分析项目组件构成:

组件编程三部曲:

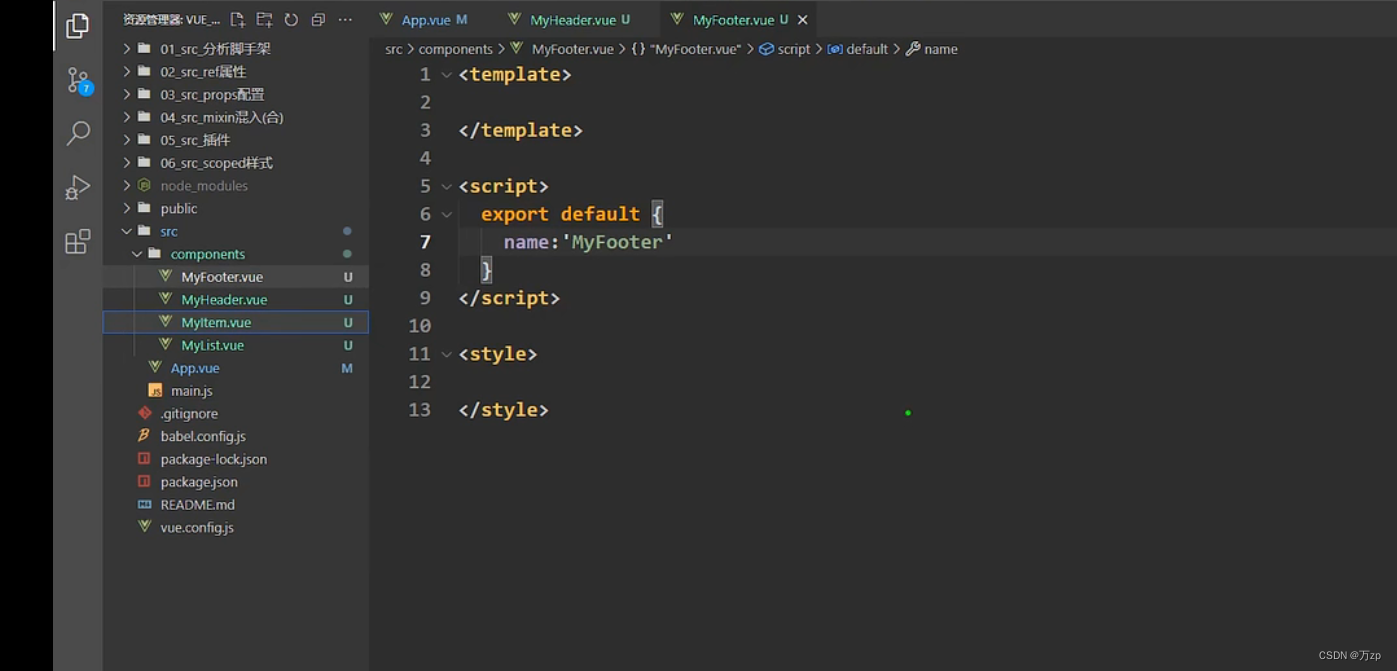
第一步.先创建四个需要用到的组件
由于header,footer,list,item都和html文件或者是js的关键字有冲