前言:echarts是一个使用 canvas 制作图表的组件库,是前端中最常见的数据可视化( DashBoard ) 工具之一。相信很多同学都已经接触过了,但一直局限于使用官网的模板,无法完成个性化的精美图表。如果你也正被 无法使用echarts完成个性化图表 这个问题困扰着,那么就接着往下看吧!
温馨提示:本教程将手把手实践一个微信小程序 echarts 个性化图表,包含图表个性化样式、更新图表、事件与行为。
首先放上官方微信小程序的 echarts demo 项目地址:https://github.com/ecomfe/echarts-for-weixin
我们需要将 echarts demo 项目下载下来
项目初始化
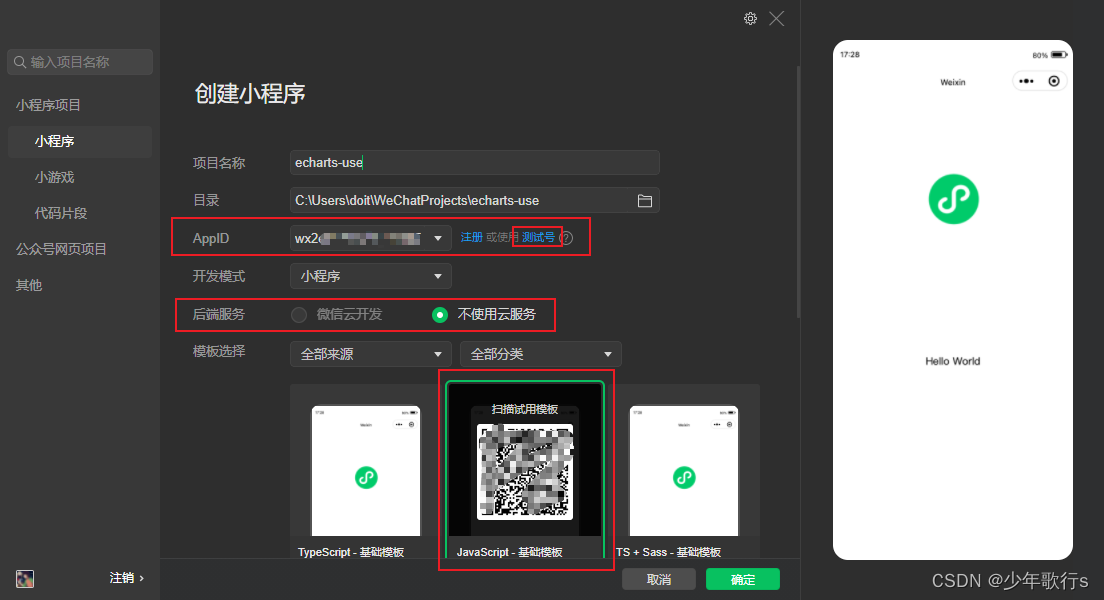
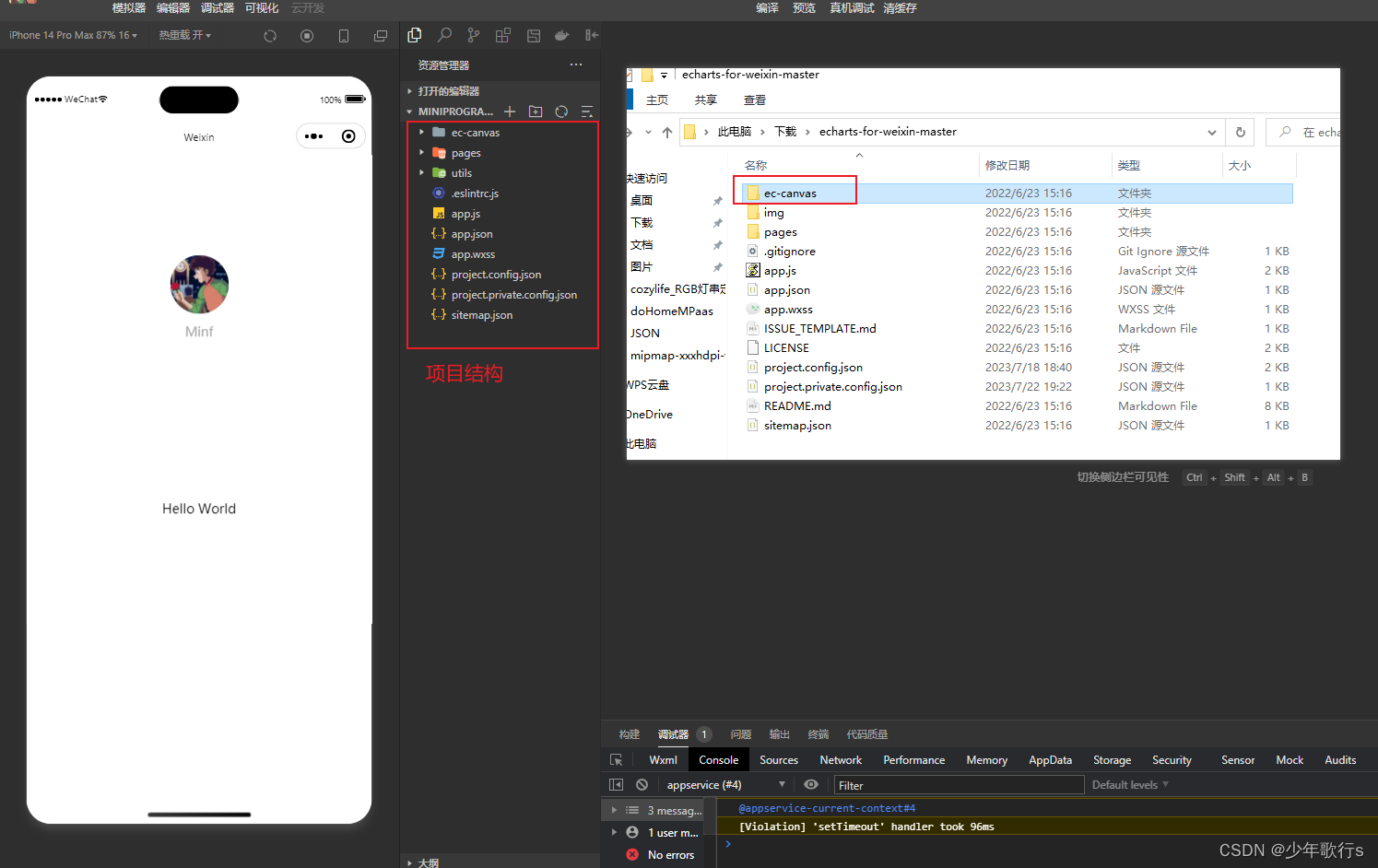
首先微信小程序初始化项目,如下图所示

