目录
1.下载官网
2.选择安装路径
3.添加环境变量
4.验证是否安装成功
5.修改模块下载位置
(1)查看npm默认存放位置
6.在node.js安装目录下,创建两个文件夹
7.修改默认文件夹
8.测试默认位置是否更改成功
9.安装报错解决办法
10.路径未更改成功解决办法
11.设置淘宝镜像
(1)将npm默认的registry修改为淘宝registry
(2)检查镜像是否配置成功,再次执行之前的命令
12.全局安装基于淘宝源的cnpm
(1)本地查看cnpm模块
(2)执行命令查看cnpm是否安装成功
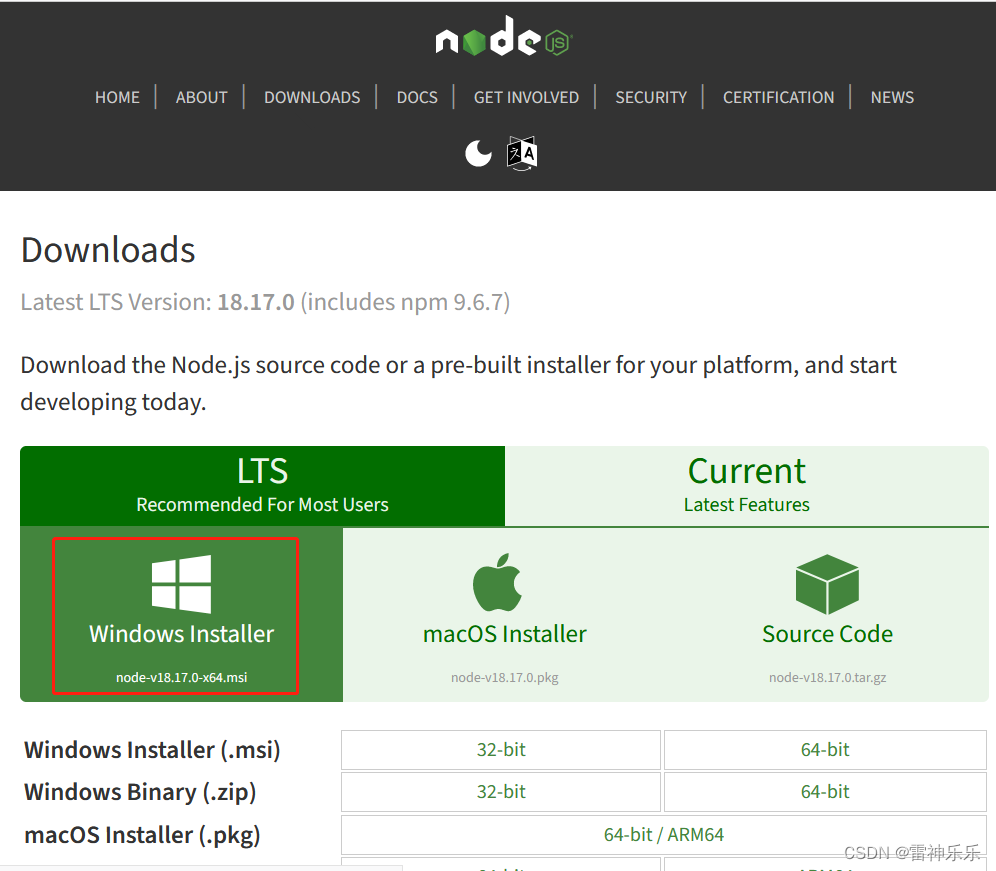
1.下载官网
https://nodejs.org/en/download