突,所以建议改成两个单词的名字,MyHeader,MyFooter,MyList,MyItem

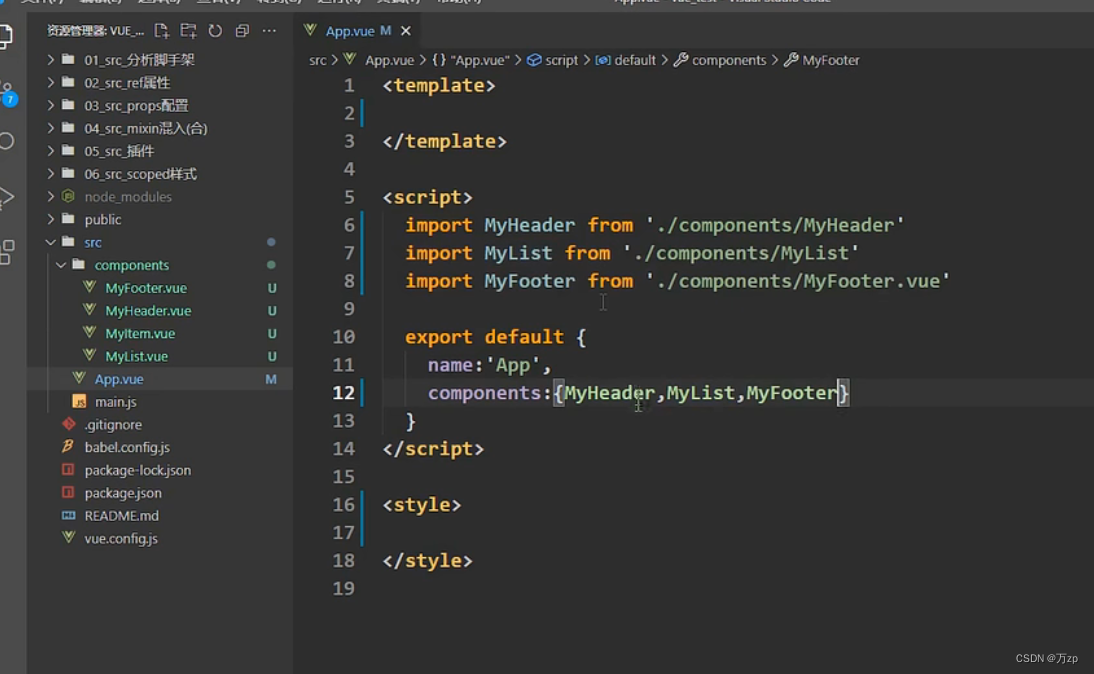
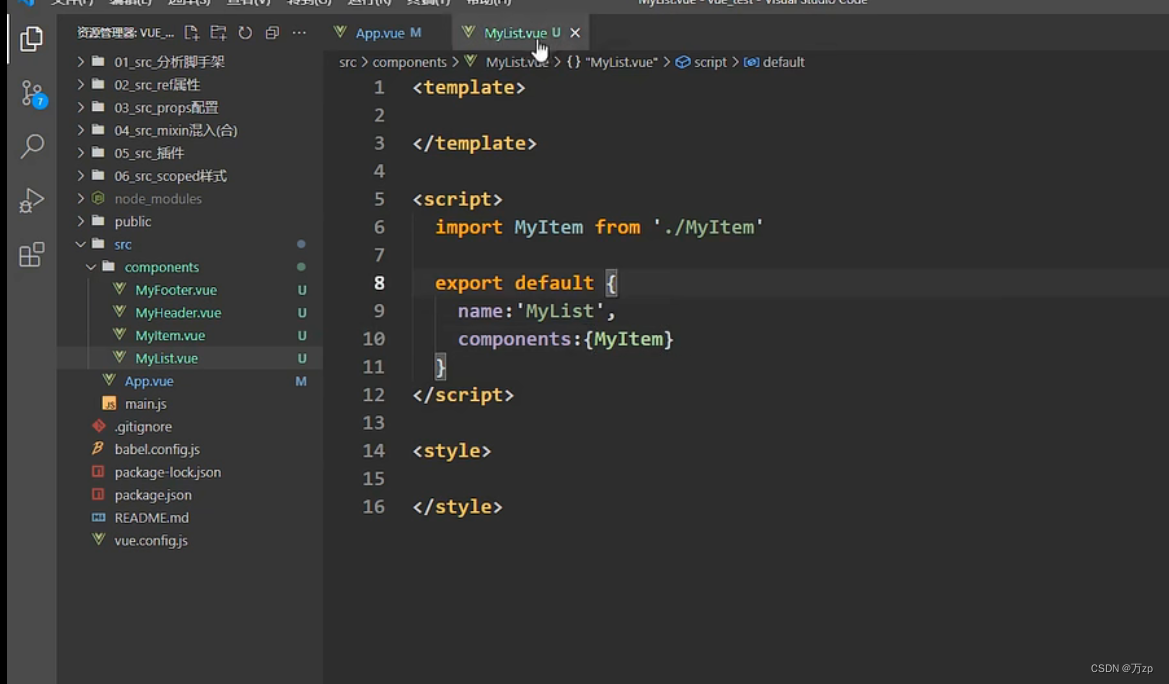
