该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3系统流程的分析
由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以用户功能权限下的系统业务流程来分析,如下图所展示:
3.3.1 用户管理的流程

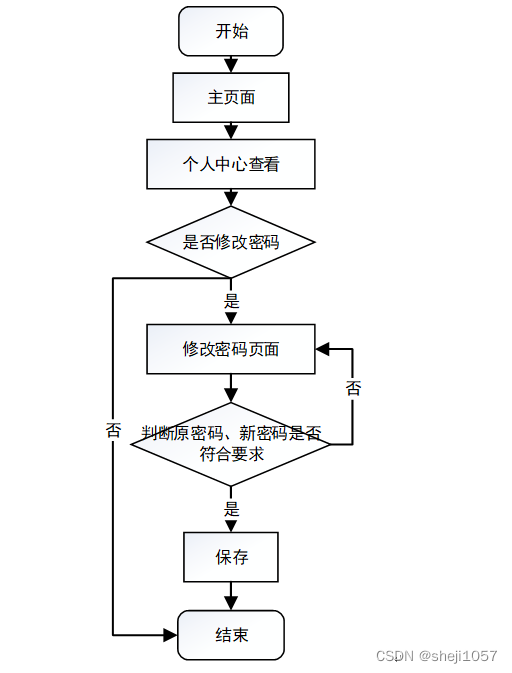
3.3.2个人中心管理流程

图3-2 个人中心管理流程
3.3.3 登录流程

图3-3 登录流程
4.1 总体设计
家教管理系统采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用功能式开发,各功能之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是客户端和服务端模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的客户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用Java这样的跨平台性非常好的语言,这样的开发模式更加的方便,高效。本系统合理的进行了功能划分和组合,因此由于各个功能之间基本上是相互独立的,所以每个功能都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。系统总体设计图如下图4-1所示:

图4-1系统总体设计图
4.2 数据库设计
4.2.1概念模型设计
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
家教信息实体图如图4-2所示:

图4-2家教信息实体图
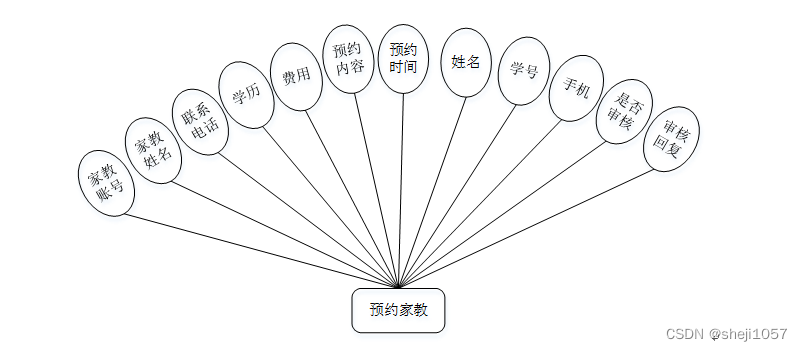
预约家教实体图如图4-3所示:

图4-3预约家教实体图
学生实体图如图4-4所示:

图4-4学生实体图
5.1系统功能模块
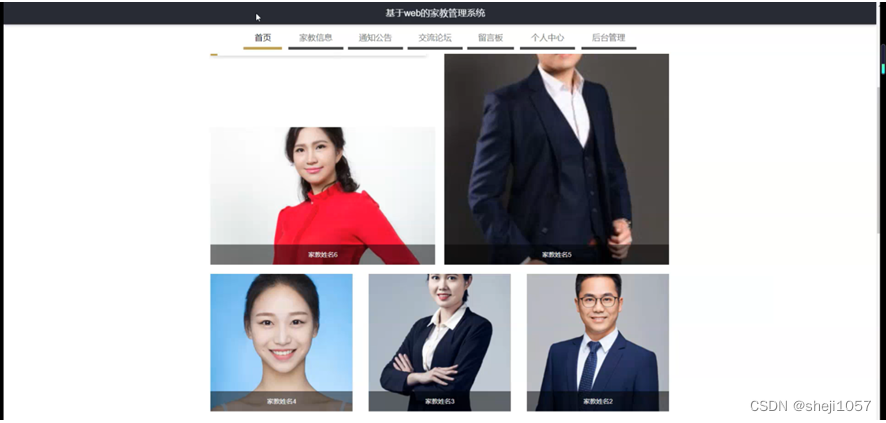
家教系统,在系统首页可以查看首页、家教信息、通知公告、交流论坛、留言板、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
学生注册,在学生注册页面通过填写学号、密码、输入密码、姓名、年龄、手机等信息进行注册操作,如图5-2所示。

图5-2学生注册界面图
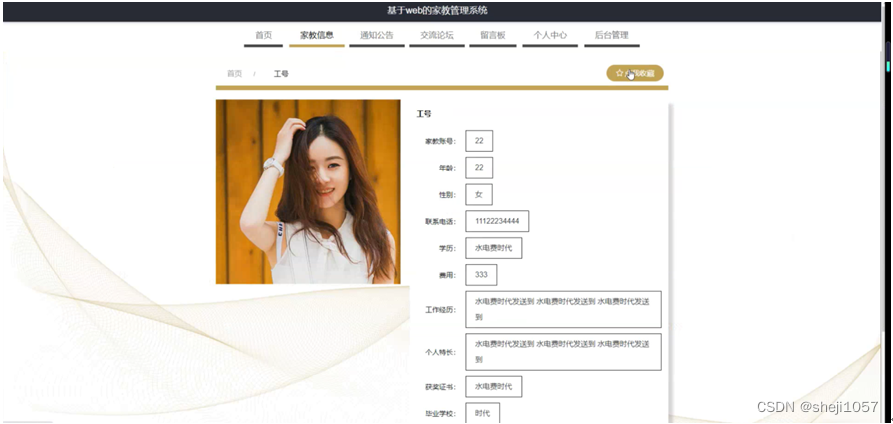
家教信息,在家教信息页面可以查看家教工号、家教账号、年龄、性别、联系电话、学历、费用、工作经历、个人特长、获奖证书、毕业学校、图片、点击次数、详细信息等内容,并进行预约家教或收藏等操作,如图5-3所示。

