UpdateManager 对象,用来管理更新,可通过 wx.getUpdateManager 接口获取实例
在app.js中的示例代码
onShow() {
// 获取小程序更新机制的兼容,由于更新的功能基础库要1.9.90以上版本才支持,所以此处要做低版本的兼容处理
if (wx.canIUse('getUpdateManager')) {
// wx.getUpdateManager接口,可以获知是否有新版本的小程序、新版本是否下载好以及应用新版本的能力,会返回一个UpdateManager实例
const updateManager = wx.getUpdateManager()
// 检查小程序是否有新版本发布,onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
// 检测到新版本,需要更新,给出提示
wx.showModal({
title: '更新提示',
content: '检测到新版本,是否下载新版本并重启小程序',
success: function (res) {
if (res.confirm) {
downLoadAndUpdate(updateManager)
} else if (res.cancel) {
// 若用户点击了取消按钮,二次弹窗,强制更新,如果用户选择取消后不需要进行任何操作,则以下内容可忽略
wx.showModal({
title: '提示',
content: '本次版本更新涉及到新功能的添加,旧版本将无法正常使用',
showCancel: false, // 隐藏取消按钮
confirmText: '确认更新', // 只保留更新按钮
success: function (res) {
if (res.confirm) {
downLoadAndUpdate(updateManager)
}
}
})
}
}
})
}
})
} else {
// 在最新版本客户端上体验小程序
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试',
})
}
},
// 下载小程序最新版本并重启
downLoadAndUpdate(updateManager){
wx.showLoading()
// 静默下载更新小程序新版本,onUpdateReady:当新版本下载完成回调
updateManager.onUpdateReady(function () {
wx.hideLoading()
// applyUpdate:强制当前小程序应用上新版本并重启
updateManager.applyUpdate()
})
// onUpdateFailed:当新版本下载失败回调
updateManager.onUpdateFailed(function () {
// 下载新版本失败
wx.showModal({
title: '已有新版本',
content: '新版本已经上线了,请删除当前小程序,重新搜索打开',
})
})
},UpdateManager.applyUpdate() 强制小程序重启并使用新版本。在小程序新版本下载完成后(即收到 onUpdateReady 回调)调用。
UpdateManager.onCheckForUpdate(function listener) 监听向微信后台请求检查更新结果事件。微信在小程序每次启动(包括热启动)时自动检查更新,不需由开发者主动触发。
UpdateManager.onUpdateReady(function listener) 监听小程序有版本更新事件。客户端主动触发下载(无需开发者触发),下载成功后回调
UpdateManager.onUpdateFailed(function listener) 监听小程序更新失败事件。小程序有新版本,客户端主动触发下载(无需开发者触发),下载失败(可能是网络原因等)后回调
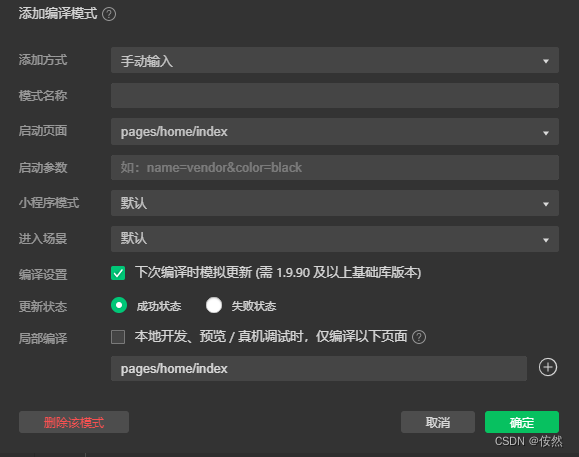
在体验码和开发版不能测试,可以使用添加编译的方式检测