记录一下使用docker快速搭建部署hive环境
目录
- 写在前面
-
- 步骤
-
- 安装docker
-
- 安装docker
- 安装docker-compose
- 配置docker国内镜像源(可选)
-
- 安装git & 配置github
- 部署Hive
-
- docker-hive
- 开始部署
-
- 使用Hive命令行
- 收尾工作
-
- 安装vi、lrzsz
- 关闭相关命令
-
- END
- 参考链接
写在前面
想练练Hive SQL,但是没有hive shell环境。现在只有一台空的CentOS 7机子,一想要弄jdk、hadoop、mysql、hive就头疼。
于是在网上找了找,发现用docker部署hive会快很多,在此记录一下部署过程。
以下过程每一步在文末都附有参考文档,出错的朋友可以去看对应的参考文档。
步骤
- 安装docker
- 安装git,配置github。因为用的是github上大佬写好的docker compose服务,所以要git clone下来。
- 部署hive
- 使用hive命令行
- 收尾工作
安装docker
要用到docker和docker-compose,我们依次来安装
安装docker
如果你之前安装过 docker,请先删掉
yum remove docker docker-common docker-selinux docker-engine
安装一些依赖
yum install -y yum-utils device-mapper-persistent-data lvm2
拉取docker-ce.repo
wget -O /etc/yum.repos.d/docker-ce.repo https://download.docker.com/linux/centos/docker-ce.repo
把软件仓库地址替换为 TUNA:
sed -i 's+download.docker.com+mirrors.tuna.tsinghua.edu.cn/docker-ce+' /etc/yum.repos.d/docker-ce.repo
最后安装(默认安装的是最新版docker):
yum makecache fast
yum install docker-ce
启动docker,设为开机自启,查看docker版本
systemctl start docker
systemctl enable docker
docker version
至此,不报错的话,docker就安装好了。
安装docker-compose
依次执行以下命令
curl -L "https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
docker-compose --version
配置docker国内镜像源(可选)
我在后面pull docker镜像时,速度很慢,所以又配了一下国内镜像加速源,可配可不配。
参考https://www.cnblogs.com/reasonzzy/p/11127359.html这篇文章,我配的是阿里云镜像。
安装git & 配置github
执行以下命令就可以安装git了
yum -y install git
配置github的话,比较常规的操作,可以参考https://www.cnblogs.com/smartwen666/p/7891108.html这篇文章。
部署Hive
准备工作都做完了,可以开始部署Hive了。
docker-hive
用的是大佬写好的docker-hive。
上链接:https://github.com/big-data-europe/docker-hive
可以根据README.md中的介绍,来进行部署、测试。
开始部署
依次执行以下命令
git clone git@github.com:big-data-europe/docker-hive.git
# 注:本文所有docker-compose都是在docker-hive目录下执行的
cd docker-hive
# 这步在后台起一个hive,元数据库用的是postgresql
# 会费一点时间,需要耐心等待
docker-compose up -d
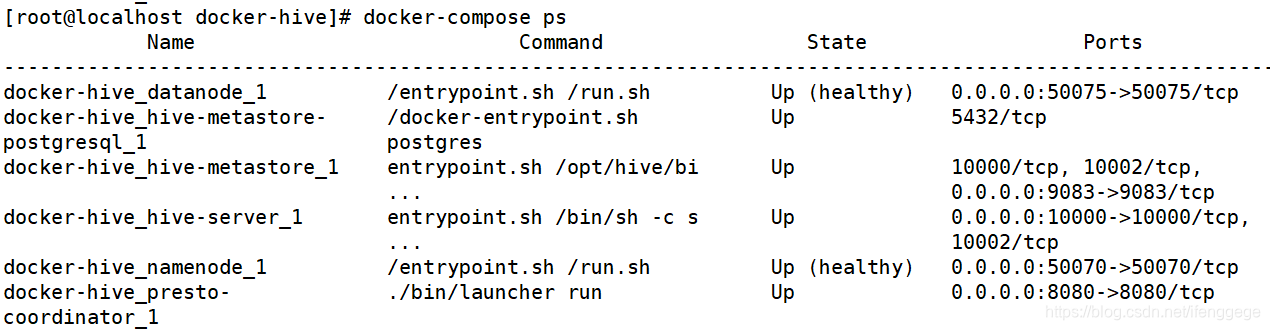
等上面命令运行完成后,可以执行docker-compose ps命令查看正在运行的镜像。
下图是我运行这个命令的截图:

可以看到有namenode、datanode、hive等,表示部署成功了。
使用Hive命令行
依次执行以下步骤
# 进入bash
docker-compose exec hive-server bash
# 使用beeline客户端连接
/opt/hive/bin/beeline -u jdbc:hive2://localhost:10000
# 执行SQL。这两句是可以直接执行的,镜像带了example文件
CREATE TABLE pokes (foo INT, bar STRING);
LOAD DATA LOCAL INPATH '/opt/hive/examples/files/kv1.txt' OVERWRITE INTO TABLE pokes;
# 查询
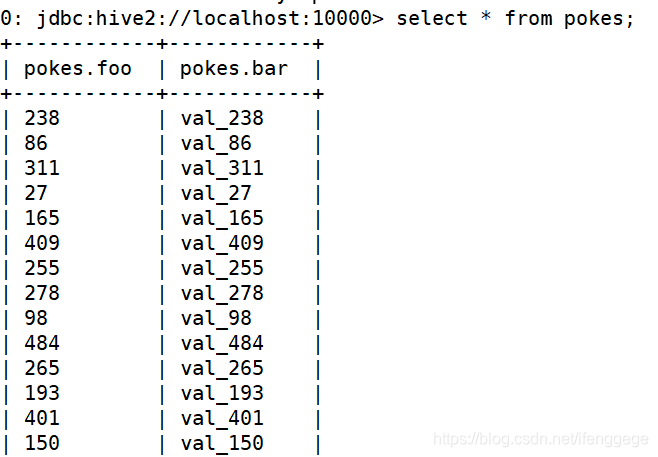
select * from pokes;
查询结果:

至此,就可以开始愉快的写Hive SQL了。
收尾工作
安装vi、lrzsz
准备sql表数据时,发现这个docker image默认没有安装vi,就自己安一个吧。
apt-get update
apt-get install vim
# lrzsz是一个上传下载文件的工作,也安装一下
apt-get install lrzsz
关闭相关命令
# 关闭hive相关服务
docker-compose kill
# 关闭docker
systemctl stop docker
# 跑路
init 0
END
一套操作下来,好像也没省多少事。但是有docker,部署乱七八糟的环境还是挺省心的。
安装过程有问题的小伙伴,可以看下面的参考链接,也可以评论交流。
参考链接
清华镜像站安装docker:https://mirror.tuna.tsinghua.edu.cn/help/docker-ce/
Centos7下安装Docker:https://blog.csdn.net/u014069688/article/details/100532774
Docker Compose教程:https://www.runoob.com/docker/docker-compose.html
Docker Compose详解:https://www.jianshu.com/p/658911a8cff3
配置docker国内镜像源:https://www.cnblogs.com/reasonzzy/p/11127359.html
git配置连接github:https://www.cnblogs.com/smartwen666/p/7891108.html
docker-hive github:https://github.com/big-data-europe/docker-hive
转载至:https://www.cnblogs.com/upupfeng/p/13452385.html