组件化 – 组件间通信
认识组件的嵌套

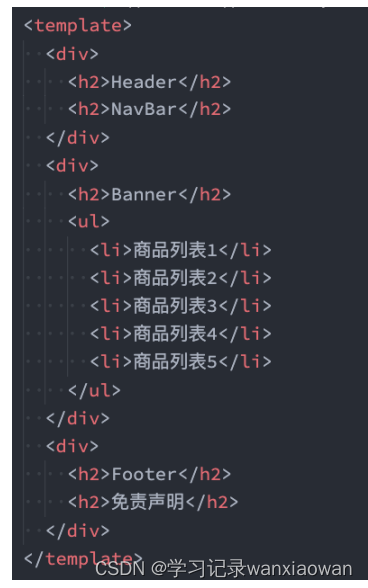
◼ 前面我们是将所有的逻辑放到一个App.vue中:
在之前的案例中,我们只是创建了一个组件App;
如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃
肿和难以维护;
所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;
再将这些组件组合嵌套在一起,最终形成我们的应用程序;
◼ 我们来分析一下下面代码的嵌套逻辑,假如我们将所有的代码逻辑都放到一个App.vue组件
中:
我们会发现,将所有的代码逻辑全部放到一个组件中,代码是非常的臃肿和难以维护的。
并且在真实开发中,我们会有更多的内容和代码逻辑,对于扩展性和可维护性来说都是非
常差的。
所以,在真实的开发中,我们会对组件进行拆分,拆分成一个个功能的小组件。
组件的拆分
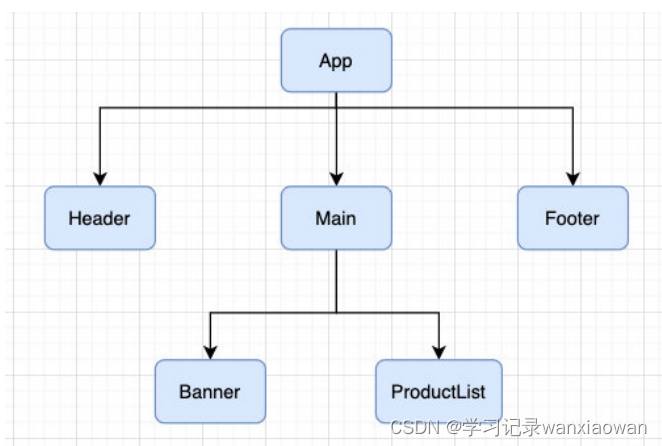
◼ 我们可以按照如下的方式进行拆分

◼ 按照如上的拆分方式后,我们开发对应的逻辑只需要去对应的组件编写就可。
组件的通信
◼ 上面的嵌套逻辑如下,它们存在如下关系: