作为教师,特别是临近新学年,我们经常需要进行学生分班工作,这是一项繁琐但非常重要的工作。为了提高工作效率,我们可以利用易查分轻松生成一个学生分班查询系统。本文将介绍如何利用易查分设计和开发这样一个系统。

我们可以选择使用易查分这款工具来让家长自行查询孩子的分班情况。登录易查分后,将学生的分班信息表格上传,并设置查询条件,例如学生姓名和报名号码。系统将自动为我们搭建一个专属的查询系统,并生成一个二维码和网址。

我们可以将二维码或网址分享到班级群中,学生家长只需输入孩子的查询条件,就能轻松查询到分班情况。如果你还没有使用过易查分,不妨尝试一下,它会为你带来很大的便利。下面来看看如何利用易查分制作分班查询系统吧!
第一步 制作电子表格
在使用易查分制作分班查询系统前,需要提前准备好用于制作查询系统的电子表格;

第二步 登录易查分
没有发布账号的老师,可以在易查分官网免费领取发布账号;
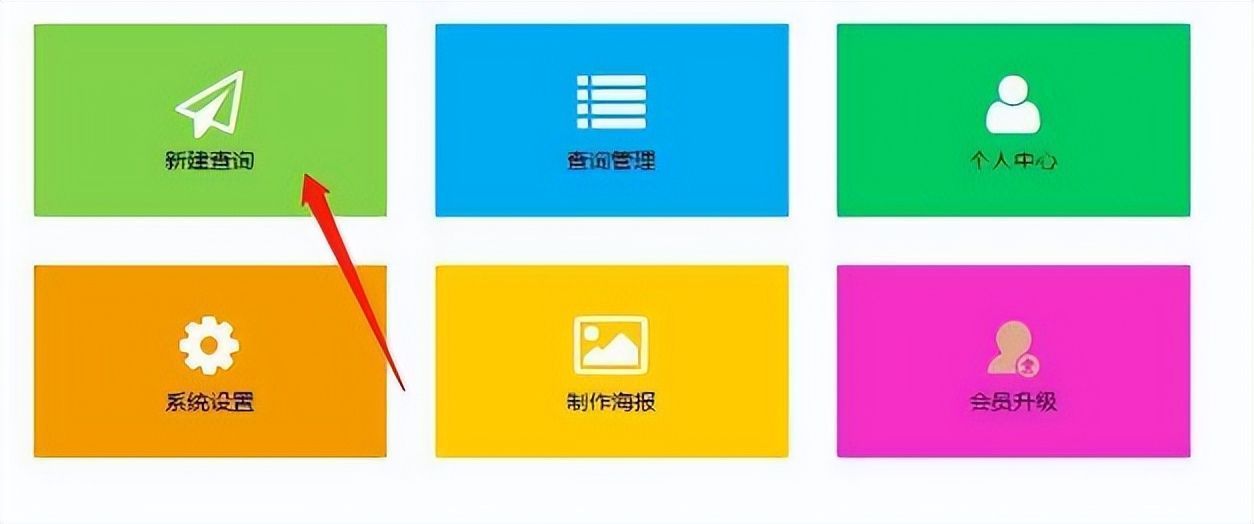
第三步 创建查询
进入易查分后,点击首页的“新建查询”进入创建查询向导;

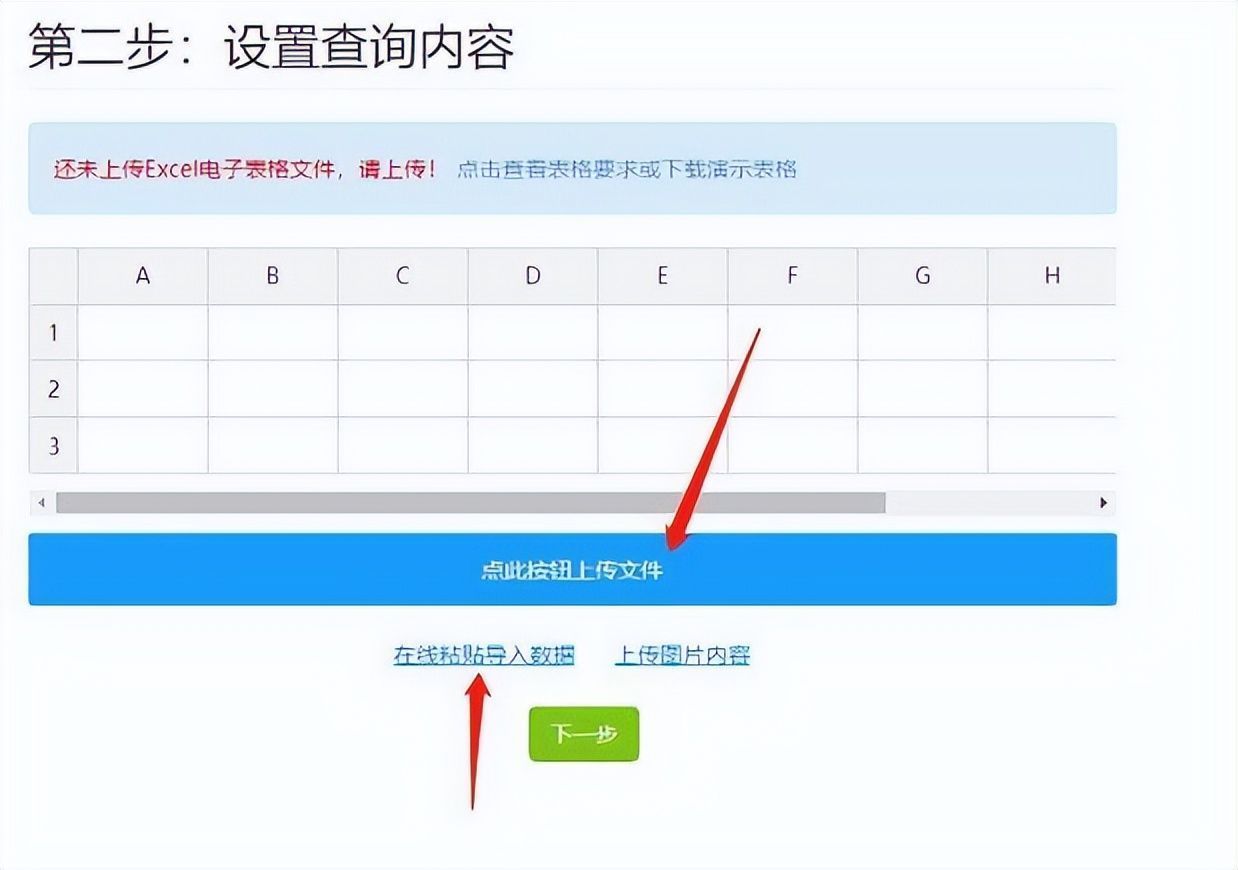
并根据向导提示,设置查询名称、上传分班信息电子表格;上传方式有两种,即:直接点击上传文件按钮,上传数据;使用“在线粘贴导入数据”进行复制粘贴后上传数据;