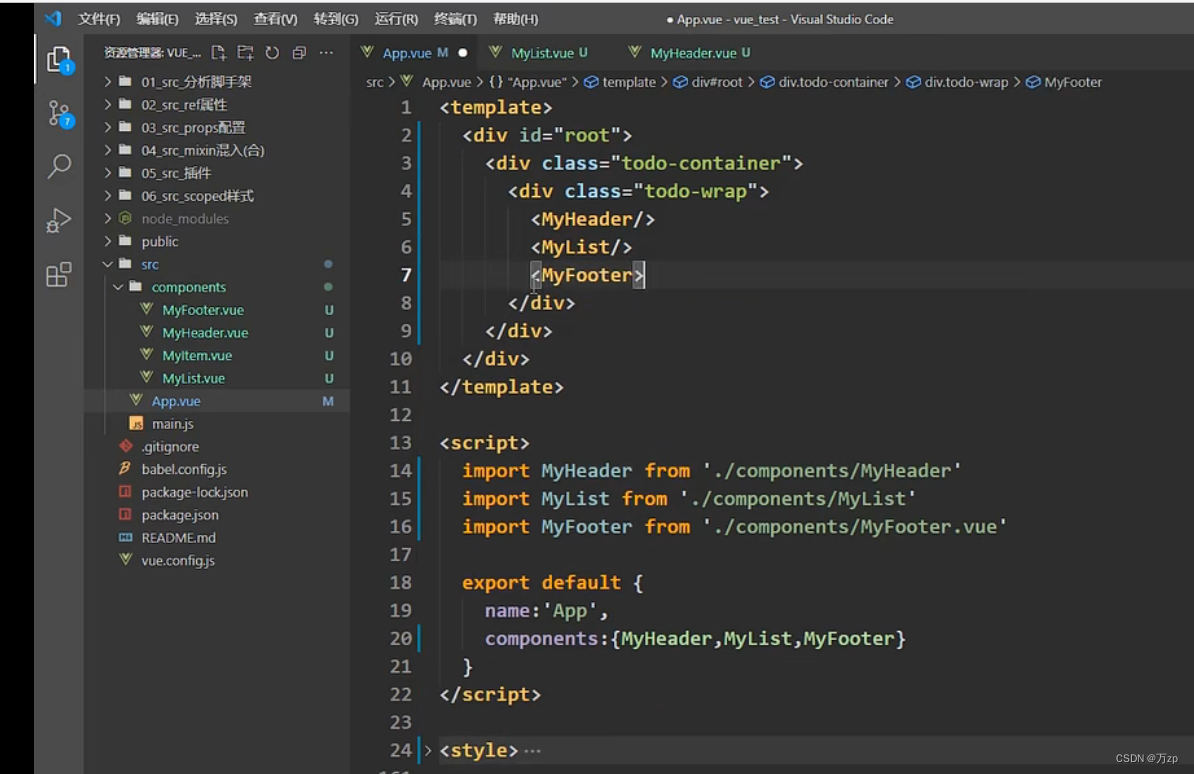
02.完成相关的注册,app中注册MyHeader,MyFooter,MyList。MyList中注册MyItem。


03.由于之前已经有写好的项目,导入原有的代码
