在具体的前后端分离项目中,我们经常会遇到点击表格中的某一行的按钮,获取这一行的某一项值的需求,前端点击拿到这个值,再传给后端使用
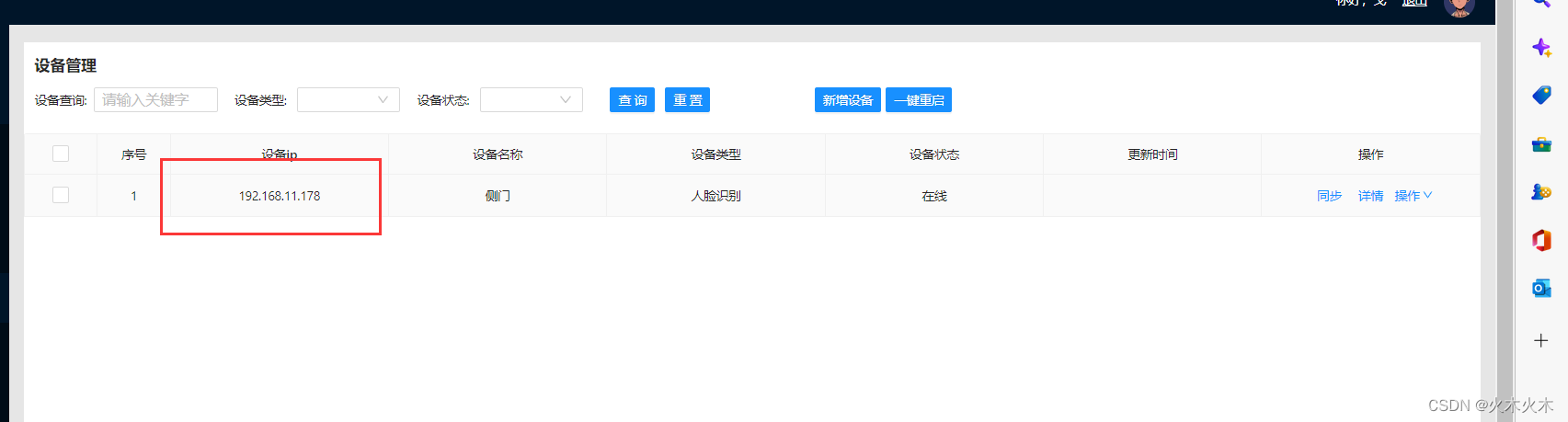
例如:在此例中点击同步的按钮,需要获取到表格中的ip地址的内容,再传输给后端使用,
- 此处前端想后端发送的请求方式为post,而post请求用实体类接收、map、json都可以,(这里采用JSON接收)
前端页面:点击同步按钮,获取到同一行中的IP地址,

1. 前端部分
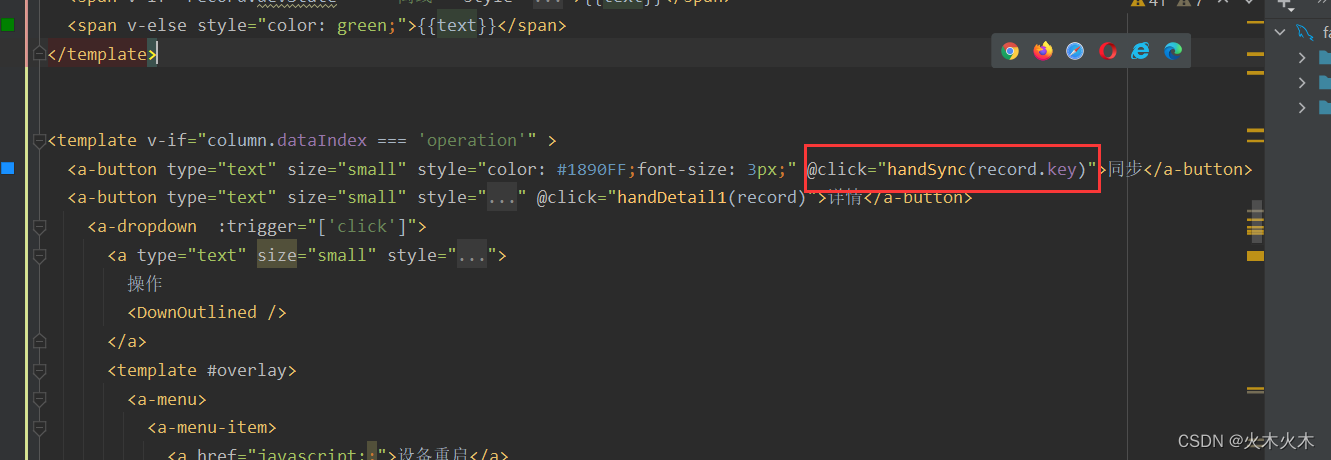
前端代码部分:利用(record.key)获取到当行的全部信息

<a-button type="text" size="small" style="color: #1890FF;font-size: 3px;" @click="handSync(record.key)">同步</a-button>JavaScript部分:定义一个变量负责用于后端接收,与指定的前端的指定字段对应,
handSync(key) {
request.post('/device_manage/sync',{
//点击同步时将该行的ip地址发送给后端
deviceNumber: this.accessTableDate[key]['deviceNumber'],
}).then(res=>{
}其中accessTableDate来自最开始定义表格时的数据来源部分
<!-- -----------------------------表格区域------------------------------------ -->
<div>
<a-table
:columns="accessColumns" :data-source="accessTableDate" size="small" :pagination="pagination" bordered
:row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"
style="width: 100%;font-size: 3px;margin-top: 10px"
>2. 后端部分
- 后端采用JSON格式接收数据,并使用getString的方式取出数据,getString(“前端中用于与前端表格内容作对应的变量”)
//点击同步所调用的接口
@PostMapping("/sync")
public CommonResp syncMember(@RequestBody JSONObject json) {
//后端接收前端发送过来的JSON数据,并从中取出具体的值
String deviceNumber = json.getString("deviceNumber");
}
















![[附源码]Nodejs计算机毕业设计基于web的家教管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/7297cc7ca48a406d9bd19b5fcfc6d185.png)

![[附源码]Node.js计算机毕业设计电影票网上订票系统Express](https://img-blog.csdnimg.cn/6241bce620574d6e9a91f0a6a9887d74.png)