我的电脑是win10的,你可以根据你的操作系统进行选择
2.选择安装路径
我的安装路径是:D:\APP\npm\nodejs

安装时记得更改安装路径
3.添加环境变量
点击编辑,造Path中新增这两个路径

4.验证是否安装成功
进入cmd命令窗口,输入下面的命令查看node.js版本
node -v输入下面的命令查看npm版本
npm -v
5.修改模块下载位置
(1)查看npm默认存放位置
使用下面的命令查看npm全局模块的存放路径
npm get prefix使用下面的命令查看npm缓存默认存放路径
npm get cache 
如上图所示,npm 全局模块存放位置以及cache的存放位置,默认是在 “C:\Users\用户\AppData” 下。
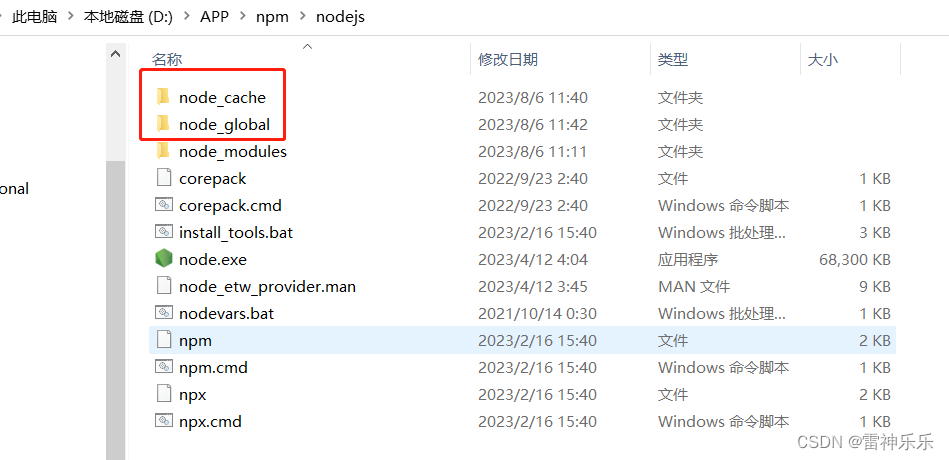
6.在node.js安装目录下,创建两个文件夹
7.修改默认文件夹
在CMD命令行输入下面的命令
npm config set prefix "D:\APP\npm\nodejs\node_global"
npm config set cache "D:\APP\npm\nodejs\node_cache"
8.测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
npm install express -g
# 或者
npm install express --global
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到D:\APP\npm\nodejs\node_global\node_modules路径下。

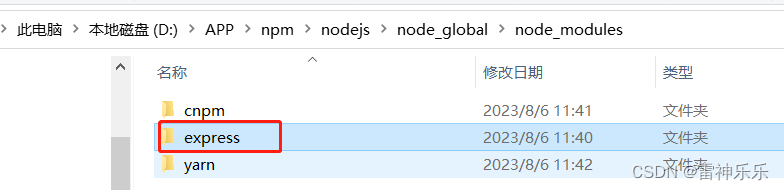
如图所示,说明下载epress模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。

该目录下的其他两个文件先不用管,你只要有express就是对的。
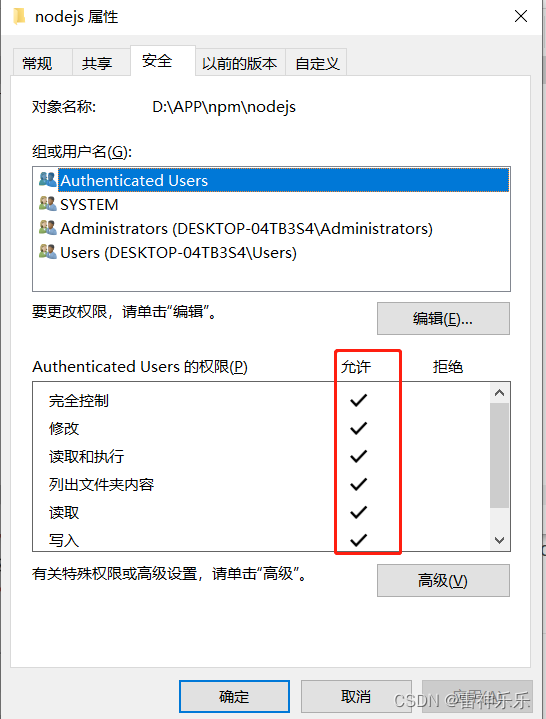
9.安装报错解决办法
方法一:右击node.js的安装文件夹→属性→安全→编辑→勾选所有权限

