目录
一.效果图
二.实现思路
整体思路 ![]()
1.关键是dom操作 ![]()
![]()
![]()
2.设置点击事件 ![]()
![]()
![]()
3.数据类型的隐式转换和赋值![]()
三.完整代码
一.效果图

二.实现思路
整体思路 
1.关键是dom操作 


通过 document.getElementById('id') 获取html中的dom元素
每一个html标签都是一个对象,称为dom对象,每一个标签的属性也是一个对象的属性
设置对象属性的值 obj.属性值 = 'aa'; 获取对象属性的值 obj.属性名
每一个html标签都有style标签,因此可以使用js 操作style,’
如果设置stylr属性,则给标签行间添加一个style属性
2.设置点击事件 


// 给按钮设置点击事件 cum是按钮 ,设置点击事件会用到一些函数的内容
cum.onclick = function () {
}
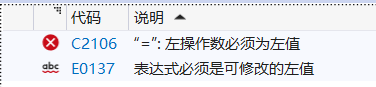
3.数据类型的隐式转换和赋值 

//使用隐式转换- ,把获取的数值转化为number类型,不转换默认是string字符串类型,无法进行下一步运算
let v1 = su1.value-0;
let v2 = su2.value-0;
//使用if语句判断选择的运算符号,并把运算结果赋值给相关的输出框
// 获取运算符
let actVal = act.value;
if (actVal == '+') {
su3.value = v1 + v2;
}
三.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习</title>
</head>
<body>
<h2>换算</h2>
<input type="number" name="" id="curry" value="">
<button id="bth">计算</button>
<h2>计算器</h2>
<input type="number" value="" id="su1">
<select name="" id="act">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">x</option>
<option value="/">÷</option>
</select>
<input type="number" value="" id="su2">
<button id="eq">=</button>
<input type="number" value="" id="su3">
</body>
</html>
<script>
//获取输入人民币的input
let rmd = document.getElementById('curry');
//获取点击计算的按钮
let cum = document.getElementById('bth');
console.log(rmd.value);
let v0 = rmd.value - 0;
// 给按钮设置点击事件
cum.onclick = function () {
//从新获取用户输入的值,并且隐式转化为number类型
let v1 = rmd.value-0;
//100的张数
let num1 = parseInt(v1/100);
// 出去100元剩余的金额 ,456 余数为56,查看余数56中有
// 多少张50面值
let yu1 = v1%100;
// 50的张数
let num2 = parseInt(yu1/50);
let yu2 = yu1%50;
let num3 = parseInt(yu2/20);
let yu3 = yu2%20;
let num4 = parseInt(yu3/10);
let yu4 = yu3%10;
let num5 = parseInt(yu3/5);
let yu5 = yu4%5;
alert(num1 +'张100元'+num2+'张50元'+ num3+'张20元'+ num4+'张10元'+ num5+'张5元'+ yu5+'张1元');
}
// 获取dom元素
let su1 = document.getElementById('su1');
let su2 = document.getElementById('su2');
let su3 = document.getElementById('su3');
let act = document.getElementById('act');
let eq = document.getElementById('eq');
// 点击等号
eq.onclick = function () {
let v1 = su1.value-0;
let v2 = su2.value-0;
// 获取运算符
let actVal = act.value;
if (actVal == '+') {
su3.value = v1 + v2;
}
if (actVal == '-') {
su3.value = v1 - v2;
}
if (actVal == '*') {
su3.value = v1 * v2;
}
if (actVal == '/') {
su3.value = v1 / v2;
}
};
</script>