文章目录
- 前言
- 一、debugger
- 二、Vue.js devtools
- 总结
前言
对于一个前端小白来说,在vue项目开发过程中,当遇到应用逻辑出现错误,使用好调试工具更能准确定位到问题。所以知晓Vue项目调试技巧至关重要,debug是必备技能。
下面介绍2种调试方法,希望能帮助到你。
一、debugger
1、debugger是浏览器提供的调试语句,其主要是通过停止JS的执行,相当于断点。使用方法如下:

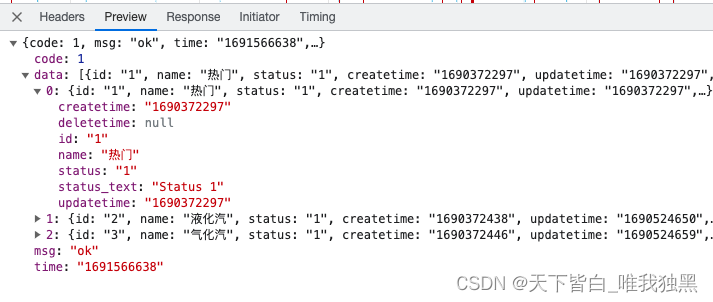
2、在浏览器中source看到会进入断点,就可以一步步调试了

可以在scope看到当前页面的数据,能满足大部分的调试需求了。
二、Vue.js devtools
1、Vue.js devtools该调试工具真的Chrome浏览器而设计的开源调试工具,安装与使用方式如下:
2、打开Chrome的管理扩展程序

3、点击左上角扩展程序–打开Chrome应用商店,当然需要提子。

4、搜索vue devtools

5、使用方式

总结
这就是vue开发如何调试方法,希望帮助到你。