec4 glColor 主颜色值
gl_SecondaryColor vec4 glSecondaryColor 辅助颜色值
gl_Normal vec4 glNormal 光照法线
gl_MultiTexCoordn vec4 glMultiTexCoord(n, .); 纹理单位n的纹理坐标,n 的取值范围是0~7
gl_FogCoord float glFogCoord 雾坐标
gl_ VertexID int 自上次染调用开始,当前顶点的索引
gl_InstanceID int glDrawArraysInstanced/glDrawElementsInstanced 相关图元的实例ID
输出–特殊全局变量
变量名 .类型 描述
gl_Position vec4 经过变换的顶点位置(在视觉坐标中)
gl_PointSize float 顶点的点大小
gl_ClipVertex Vec4 在用户定义的裁剪平面中使用的顶点位置。这个值必须与裁剪平面使用
相同的坐标系统:视觉坐标或物体坐标
使用了attribute对gl_Position 进行赋值,可以定义三维矩形。
可变 – 表15-16顶点着色器varying全局变量
变量名 类型 描述
gl._FrontColor vec4 用于图元正面的主颜色
gl_BackColor vec4 用于图元背面的主颜色
gl_FrontSecondaryColor vec4 用于图元正面的辅助颜色
gl_BackSecondaryColor vec4 用于图元背面的辅助颜色
gl_TexCoord[n] vec4 第n个纹理坐标值
gl_FogFragCoord vec4 片断雾坐标值
总结
用于图像处理时,
使用 gl_Position 获取外部参数定义顶点提供多边形坐标。(长方形三维坐标)
使用 可变变量 vTexCoord 获取外部参数,为后面 片段处理 fragment 提供多边形坐标。这里必须一级一级的传递到fragment 。(长方形二维坐标)
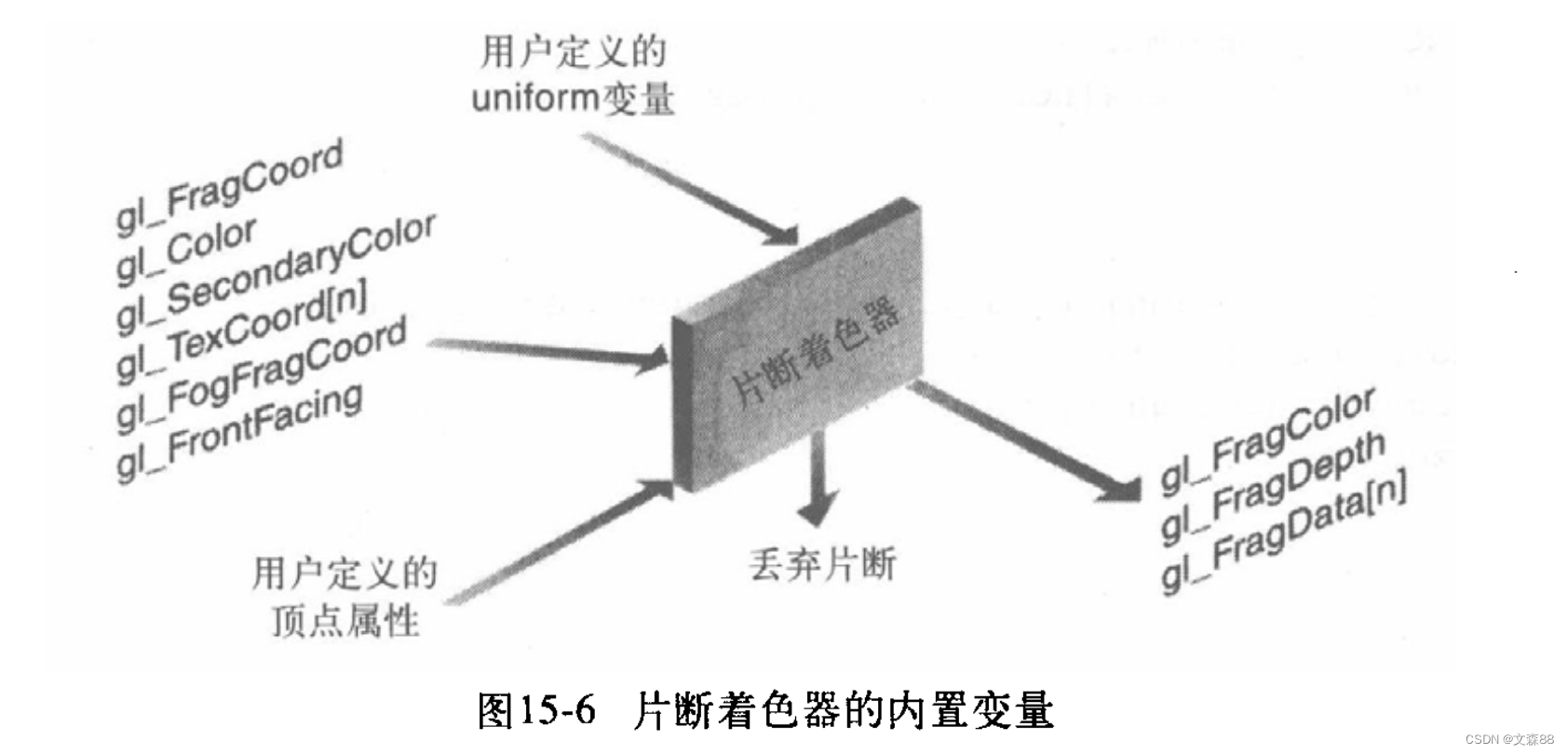
- fragment 片段着色器

输入 – 表15-18片断着色器的varying全局变量
变量 类型 描述
gl_FragCoord vec4 (只读)片断的位置,包括z成分,它表示固定功能所计算的深度值
glFrontFacing bool (只读)指定了这个片断是否属于一个正面图元
gl_Color vec4 片断的主颜色
gl_SecondColor vec4 片断的辅助颜色
gl_TexCoord[n] vec4 片断的第n纹理坐标
gl_FogFragCoord float 片断的雾坐标,要么指定为视觉空间中的图元的z坐标,或者插值雾
坐标
gl_PointCoord vec2 个点块纹理的片断位置在[0.0,1.0]的范围中。如果当前图元并不是
点块纹理或点块纹理被禁用,这个值就是未定义的
输出 – 表15-19片断着色器的输出全局变量
类型 捕述
gl_FragColor vec4 片断的最终颤色
gl_FragDepth float 片断的最终深度
gl_Frag Data[n]vet4 写人到第口个数据缓冲区的数据值
总结
用于图像处理时:
使用gl_FragColor,对逐个color赋值。
代码实例
const char vertex_shader_fix_bk[] =
// 顶点着色器
"attribute vec4 position; \
attribute vec2 texCoord; \
varying vec2 vTexCoord; \
void main() { \
gl_Position = position; \
vTexCoord = texCoord; \
