【TypeScript】类型断言-类型的声明和转换(五)

- 【TypeScript】类型断言-类型的声明和转换(五)
- 一、简介
- 二、断言形式
- 2.1 尖括号语法
- 2.2 as形式
- 三、断言类型
- 3.1 非空断言
- 3.2 肯定断言-肯定化保证赋值
- 3.3 将任何类型断言为any
- 3.4 调用函数时将参数和返回值断言成精确的值
一、简介
TypeScript 断言是指在编写代码时,开发者能够告诉编译器某个值的具体类型,从而可以在编译阶段强制类型检查。
为什么要有 断言 这个概念?TS中并不能判断在使用联合类型时具体是哪种类型?当我们不知道是什么类型的情况下要使用某个类型特有的属性或者方法,那么就可以用断言来实现,它实际上是对编辑器做了提前告知的行为,但是并不能保证运行中报错。这其实在某些强类型语言中,类似于强制类型转换的操作。
主要有两种方式来实现:
- 尖括号语法
- as语法
二、断言形式
2.1 尖括号语法
尖括号语法:开发者可以使用 “<类型>” 的方式指定某个值的类型,例如:
let someValue: any = "This is a string";
let strLength: number = (<string>someValue).length;
anyValue是any类型,在使用时候将其断言为string类型。从而继续执行接下来的操作。
let anyValue:string | number = 'zhangsan';
let length:number = (<string>anyValue).length;//0
anyValue是string或者number联合类型,在使用时候将其断言为string类型。
需要注意的是,使用断言虽然能避免编译中的报错,但是却避免不了运行中的报错,如下面代码:
type Count = number | string;
function func(val:Count):string{
return (<string>val).substr(0,1)
}
func(1)
可以看到在编辑器中并没有报错,但熟悉代码的效果伴一眼就能看看出这是有问题的代码。
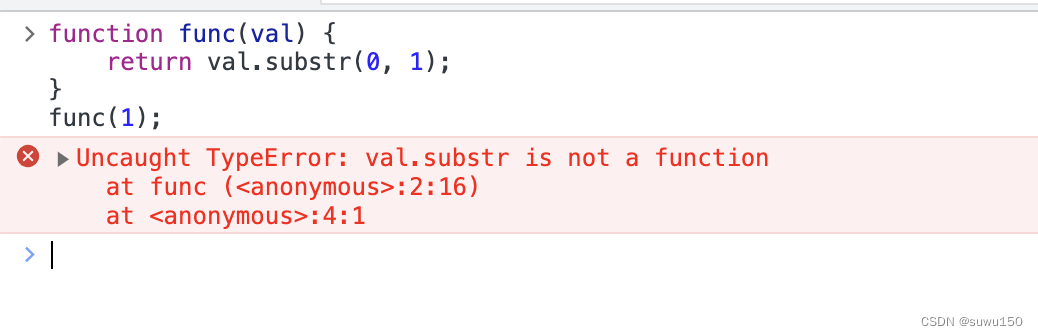
打开控制台或编辑器运行这段代码,显示出错

所以除非确切的知道变量的数据类型,否则不要使用类型断言,这是因为类型断言会让 TypeScript 编译器 将变量当做指定的类型,而不管它实际的类型,在程序运行时可能有类型错误,因此使用断言需要慎用。
2.2 as形式
as语法:开发者也可以使用 值 as 类型 的语法进行类型断言,例如:
let someValue: any = "This is a string";
let strLength: number = (someValue as string).length;
使用断言的好处是可以在编译阶段捕获一些潜在的类型错误,从而提高代码的可靠性。不过需要注意,过度使用断言会导致代码可读性和可维护性降低,因此需要谨慎使用。
as形式的断言在实际开发中比较推荐。
三、断言类型
3.1 非空断言
含义:非空断言用!表示,它用来断定某变量一定不是null和 undefined。
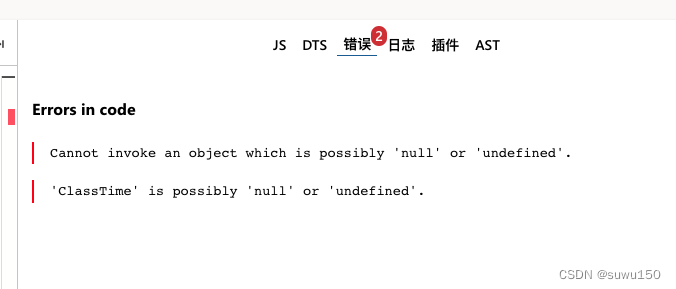
如果不做非空判断则会直接报错,具体如下:
type ClassTime = () => number;
const start = (ClassTime: ClassTime | undefined | null) => {
const time = ClassTime();
console.log(time);
}

我们进行非空断言处理,修改调用方式为 ClassTime!();
type ClassTime = () => number;
const start = (ClassTime: ClassTime | undefined | null) => {
const time = ClassTime!();
console.log(time);
}
现在,在编译时就不会报错了。但是还是需要注意,当在运行时,真正的传入了null或者undefined时,则会出现异常。请务必注意。
3.2 肯定断言-肯定化保证赋值
含义:允许在实例属性或者变量声明后面放置一个 !号,从而告诉 TS该属性会被明确地赋值。
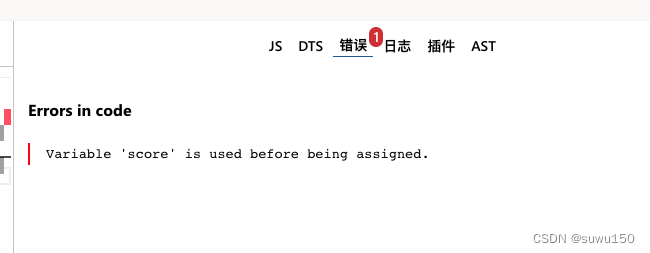
错误示范,我们在对变量赋值之前就使用变量,就会报错。
let score: number;
startClass();
console.log('' + score); // 使用前赋值
function startClass() {
score = 5;
}

如果我们非常肯定我们会进行赋值,那么怎么避免这种现象呢?我们可以在变量声明的时候就告诉编辑器该属性一定会被赋值,即在变量名后面加个!符号.
let score!: number;
startClass();
console.log('' + score); // 使用前赋值
function startClass() {
score = 5;
}
此时,再去执行编译,则不会出现定义前使用的错误提示了。
3.3 将任何类型断言为any
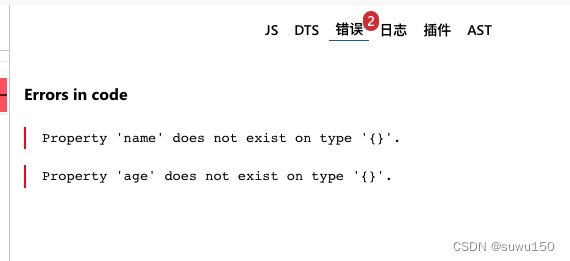
为什么会有这种需求呢?其实想想,实际应用中很多小伙伴为了节省时间,就会进行一系列的any断言,比如以下案例:我们知道obj一定是有值的,请求接口后赋值给obj,所以一定是有值的,但是我们直接赋值,就会报错
const obj = {};
obj.name = 'zhangsan';
obj.age = 19;

那我们使用any断言处理,就不会报错了
const obj: any = {};
obj.name = 'zhangsan';
obj.age = 19;
3.4 调用函数时将参数和返回值断言成精确的值
如果我们的函数处理完结果后,我们能够确定其返回值,那就应该将返回值断言为精确值。
如下函数:
function func(val:any):any{
return 1
}
func(1)
调用函数时我们改成以下所示,这样方便我们维护代码,约束了传参和函数返回值,不能any走天下。根据上述函数定义,我们就能够断言具体返回值。
let data = <number>func(<string>'zhangsan')
let data2 = <number>func(<number>1)
编译运行后的结果如下:
function func(val) {
return 1;
}
var data = func('zhangsan');
var data2 = func(1);
以上就是【TypeScript】类型断言-类型的声明和转换的总结,如果对你有帮助,请不要吝啬你的小手给我狠狠的点赞、关注加分享。