需求
最近接到个需求, 需要在video组件上弹出弹窗, 也就是覆盖video这个原生组件
未播放时, 弹窗可以覆盖, 但是当video播放时, 写的弹窗就覆盖不了了
因为video是原生组件, 层级非常高, 普通标签是覆盖不了的, map标签同理
覆盖原生组件, 官方给出解决办法一. 使用cover-view标签 二. 使用subNvue原生子窗体, 或者Nvue
此处因为弹窗样式比较多元, cover-view不支持嵌套, 故选择使用subNvue来写这个弹窗
实现
1. pages.json配置
我这个页面配置了两个subnvue
{
"path": "pages/player/player1",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"app-plus": {
// 将回弹属性关掉
"bounce": "none",
"popGesture": "none",
"subNVues": [{
"id": "newMetalModal", // 唯一标识
"path": "pages/player/subNVue/newMetalModal", // 页面路径
// "type": "popup", // 这里不需要
"style": {
"position": "absolute",
"dock": "top",
"background": "transparent",
"margin": "auto"
}
}, {
"id": "cardSuccessModal", // 唯一标识
"path": "pages/player/subNVue/cardSuccessModal", // 页面路径
// "type": "popup", // 这里不需要
"style": {
"position": "absolute",
"dock": "top",
"background": "transparent",
"margin": "auto"
}
}]
}
}
},
2. 创建nvue文件
官方给出nvue开发的注意事项, 和vue写法的区别, 在此不赘述
传送门 https://uniapp.dcloud.net.cn/tutorial/nvue-outline.html#nvue%E4%BB%8B%E7%BB%8D
3. 窗体引用与通信
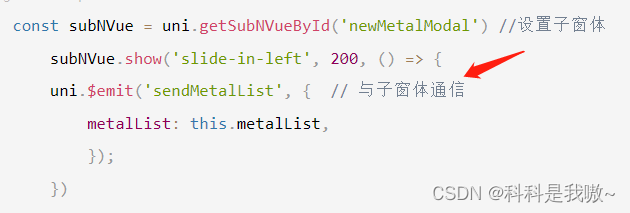
const subNVue = uni.getSubNVueById('newMetalModal') //设置子窗体
subNVue.show('slide-in-left', 200, () => {
uni.$emit('sendMetalList', { // 与子窗体通信
metalList: this.metalList,
});
})
uni.$on('sendMetalList', data => {
his.metalList = data.metalList;
});
踩坑记录
- 窗体最外部div不能使用v-for循环, 否则会整个窗体不显示, 需要做循环的话, 可以在里层做循环
- css 背景不支持渐变linear-gradient, 不会生效
- 界面与窗体通信时, uni.$emit() 需要写在subNVue.show() 回调内, 否则通信失败

- 只有text标签可以设置字体大小,字体颜色。因此文字需要text标签内
- 开发过程中发现修改文件后在真机编译时, 有时并不能实时编译, 比如在pages.json配置第二个窗体, 真机没有生效, 需要重新运行才行
- 若界面打开就时不需要显示窗体, onLoad钩子里需要首先subNvue.hide(), 通过事件再调用show(), 否则界面打开时就会显示窗体
虽然原生窗体实现覆盖原生标签的作用, 但开发起来坑是一个接一个的,
不支持hbx调试, 必须真机, 而且有时不能实时编译
样式和标签使用上都有局限, 样式上特别是整个窗体的样式控制不是很灵活
页面对窗体显示隐藏的控制也没那么灵活, 类似dom元素的控制
subnvue和nvue还存在安卓和ios的兼容问题, 具体这里不细述了 , 主要时间太久忘了~~~~