10.路径未更改成功解决办法
有时候虽然npm install express -g命令没有报错,但是我们再次检查的时候,还是回到C盘下的路径
删除C盘下的跟npm有关的文件
文件位置大概是C:\Users\用户名\AppData\Roaming
并在我的规定目录下
D:\APP\npm\nodejs\node_modules\npm目录下找到npmrc和.npmrc,并进行修改,改为
prefix=D:\APP\npm\nodejs\node_global
cache=D:\APP\npm\nodejs\node_cache保存之后再重新升级,就发现文件在规定目录下了
11.设置淘宝镜像
(1)将npm默认的registry修改为淘宝registry
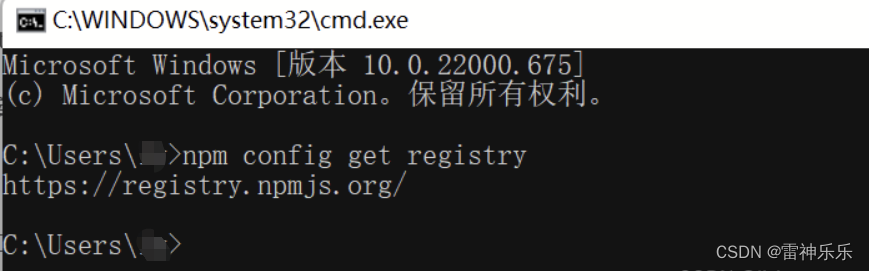
查看当前使用的镜像路径
npm config get registry

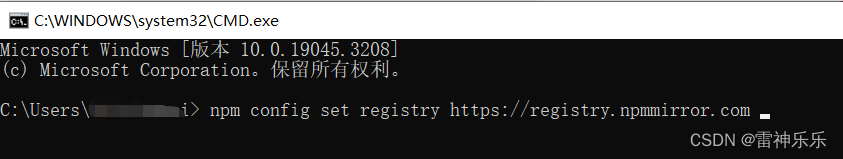
更换npm为国内镜像
npm config set registry https://registry.npmmirror.com

(2)检查镜像是否配置成功,再次执行之前的命令
npm config get registry

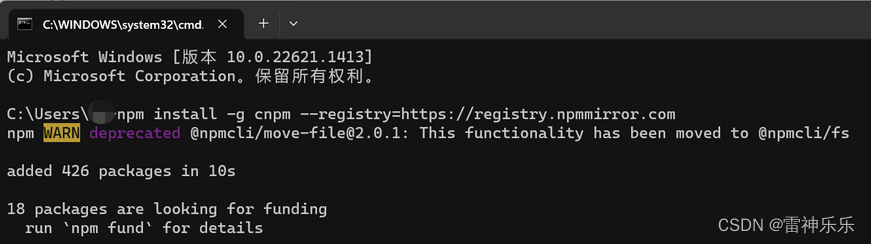
12.全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com

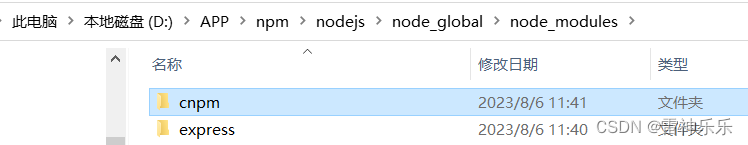
(1)本地查看cnpm模块

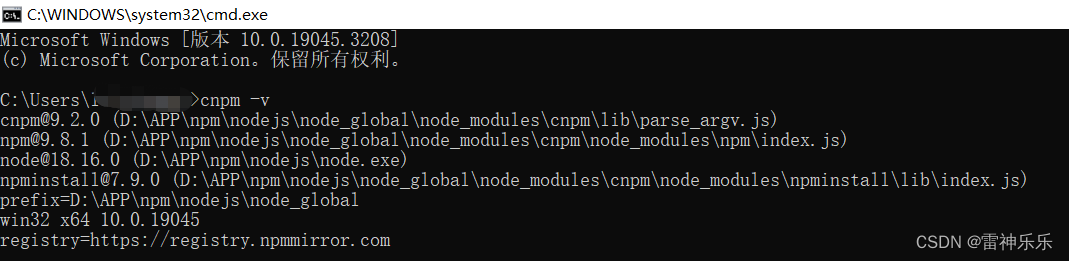
(2)执行命令查看cnpm是否安装成功
cnpm -v