}";
// 实现图片融合,这里简单地使用了线性混合
const char fragment_shader_simple_bk[] =
"precision mediump float; \
varying vec2 vTexCoord; \
uniform sampler2D texture1; \
uniform sampler2D texture2; \
void main() { \
vec4 color1 = texture2D(texture1, vTexCoord); \
vec4 color2 = texture2D(texture2, vTexCoord); \
vec4 blendedColor = mix(color1, color2, 0.5); \
gl_FragColor = blendedColor; \
} \
";
脚本上看:
- 顶点脚本:从外部传入 position,texCoord用于定义四边形。position定义四边形顶点,texCoord为后续的处理传递顶点数据。
- fragment 脚本:从外部传入texture1,对各个点颜色逐步blending。
- 两个脚本的连接桥梁是 varying vec2 vTexCoord; varying变量会自动插值,生成中间所有的坐标。
关于varying变量
varying是一个在OpenGL中使用的关键字,用于在顶点着色器和片段着色器之间传递数据。它用于声明在顶点着色器中计算的数据,以便在片段着色器中使用。
在顶点着色器中,我们可以声明一个varying变量,并将其赋值为顶点属性或其他计算结果。这些varying变量的值会在顶点着色器和片段着色器之间进行插值,以便在片段着色器中获取每个片段的插值数据。
例如,我们可以在顶点着色器中声明一个varying vec2类型的变量vTexCoord,将它赋值为纹理坐标数据。然后,在片段着色器中,我们可以使用这个vTexCoord变量来获取每个片段的纹理坐标值,以进行纹理采样和纹理映射操作。
varying类型的变量在顶点着色器和片段着色器之间起到了数据传递的作用,使得我们可以在渲染过程中使用顶点数据和插值数据进行各种计算和处理。
// 设置顶点坐标, 这里用全图
GLfloat vertices[] = {
-1.0f, 1.0f, 0.0f, // 左上角
-1.0f, -1.0f, 0.0f, // 左下角
1.0f, -1.0f, 0.0f, // 右下角
1.0f, 1.0f, 0.0f // 右上角
};
// 设置纹理坐标, 这里用全图
GLfloat texCoords[] = {
0.0f, 1.0f, // 左上角
0.0f, 0.0f, // 左下角
1.0f, 0.0f, // 右下角
1.0f, 1.0f // 右上角
};
// 设置顶点和纹理坐标数据
glEnableVertexAttribArray(0);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, vertices);
glEnableVertexAttribArray(1);
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 0, texCoords);
// draw something
// 将两个RGB数据分别上传到纹理对象:
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, gl_view_width, gl_view_height, 0, GL_RGBA, GL_UNSIGNED_BYTE, inRGBData);
上面主要准备数据。