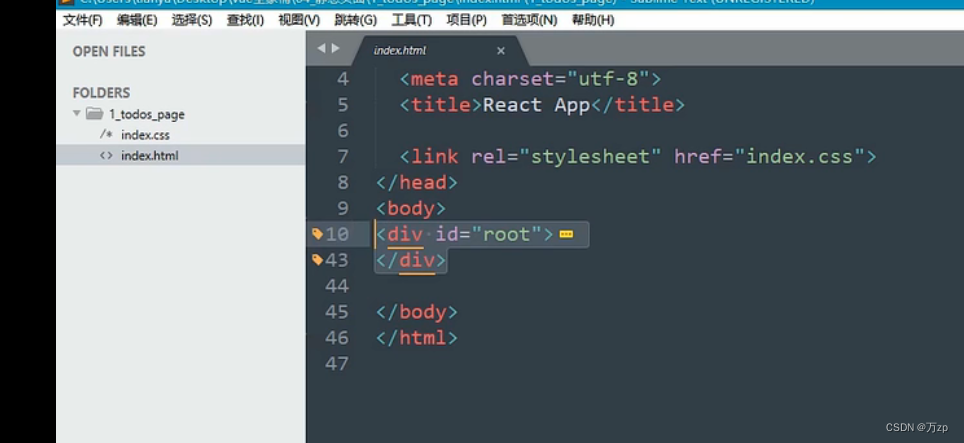
复制root的代码:

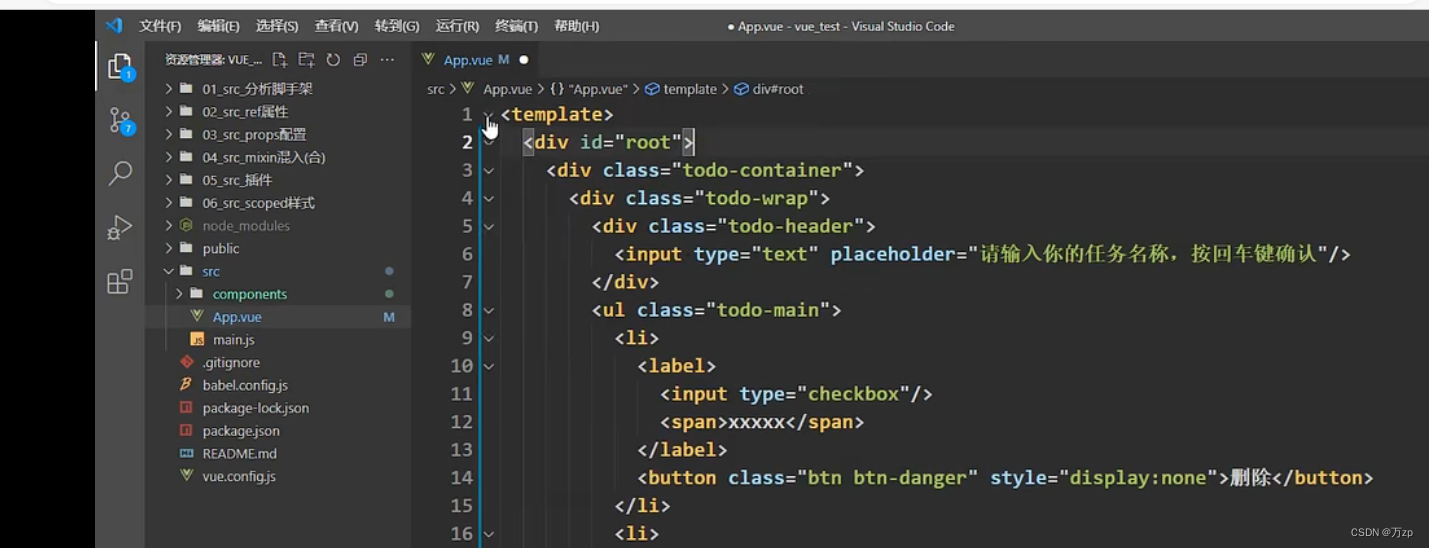
复制到新项目的app.vue中