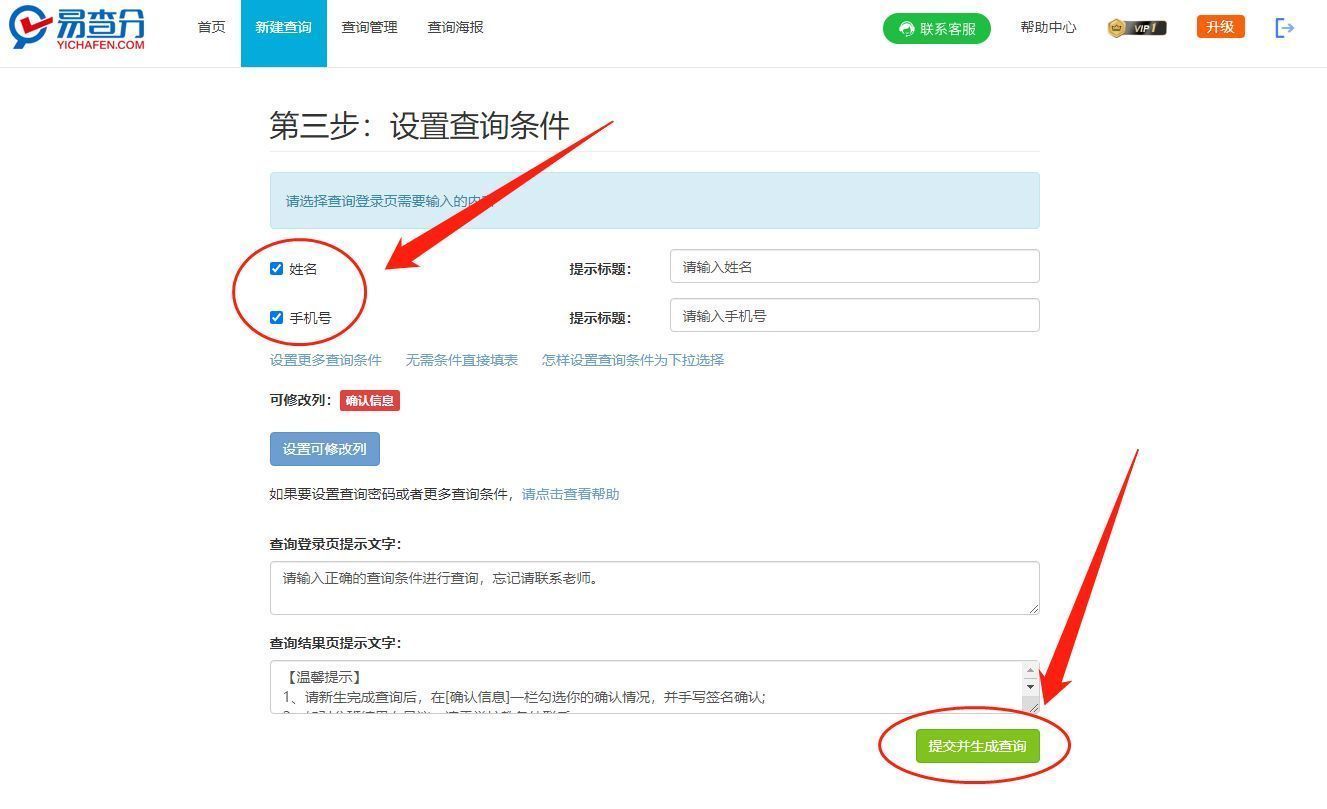
然后,完成查询条件设置,并点击“提交并生成查询”按钮,就完成分班查询系统的创建了!