图5-3家教信息界面图
通知公告,在通知公告页面可以查看公告信息、简介、发布时间、点击次数、内容、图片等详细内容,如图5-4所示。

图5-4通知公告界面图
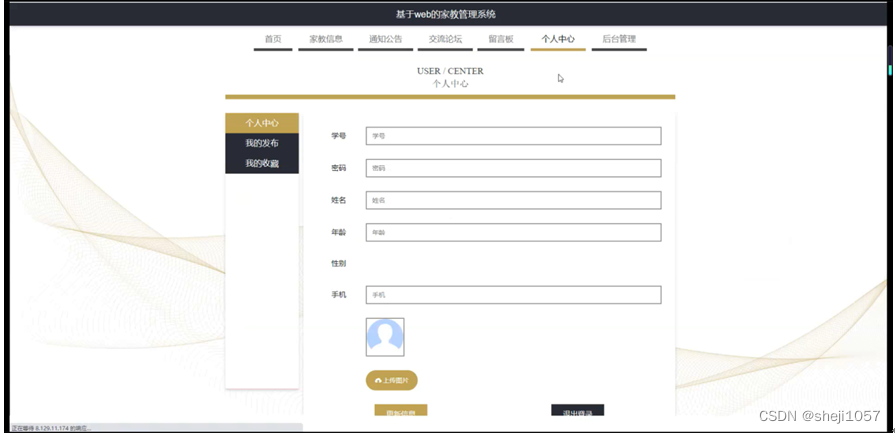
个人中心,在个人中心页面通过填写学号、密码、姓名、年龄、性别、手机、上传图片等信息进行更新信息,并根据需要我的发布、我的收藏进行相对应操作,如图5-5所示。

图5-5个人中心界面图
5.2后台功能模块
后台进行登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6后台登录界面图
5.2.1管理员功能模块
管理员登录系统后,可以对首页、个人中心、学生管理、家教管理、家教信息管理、试教报告管理、预约家教管理、通知公告管理、交流论坛、留言板管理、系统管理等功能进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
学生管理,在学生管理页面可以对索引、学号、姓名、年龄、性别、手机、照片等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8学生管理界面图
家教管理,在家教管理页面可以对索引、家教账号、家教姓名、年龄、性别、联系电话、照片等信息进行详情,修改和删除等操作,如图5-9所示。

图5-9家教管理界面图
家教信息管理,在家教信息管理页面可以对索引、家教账号、家教姓名、年龄、性别、联系电话、照片、学历、费用、获奖证书、毕业学校等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10家教信息管理界面图
试教报告管理,在试教报告管理页面可以对索引、编号、报告名称、教学文件、家教账号、家教姓名、登记日期等内容进行详情或删除等操作,如图5-11所示。

图5-11试教报告管理界面图
预约家教管理,在预约家教管理页面可以对索引、家教账号、家教姓名、学历、费用、预约内容、预约时间、姓名、学号、手机、审核回复、审核状态等内容进行详情、删除等操作,如图5-12所示。

图5-12预约家教管理界面图
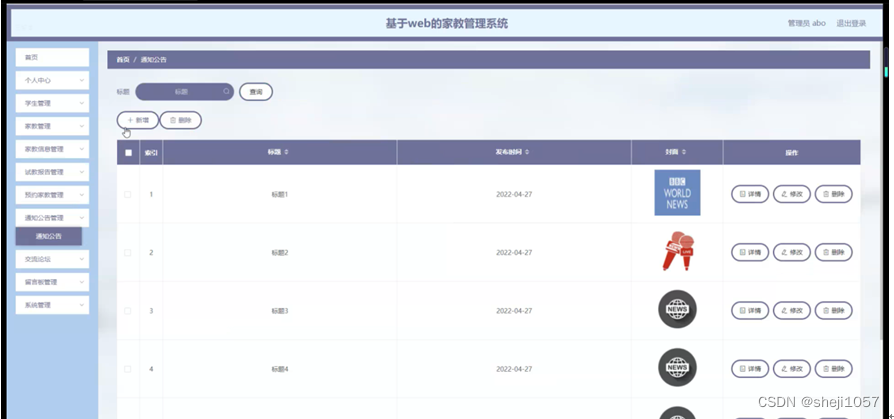
通知公告管理,在通知公告管理页面可以对索引、标题、发布时间、封面等内容进行详情、修改和删除等操作,如图5-13所示。

图5-13通知公告管理界面图

![[附源码]Node.js计算机毕业设计电影票网上订票系统Express](https://img-blog.csdnimg.cn/6241bce620574d6e9a91f0a6a9887d74.png)









![[附源码]Nodejs计算机毕业设计基于web的火车订票管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/0a0f283ce4734e99aa72064e46a5b86a.png)