tft.eSPI库自定义字体方法
先下载 processing 然后安装

到mixly安装目录下找到tft_eSPI文件夹
路径如:D:\Mixly1.20\arduino\portable\sketchbook\libraries\TFT_eSPI\Tools
将Tools文件夹单独复制出来如我的为 E:\tft_espi字体制作Tools
在tft_espi字体制作Tools下找到文件夹名为:Create_Smooth_Font 双击打开 在继续打开 Create_font
进入后有二个文件夹data是放字体文件如:simhei.ttf 字体可以在C:\Windows\Fonts找,找到要用的
字体文件复制到data文件夹下即可
第二个文件夹FontFiles 是生成字体文件如:simhei20.vlw
第三个文件是字体脚本。如processing成功安装会自动关联文件。可以直接双击打开
找到如下内容:
String fontName = "simhei"; //字体名字 这里就是 simhei.ttf
String fontType = ".ttf"; //字体后缀 如上 simhei.ttf 小写的.ttf
//String fontType = ".otf";
//String fontType = ".TTF"; //字体后缀
// Define the font size in points for the TFT_eSPI font file
int fontSize = 20; //这里是字符大小
// Font size to use in the Processing sketch display window that pops up (can be different to above)
int displayFontSize = 20; //这个可以和上边一样字体大小即可
在找到这行:中文转Unicode编码
// Here we specify particular individual Unicodes to be included (appended at end of selected range)
static final int[] specificUnicodes = {
0x6e29,0x5ea6,0x661f,0x671f,0x4e00,0x4e8c,0x4e09,0x56db,0x4e94,0x516d,0x51fa,0x843d,
0x5e74,0x6708,0x65e5,0x5468,0x4e1c,0x5357,0x897f,0x5317,0x98ce,0x5927,0x4e2d,0x5c0f,
0x4eac,0x7535,0x538b,0x5185,0x5b58,0x6e7f,0x767d,0x591c,0x96e8,0x96ea,0x66b4,0x9635,
0x4e91,0x5f3a,0x96fe,0x6674,0x591a,0x973e,0x96f7,0x9634,0x5929,0x6c14,0x7422,0x7a7a,
0x78e8,0x4fa0,0x5c11,0x51fa,0x54c1,0x6eda,0x52a8,0x7279,0x6548,0x8d28,0x91cf,0x4f18,
0x65f6,0x5206,0x79d2,0x95f4,0x7248,0x672c,0x753b,0x679c,0x5236,0x4f5c,0x5e93,0x7c7b,
0x7684,0x663e,0x793a,0x660e,0x9884,0x62a5,0x4fe1,0x53f7,0x5b57,0x4f53,0x81ea,0x5b9a,
0x4e49,0x7cfb,0x7edf,0x8fd0,0x884c,0x540d,0x79f0,0x626c,0x6c99,0x5c18,0x8f6c
};
这码可以去这里转:https://tool.chinaz.com/tools/unicode.aspx
转码后:我的 \u6211\u7684
还需要将 \u 替换 0x 即可,替换完成将代码复制到
static final int[] specificUnicodes = {
//替换完成将代码复制到此处 如:\u6211\u7684 替换后为:0x6211 0x7684
};
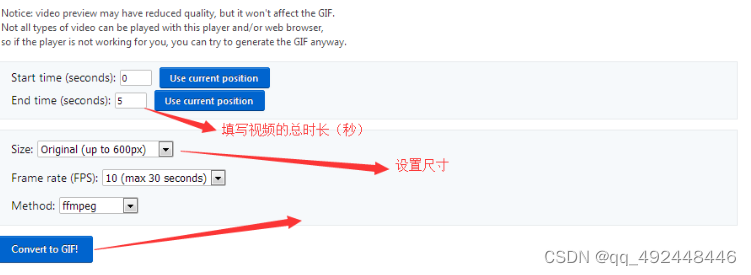
然后点击 processing 上方的运行按钮即可制作完成。此时弹出来个框一个是预览字体,一个是.vlw字体路径
下一步打开https://tomeko.net/online_tools/file_to_hex.php?lang=zh
找到“选择文件” 打开文件夹下如:FontFiles 是生成字体文件如:simhei20.vlw
点击打开后下方空白框会有内容,点击下方“Copy output to clipboard”
在电脑桌面 右键 新建 文本文档 建完重命名为如:zh_font23.h 字库名
打开文件在顶部添加代码:
//zh_font23 为字体名字
#include <pgmspace.h>
const uint8_t zh_font20[] PROGMEM = {
//将刚才点击“Copy output to clipboard”复制的代码粘贴 保存 即可
};
如是Arunoin IDE 可加载。
如是mixly 必须在安装目录下新建个文件夹放zh_font23.h文件。
如:D:\Mixly1.20\arduino\portable\sketchbook\libraries\Fonts\zh_font20.h
尾部 Fonts\zh_font20.h “Fonts”为新建文件夹 “zh_font20.h”字库文件
进入mixly 需在头部加 #include <zh_font20.h>
字体文件名为:zh_font20
至此自制字体完毕

希望能帮到你。