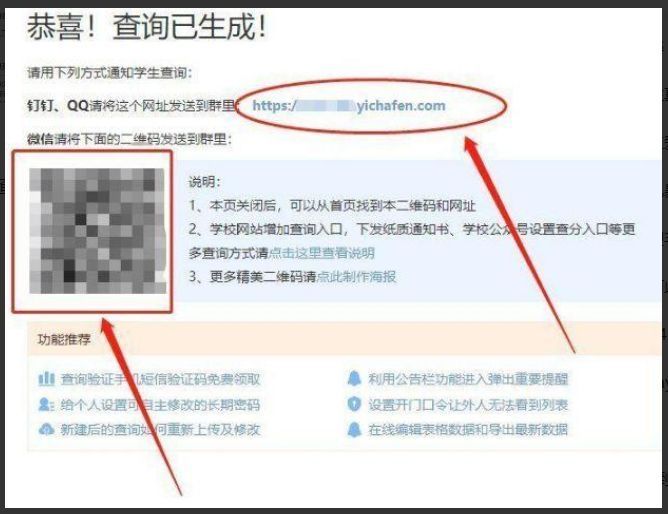
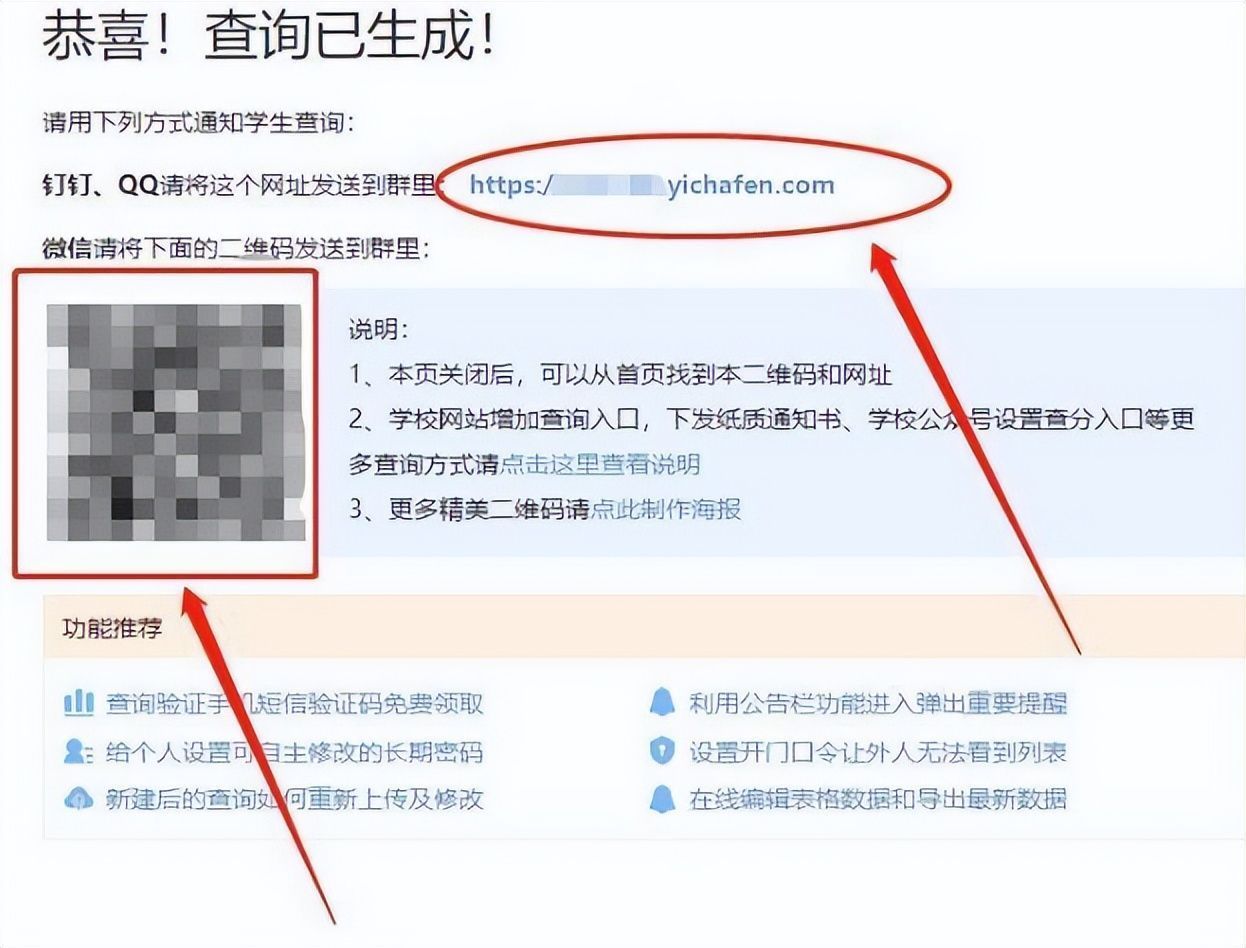
完成发布后,在生成查询页面会得到一个查询二维码和链接;

分享这个查询二维码或链接,学生就可以进入查询自己的分班信息;

输入查询条件,即可看到分班详细信息;

下面来看看传统的制作分班查询系统的方法,对比一下,可以更清晰的知道易查分的实用性哦~
1. 需求分析:与相关人员(如教师、学校管理人员等)沟通,了解他们对分班查询系统的需求和期望。收集并整理相关的功能和要求,明确系统的目标和范围。
2. 系统设计:根据需求分析的结果,进行系统设计。包括确定系统的架构、功能模块和数据库设计。考虑系统的可扩展性、安全性和用户友好性。
3. 开发环境搭建:搭建开发环境,包括选择合适的开发工具和技术栈。确保开发环境的稳定性和高效性。
4. 后端开发:根据系统设计,进行后端开发。包括数据库设计和建立,编写服务器端代码,实现系统的核心逻辑和功能。确保后端代码的稳定性、安全性和高效性。
5. 前端开发:根据系统设计,进行前端开发。包括编写HTML、CSS和JavaScript代码,创建用户友好的界面。确保界面的响应速度和兼容性,可以在不同设备和浏览器上正常显示。
6. 测试和优化:在开发完成后,对分班查询系统进行测试和优化。测试各种查询情况和边界条件,确保系统的稳定性和准确性。根据用户反馈和测试结果,进行必要的优化和调整。
7. 发布和宣传:完成测试和优化后,将分班查询系统部署到学校的服务器上,并在学校的官方网站上提供查询入口。通过学校的通知、社交媒体等渠道,向家长宣传并提供查询系统的使用指南。
利用易查分快速创建学生分班查询系统,我们可以更好地管理分班工作,提高工作效率。家长也能方便地了解孩子的分班情况,提前做好准备。让我们一起利用现代技术,为教学工作带来更多便利和效率吧!