基于vue-admin-template的动态路由的问题解决
1.问题一:页面无法显示
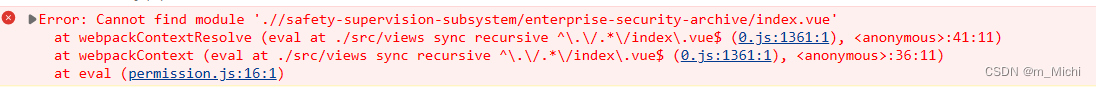
控制台报如下错误:

首先经过一番网上搜索,有说是webpack的原因,调试后发现不是,然后再排查后台返回的组件地址。
由于我的前端拼接组件地址的代码如下:
component:item.componentUrl === '#'? Layout: resolve => require([`@/views/${item.componentUrl}/index.vue`], resolve)
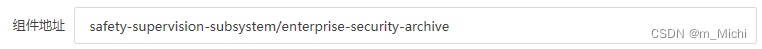
查看后台地址,错误原因即后台多加了个/,正确的组件地址为:

刚开始遇到此类问题时,总以为是前端是不是写法错误,不支持之类的,然而我调试的时候,将动态路由写死进行调试可以正确返回,故思考后台返回组件地址的问题。
问题二 :刷新白屏
参考了一下网上教程,代码如下:
if (isShow) {
isShow = false; // 第一次进入后修改,使第二次跳转
// 判断第一次进入路由守卫
const accessRoutes = await store.dispatch('permission/generateRoutes');
//更新加载路由
router.options.routes = store.getters.permission_routes;
// 动态添加可访问路由
router.addRoutes(accessRoutes);
next({ ...to, replace: true });
} else {
next();
}
注意:isShow = false 一定要在next({ …to, replace: true })前面,否则还是白屏,我搞了好久,才发现是这个原因,累了。。。。


















![[LeetCode - Python]344.反转字符串(Easy);345. 反转字符串中的元音字母(Easy);977. 有序数组的平方(Easy)](https://img-blog.csdnimg.cn/156dfb26519a4e9cbf66eb3714f63c2d.png)