原有的css样式:

复制到app.vue的style中

04.把相关的代码转移到相关的组件中去:
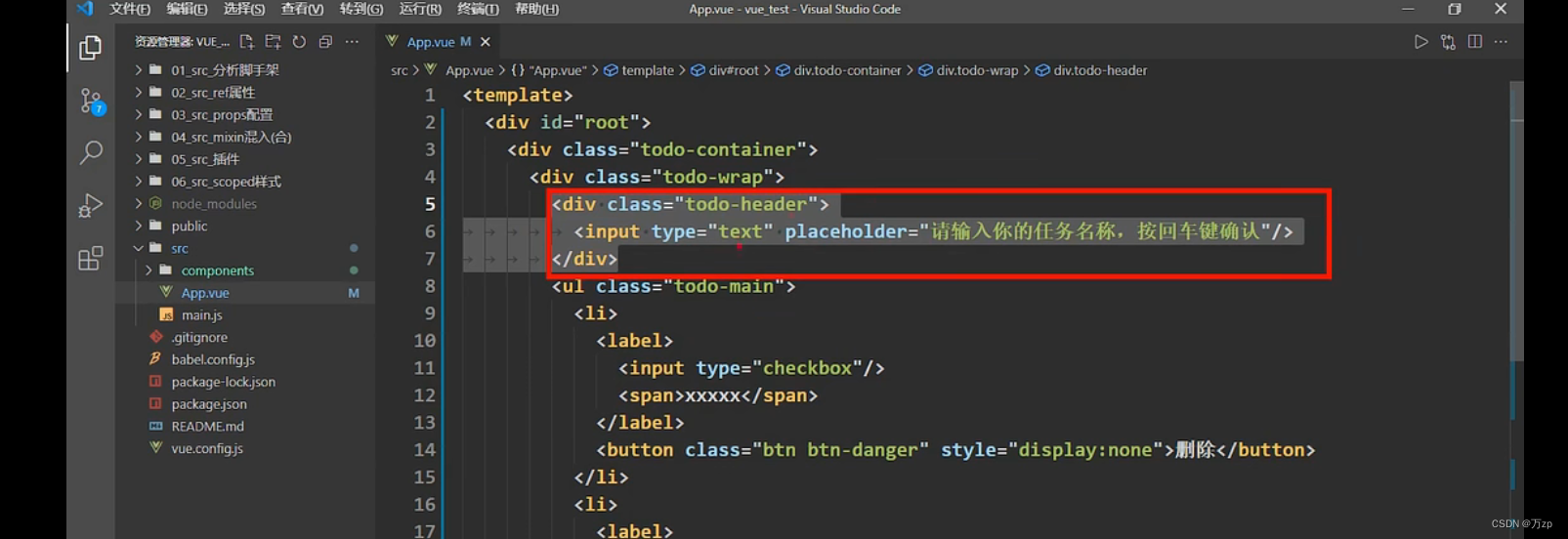
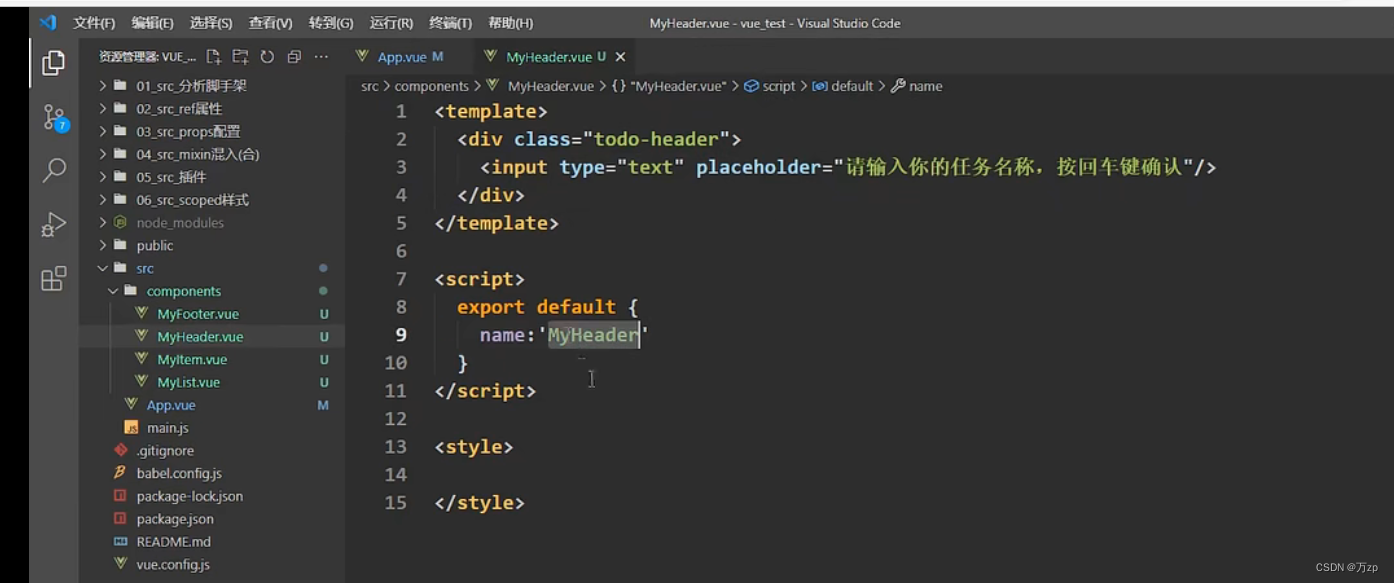
