学习vue3,都会从基础知识点学起。了解setup函数,ref,recative,watch、computed、pinia等如何使用
今天说vue3组合式api,computed和watch
在vue3中,computed和watch仍然是非常有用的特性,帮助处理响应式数据的变化和副作用
computed:
注意点:
1、应当用于计算和派生数据,并确保其返回值是一个响应式应用
2、避免在computed中进行异步操作,因为computed是同步求值的
3、computed会根据依赖项的变化进行缓存,只有在依赖项发生变化时才会重新计算
4、computed不应该有副作用,主要作用就是做计算,如果做了异步请求,修改DOM等那就是副作用
5、避免直接修改computed的值,默认情况下computed的值是只读的
优点:
1、简化代码,避免在模板区编写复杂的计算逻辑
2、响应式,会根据依赖项的变化自动更新最新的计算结果,保持视图与数据的同步
缺点:
1、依赖项过多,如果computed中的依赖项过多或复杂,可能会导致计算开销较大,影响性能
使用:
1、导入computed函数
2、执行函数,在回调参数中return基于响应式数据做计算的值,用变量接收
<script setup>
import {ref,computed} from 'vue'
const list = ref([1,2,3,4,5,6,7,8])
const computedList = computed(()=>{
return list.value.filter(item=>item>2)
//验证computed计算的数组变化时是否会重新计算
setTimeout(()=>{
list.value.push(9,10)
},3000)
})
</script>
<template>
<div >
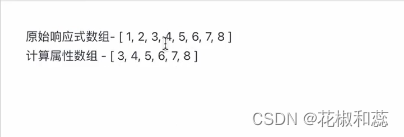
原始响应数据-{{list}}
</div>
<div >
计算属性数组-{{computedList }}
</div>
</template>

3秒之后重新计算,computed会根据依赖项的变化自动更新最新的计算结果

watch:
注意点:
1、watch主要用于监听特定数据的变化,并执行副作用操作(例如:发起异步请求,更改DOM)
2、可以使用watch的返回函数来取消对数据的监听
优点:
1、灵活度高,watch可以监听多个数据的变化,可以执行异步操作,可以做更多的自定义处理
2、适应场景复杂:wacth适用于处理数据变化产生的副作用,例如:获取数据后执行其他操作
缺点:
1、代码较为复杂,相对于computed,watch的代码可能会更复杂,难以阅读和维护
使用:
1、导入watch函数
2、执行watch函数传入要监听的响应式数据(ref对象)和回调函数
例如:
//调用watch,监听单个数据源的变化
<script setup>
//导入watch
import {ref,watch} form 'vue'
const count = ref(0)
const setCount = ()=>{
count.value++
}
//ref对象不需要加.value,内部已经处理
watch(count,(newVal,oldVal)=>{
console.log('老值${oldVal},新值${newVal}')
})
</script>
//调用watch,监听多个数据源的变化,不管哪个数据发生变化都需要执行回调
<script setup>
//导入watch
import {ref,watch} form 'vue'
const count = ref(0)
const name = ref('zs')
//用数组的方式将所有要监听的数据都放进来
//回调函数中第一个数组为新值,第二个数组为旧值
watch([count,name],([newCount,newName],[oldCount,oldName])=>{
console.log('老值[oldCount,oldName],新值[newCount,newName]')
})
</script>
watch精确监听某个对象的特定属性
deep开启后会进行递归遍历,存在性能损耗。在不开启deep的前提下,监听对象的特定属性,只有特定属性发生变化才执行回调,将监听变成两个回调函数的写法
例如:
import {ref,watch} from 'vue'
cosnt info = ref({
name:'zs',
age:'18'
})
watch(
()=>info.value.age,
(newVal,oldVal)=>{'在此执行属性age相关的代码操作'}
)
ps:
ref()函数,如果传入的是简单类型数据
import { ref } from 'vue';
const count = ref(0);
console.log(count.value); // 输出 0
count.value = 1; // 修改包装后的值
console.log(count.value); // 输出 1
ref()函数,如果传入的是复杂类型数据
import { ref } from 'vue';
const person = ref({
name: 'Alice',
age: 25
});
//当值为对象类型,会用recative()自动转换它的value
//响应式替换
person.value = {
name: 'Alice',
age: 25
}
console.log(person.value.name); // 输出 'Alice'
// 修改复杂数据类型的某个属性
person.value.name = 'Bob';
console.log(person.value.name); // 输出 'Bob'