React 入门
- 一、基本认识
- 1.1、前言
- 1.2、什么是
- 1.3、编译<br>
- 1.4、特点
- 1.5、高效
- 二、React环境和基本使用
- 2.1、环境搭建
- 2.2、脚手架项目基本使用
- 2.2.1、src
- 2.2.2、public
- 2.2.3、package.json
- 三、JSX的理解和使用
- 四、模块与模块化, 组件与组件化的理解
- 4.1、模块与组件
- 4.2、模块化与组件化
- 参考地址
一、基本认识
1.1、前言
React 使用称为 JSX(JavaScript 和 XML)的 HTML-in-JavaScript 语法。
熟悉 HTML 和 JavaScript 可以帮助您学习 JSX,并更好地确定应用程序中的错误是与 JavaScript 还是与 React 的更特定领域相关.
1.2、什么是
React 是一个用于构建用户界面的库。
React 不是一个框架 —— 它的应用甚至不局限于 Web 开发,它可以与其他库一起使用以渲染到特定环境。 例如,React Native 可用于构建移动应用程序;React 360 可用于构建虚拟现实应用程序…… 为了构建 Web 应用,开发人员将 React 与 ReactDOM 结合使用。 React 和 ReactDOM 通常被与其他真正的 Web 开发框架相提并论,并用于解决相同的问题。当我们将 React 称为“框架”时,就是在进行口语化的理解。1.3、编译
浏览器是无法读取直接解析 JSX 的。我们的表达式经过( Babel 或 Parcel 之类的工具)编译
1.4、特点
- JSX
- Declarative Programming(声明式编程)
- Funational Programming(函数式编程)
- 不是单纯的声明式还是函数式编程,都有借鉴
- Component-Based (组件化编码)
- Learn Once, Write Anywhere(支持客户端与服务器渲染)
- Virtual DOM(虚拟DOM)
- 单向数据流(Flux)
- React Native
- TypeScript
1.5、高效
虚拟(virtual)DOM, 不总是直接操作DOM(批量更新, 减少更新的次数) 高效的DOM Diff算法, 最小化页面重绘(减小页面更新的区域)
二、React环境和基本使用
2.1、环境搭建
关注此链接的 2.5 章节
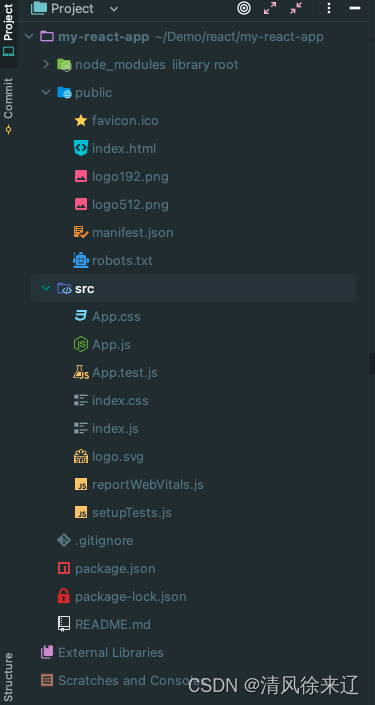
2.2、脚手架项目基本使用

2.2.1、src
源码存放的目录
2.2.1.1、App.js
- import
- App 组件
- Export 语句
//允许在此脚本中使用其他文件中的代码
import logo from './logo.svg';
import './App.css';
//方法返回一个 JSX 表达式,这个表达式定义了浏览器最终要渲染的 DOM。
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
//export default App 语句使得 App 组件能被其他模块使用
export default App;
2.2.1.2、index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
//App 组件被用到的地方
import App from './App';
import reportWebVitals from './reportWebVitals';
//我们想要渲染的组件,在这个例子中是 <App /> .
// 我们想要渲染组件所在的 DOM 元素,在这个例子中是带着 root 标签的元素。让我们看一下 public/index.html 的代码,可以看到这有一个 <div> 元素 在 <body> 里。
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
index.css
定义了运用于整个 app 的 global style
2.2.2、public
包含了开发应用时浏览器会读取的文件
- src代码会嵌入此文件(index.html)
2.2.3、package.json
为了建立该应用程序所管理着的文件信息
三、JSX的理解和使用
JSX(JavaScript XML)是一种在React中编写用户界面的语法扩展,它允许你在JavaScript代码中直接书写类似HTML的结构。
下面是一些JSX的基本语法规则:
-
元素定义:JSX元素以类似HTML标签的方式定义,通常以大写字母开头。
const element = <h1>Hello, JSX!</h1>; -
嵌套元素:JSX元素可以嵌套,就像在HTML中一样。
const element = ( <div> <h1>Hello</h1> <p>JSX is awesome!</p> </div> ); -
JavaScript 表达式:你可以在JSX中使用花括号
{}来包含任意的JavaScript表达式。const name = "Alice"; const element = <h1>Hello, {name}!</h1>; -
属性:你可以给JSX元素添加属性,就像在HTML中一样。
const element = <img src="image.jpg" alt="An image" />; -
class 和 style:由于
class是JavaScript的保留关键字,因此在JSX中使用CSS类名需要使用className。const element = <div className="my-class">Styled div</div>;同样地,
style属性应该是一个对象,其中的属性名需要使用驼峰命名法。const styles = { backgroundColor: "blue", color: "white" }; const element = <div style={styles}>Styled div</div>;如果styles直接赋值给style,写成:
const element = <div style={{ backgroundColor: "blue", color: "white" }}>Styled div</div>; -
自闭合标签:与HTML一样,JSX中的标签也可以是自闭合的。
const element = <input type="text" />; -
注释:JSX中的注释需要用花括号包裹起来。
const element = ( <div> {/* This is a comment */} <p>JSX with comments</p> </div> );
在React应用程序中,JSX被Babel等工具转换成普通的JavaScript代码,以便浏览器可以理解和渲染。
四、模块与模块化, 组件与组件化的理解
4.1、模块与组件
- 模块:
理解: 向外提供特定功能的js程序, 一般就是一个js文件
为什么: js代码更多更复杂
作用: 复用js, 简化js的编写, 提高js运行效率 - 组件:
理解: 用来实现特定功能效果的代码集合(html/css/js)
为什么: 一个界面的功能太复杂了
作用: 复用编码, 简化项目界面编码, 提高运行效率
定义组件:
// MyComponent.js
import React, { Component } from 'react';
class MyComponent extends Component {
// 组件的定义
}
export default MyComponent;
引用他:
// 另一个文件中
import MyComponent from './MyComponent';
// 使用导入的组件
4.2、模块化与组件化
- 模块化:
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
- 组件化:
当应用是以多组件的方式实现功能, 这上应用就是一个组件化的应用
参考地址
MDN
https://developer.mozilla.org/zh-CN/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/React_getting_started
BILIBILI 尚硅谷
https://www.bilibili.com/video/BV1wy4y1D7JT/?p=26&spm_id_from=333.1007.top_right_bar_window_history.content.click















![[C++] 类与对象(中)完整讲述运算符重载示例 -- 日期类(Date) -- const成员](https://img-blog.csdnimg.cn/img_convert/d0bcbdf40c5df492dcddcb68255c5870.png)