MyHeader代码:



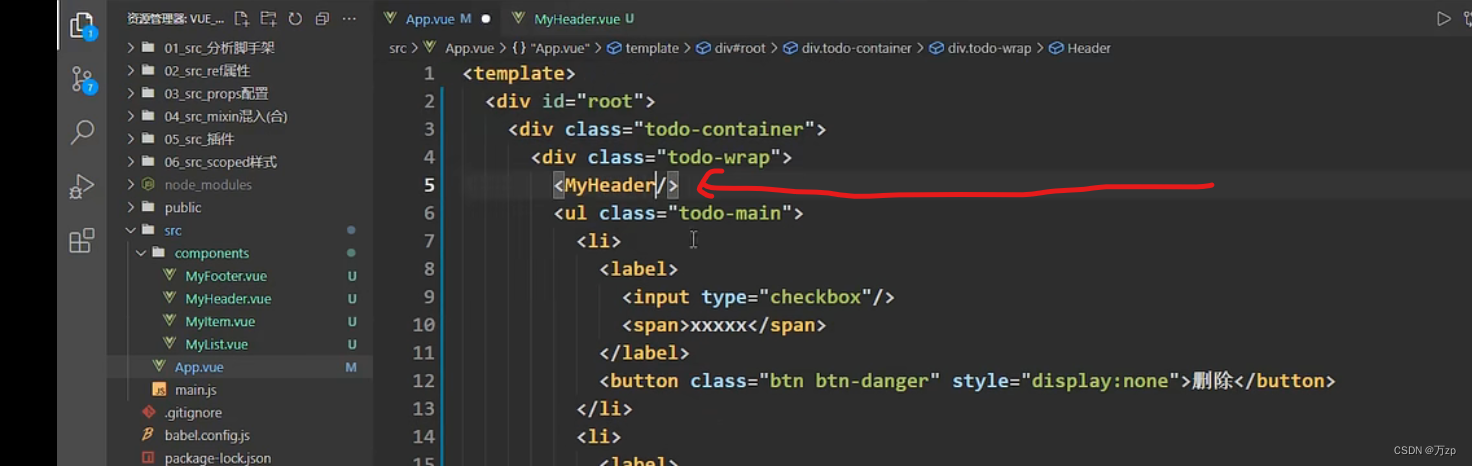
最后结果是:

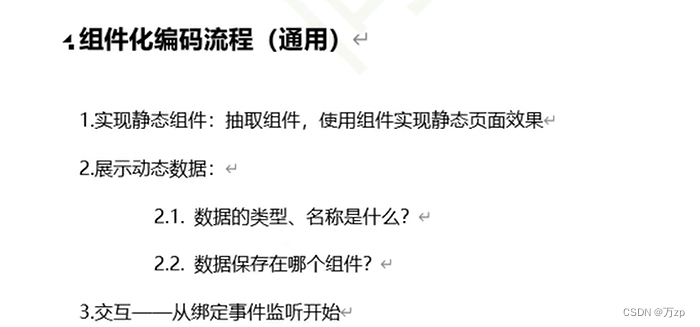
第二步.动态存储数据