然后打开我们下载的官方 echarts demo 项目,将 ec-canvas 文件夹复制到我们的小程序项目目录下。
最终项目目录结构,和小程序展示图如下图所示

然后,我们来修整一下:
- 把 index.wxml、index.wxss、app.wxss 的代码全部删除
- index.js中的代码只保留 data 和onload 生命周期
Page({ data: { }, onLoad() { }, }) - index.json 中引入 ec-canvas 文件
{ "usingComponents": { "ec-canvas": "../../ec-canvas/ec-canvas" } }
运行echarts图表
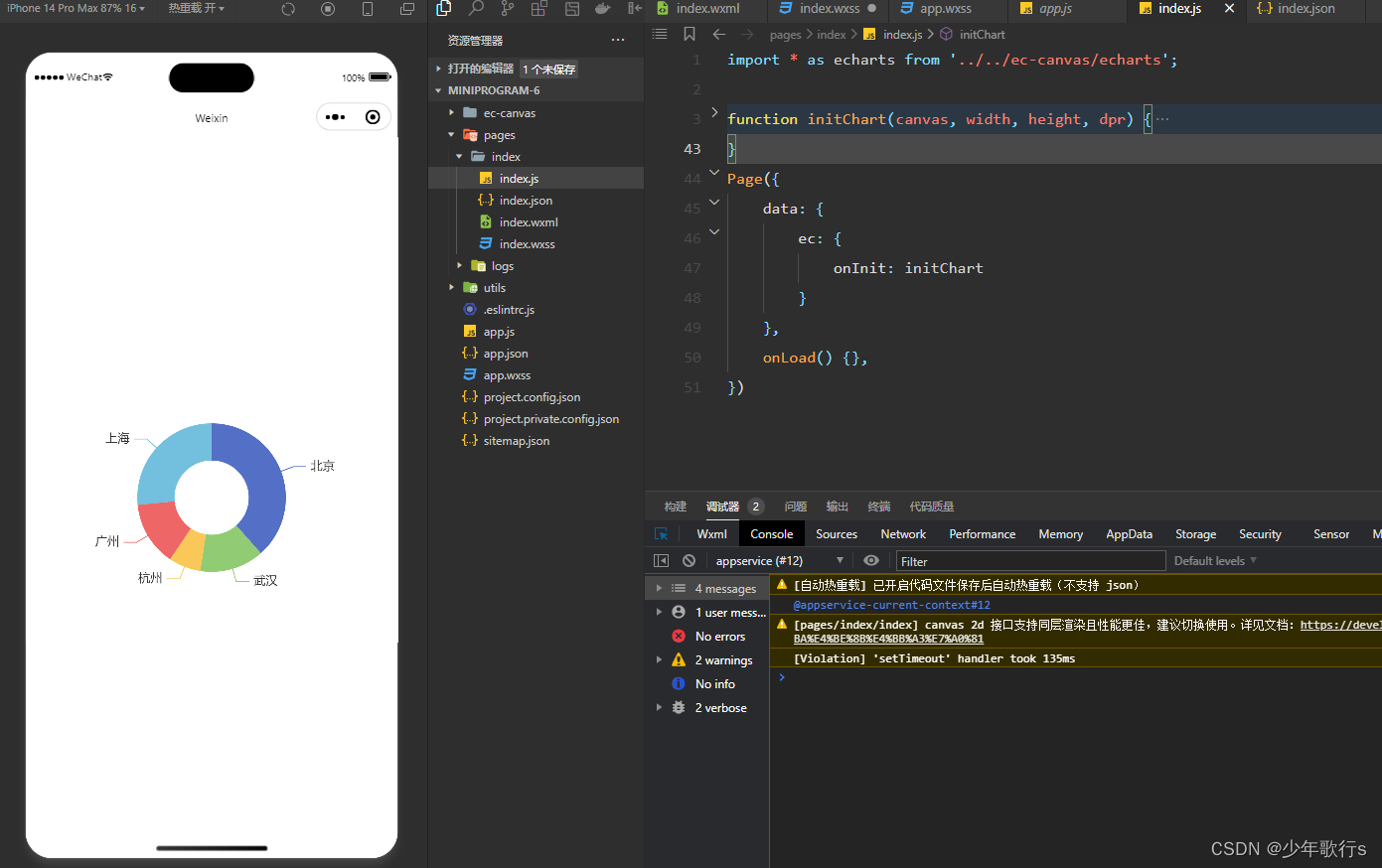
接下来,我们将运行一个 echarts 最基础的饼图,就如官方 demo 一样,直接上代码:
//index.wxml
<view class="container">
<ec-canvas id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}"></ec-canvas>
</view>
// index.wxss
.container {
width: 100%;
min-height: 100vh;
}
#mychart-dom-pie {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
// index.js
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
backgroundColor: "#ffffff",
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '50%'],
radius: ['20%', '40%'],
data: [{
value: 55,
name: '北京'
}, {
value: 20,
name: '武汉'
}, {
value: 10,
name: '杭州'
}, {
value: 20,
name: '广州'
}, {
value: 38,
name: '上海'
}]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onLoad() {},
})
至此,我们就在微信小程序里运行起了 echarts 饼图的基础示例,接下来要上强度啦!(效果出不来的,注意 index.json 组件引入对不对、app.wxss代码是否删除)

个性化图表样式
首先放上 echarts 官方的配置项文档地址:https://echarts.apache.org/zh/option.html#title,你会经常需要用到它。
终于运行起了 echarts 饼图的demo,但仅仅依靠官方的 demo 是无法完成我们甲方那天马行空的想象和个性化十足的设计图的。我最喜欢从项目下手,一步到位教人如何完成一个echarts图表需求,所以接下来我来带大家实践一个设计图。
需求设计图
如下图所示,你的甲方丢给你了一个圆环图,你需要实现该图表并带有交互效果。

好的,收到需求,现在我们正式开始!
我们可以看到,手上的 demo 跟这个图表差距是非常大的。但我们要坚定一件事,就是我们通过echarts文档,一定能把它做好!
删除文本标签 label
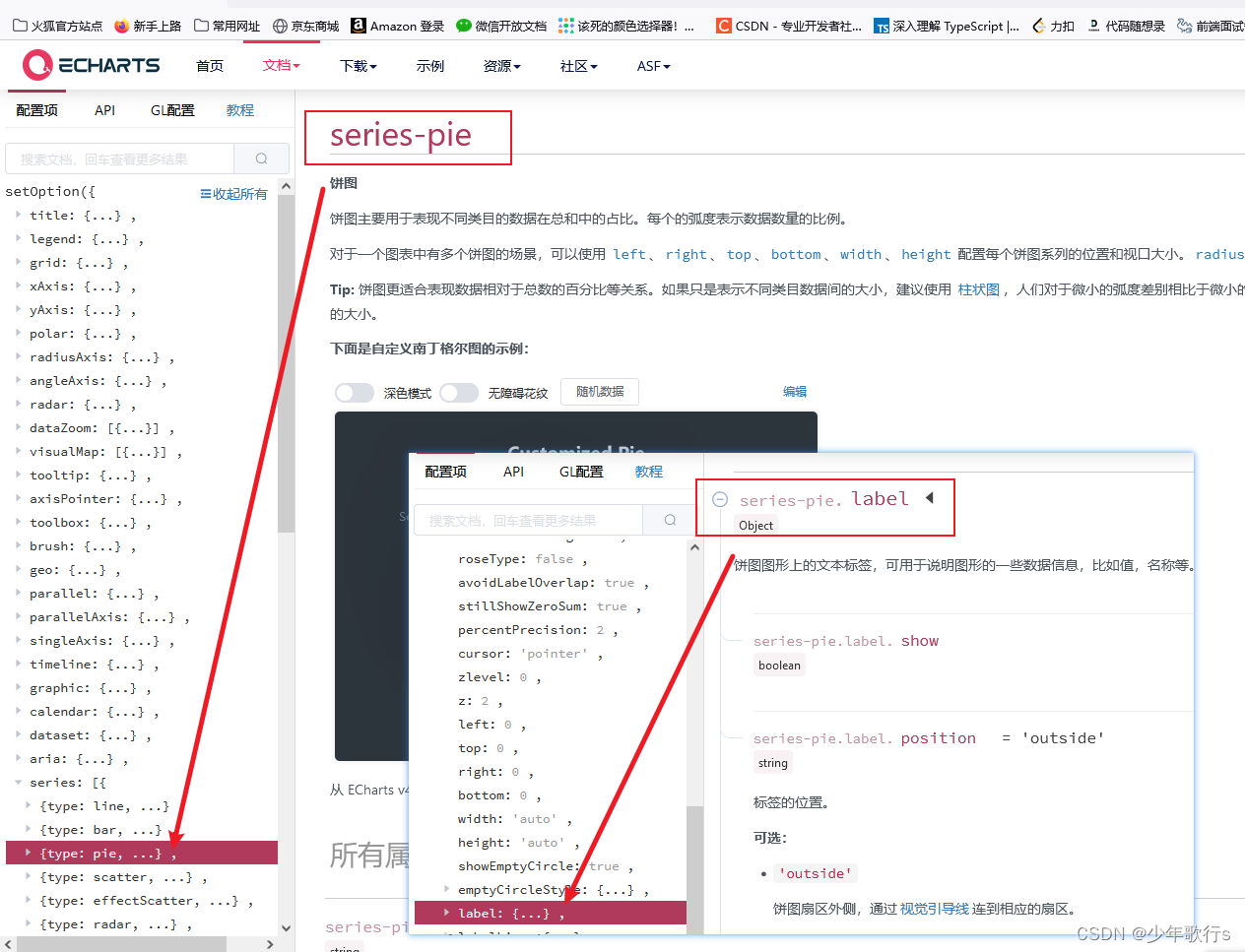
首先我们看到,我们的 demo 上有一些 上海、广州、杭州,这些文字标签,设计图上是没有的。那我们怎么去掉呢?按下图所示,打开找到 label 选项,(关于饼图的个性化设置都在这里可以找到)
地址:https://echarts.apache.org/zh/option.html#series-pie.label

这样我们就找到了参考文档。下面我们要开始更改代码了:打开 index.js ,找到 initChart 函数里的 option 变量,它是我们初始化图表的核心,也是我们的配置项。只要图表的样式和数据更改都与他有关系。
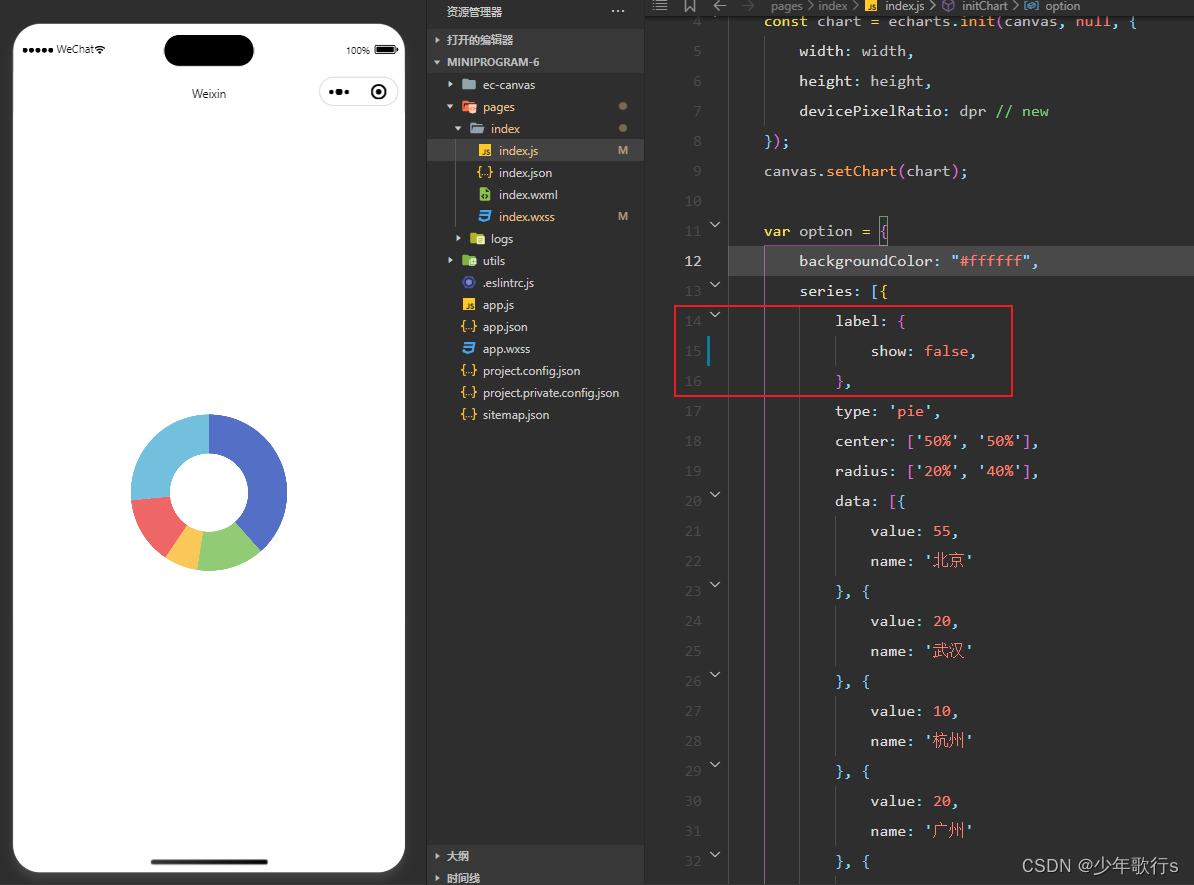
找到 option.series.label 将他修改为如下代码所示。
var option = {
backgroundColor: "#ffffff",
series: [{
// 文字标签
label: {
show: false
},
//....其他配置项
}]
}
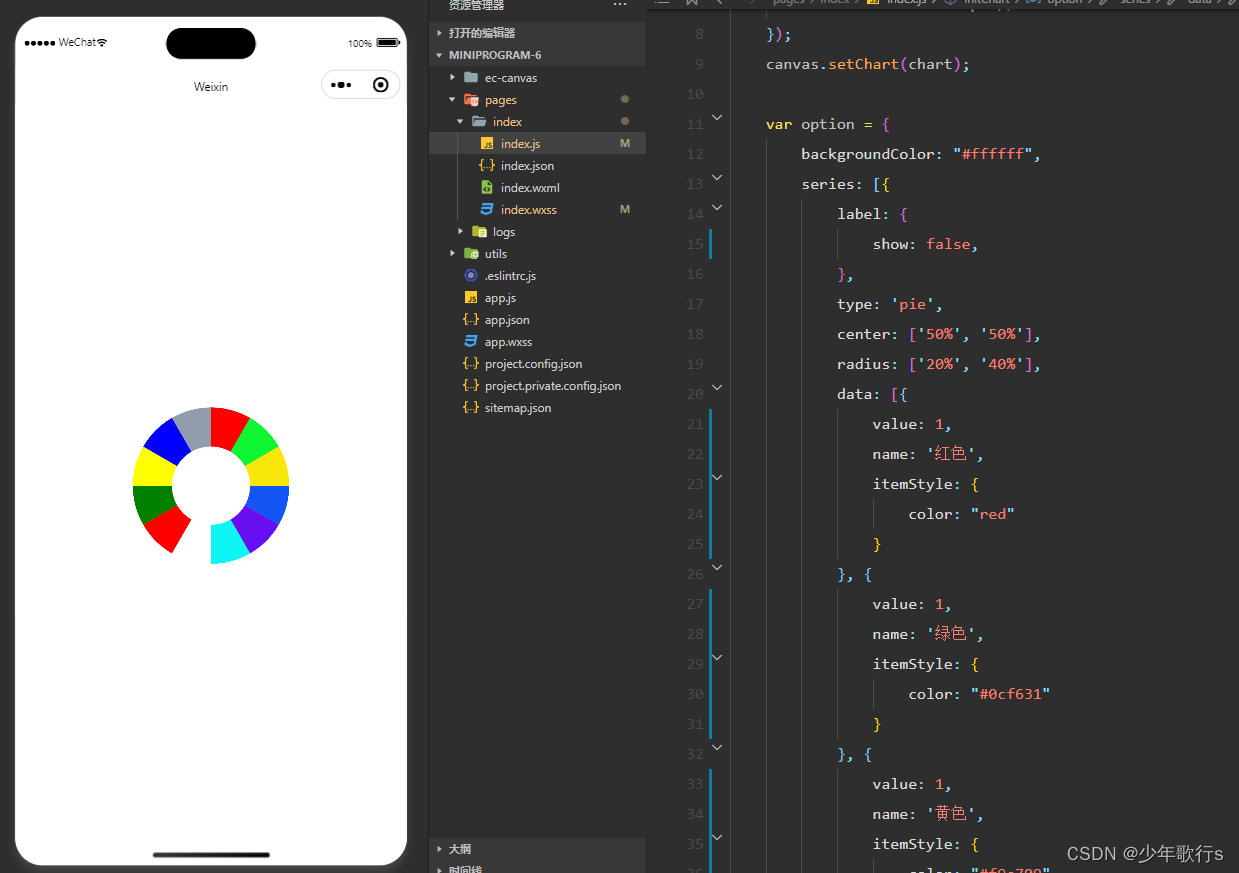
保存编译,查看效果,文字标签就消失啦!(为了减少篇幅,接下来我不再展示文档,直接上代码)

添加数据项并修改颜色 data
我们还看到,设计图上是十二个色块,而我们的数量明显不够。下面开始添加数据项,并修改颜色。
文档:https://echarts.apache.org/zh/option.html#series-bar.data
找到 option.series.data 修改里面的内容,下面我以代码给出示例:
var option = {
backgroundColor: "#ffffff",
series: [{
// 数据项
data: [
{
value: 1,
name: '红色',
itemStyle: {
color: 'red'
}
},
{
value: 1,
name: '绿色',
itemStyle: {
color: 'green'
}
},
// ....更多数据
],
//....其他配置项
}]
}
有同学会问,诶那个彩色图怎么办?那的确是个难点,我们放到后面去解决,先随便给点颜色放着。这样我们就得到一个这样的图表,如下图所示

添加边距 itemStyle
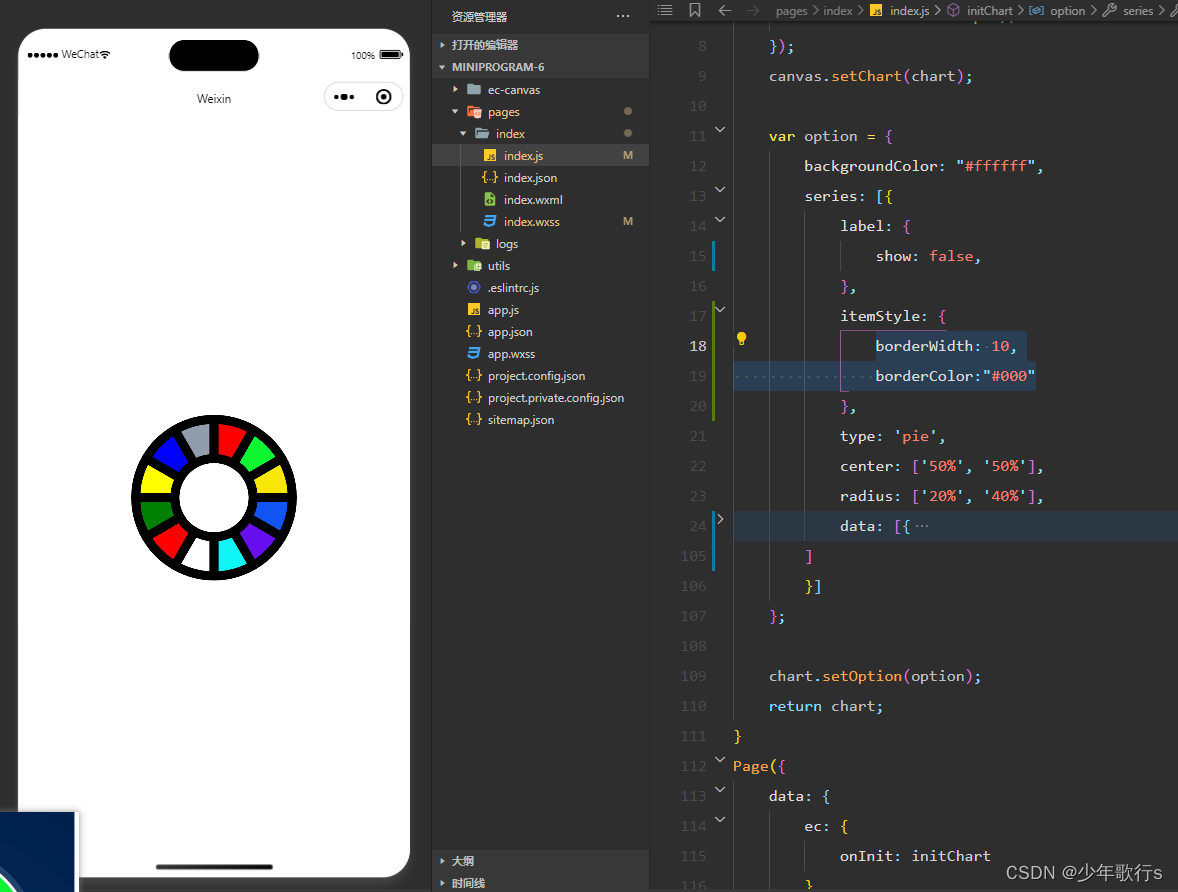
最后还有一点不一样,就是边距问题。通过上面的经历,我们已经对文档有一点点熟悉了,我们已经知道,所有配置都可以从文档里找到答案。这次也是如此,我直接上答案
地址:https://echarts.apache.org/zh/option.html#series-pie.itemStyle
var option = {
backgroundColor: "#ffffff",
series: [{
// 样式
itemStyle: {
// 边框宽度
borderWidth: 10,
// 边框颜色,为了凸显效果,先用纯黑 #000
borderColor: "#000"
},
//....其他配置项
}]
}
代码生效后,得到如图所示:

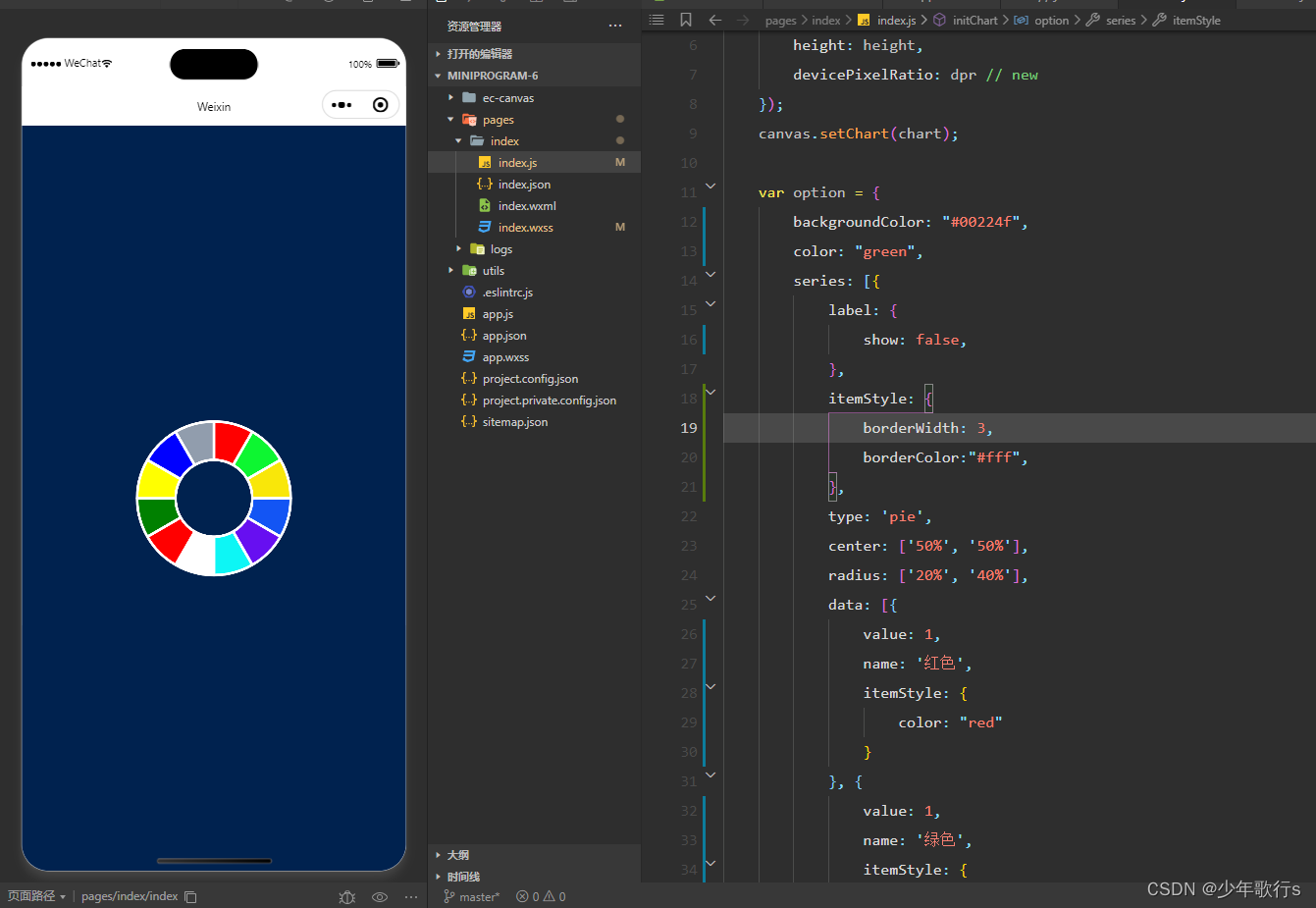
更改背景颜色
更改背景颜色需要注意,可不是更改 option.series.itemStyle ,我在这里踩了好久的坑,最后才看到,原来是修改 option.backgroundColor
地址:https://echarts.apache.org/zh/option.html#backgroundColor
var option = {
backgroundColor: "#00224f",
}
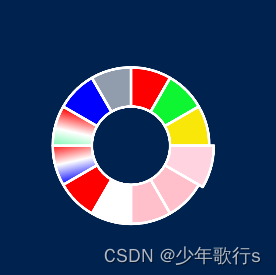
这样就能看到生效啦!生效后我们来参照效果图,依照刚学的 添加边框 把图表边框做成白色,边框宽度改成3, 即可得到下图所示:

往图表中添加图片(仅支持H5
设计图中,我们的正中间是一个开关,一般会有UI给我们切图,但现在是教学篇,我们直接去 iconfont 里找一个就好了~
iconfont地址: https://www.iconfont.cn/search/index?searchType=icon&q=%E5%BC%80%E5%85%B3&page=2&tag=fill
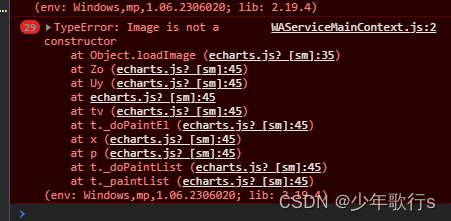
本来是想用 option.graphic 放入图片的,但经过尝试,微信小程序版本的 echarts 不支持 Image Contruct
地址:https://echarts.apache.org/zh/option.html#graphic

好的,换方案。想要在我们的图表中放入个性化图片只能用绝对定位了,简单的CSS这里不再演示了~
进阶使用echarts
在完成以上基础使用后,我们已经学会从文档里找到自己需要的配置项进行个性化样式修改了。但文档中仍有许多内容我们未曾涉猎使用过,比如本次需求中看着很恶心的 彩色渐变色块,如何用 echarts 实现,而不用图片贴上去的 lowlow 方法~ 现在开始吧
渐变色块
现在再来看一下这个渐变色,越看越恶心有木有。不过别担心,前端有妙招。

要修改各个色块的颜色,应当是 options.series.data.itemStyle.color
地址:https://echarts.apache.org/zh/option.html#series-pie.data.itemStyle.color

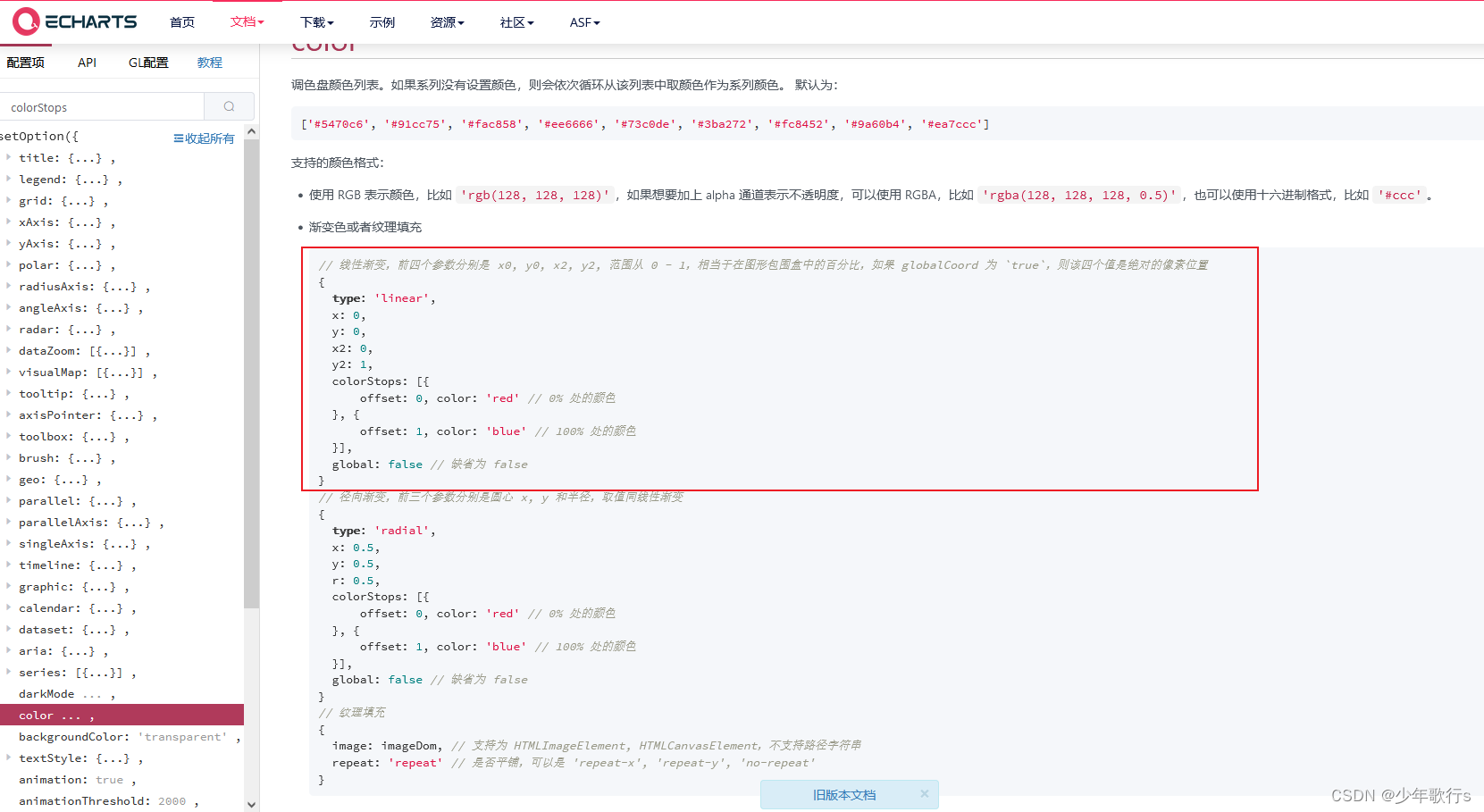
从文档发现,我们可以用 #fff 的方式设置纯色,也可以设置渐变色等等,但需要看 option.color。好的,跳转进去看看

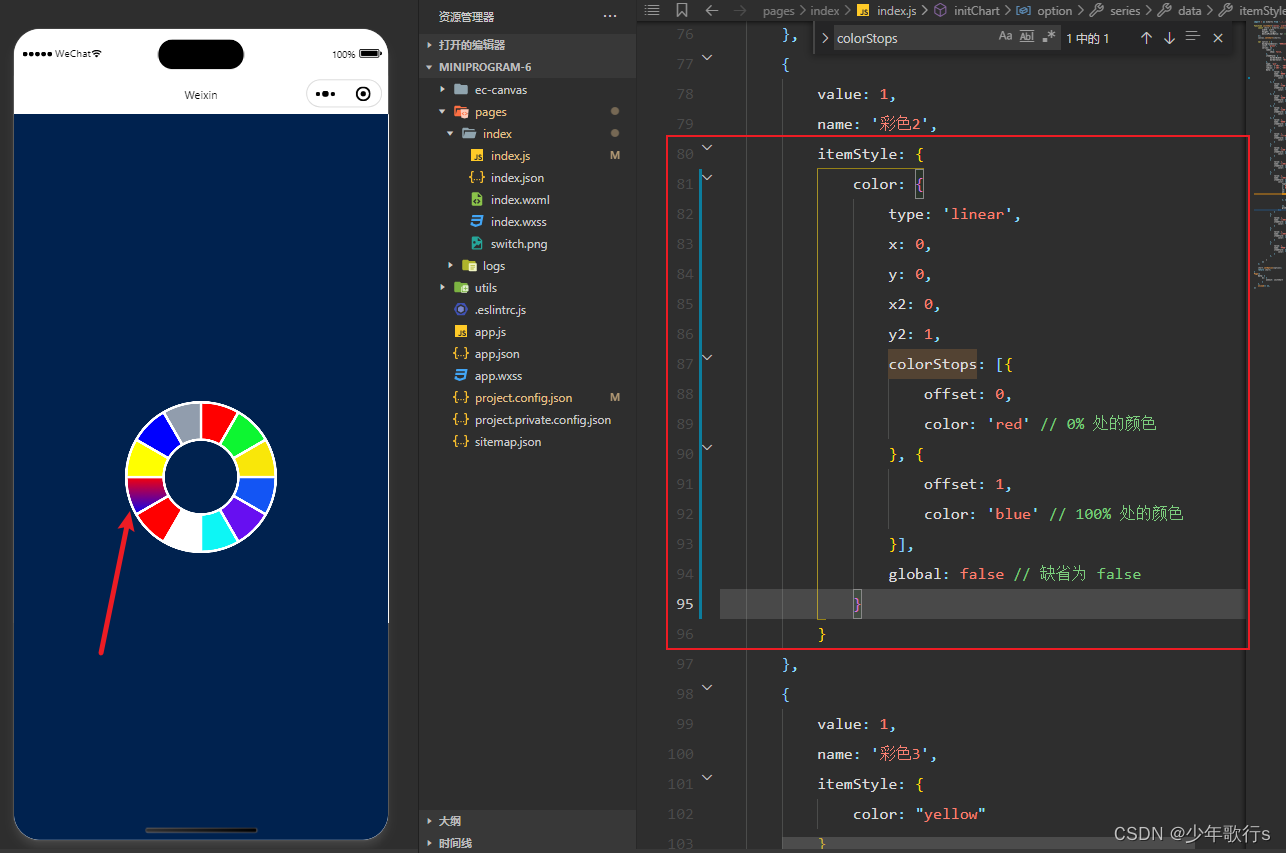
只有代码,没有示范,好吧,那我们就自己示范。把红色框柱的代码复制出来,放到对应色块的color里,效果和代码如下图所示
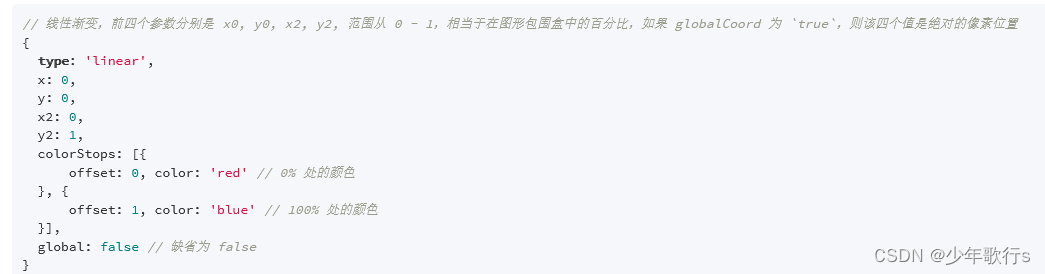
 好的,渐变确实是可行的,但是问题来了,这个色块本来应该是从左到右,从红到白到蓝,如下图所示
好的,渐变确实是可行的,但是问题来了,这个色块本来应该是从左到右,从红到白到蓝,如下图所示

好,那我们再来研究下,怎么让渐变色横向渐变?看来看去只有这四个坐标了,即 x,y,x2,y2

这个地方我自己也没有理解透彻,我的理解来说,x是左上,x2是右上;y是左下,y2是右下。也就是这样的

那经过我多次调试,这个红白蓝的渐变已经完成了,代码如下:
var option = {
backgroundColor: "#ffffff",
series: [{
// 样式
data: [
//....数据项
{
value: 1,
name: "彩色",
itemStyle: {
color:{
type: 'linear',
x: 0,
y: 0,
// 上边短:即 x 到 x2 的距离很短,因此 x2 要小很多,多次调试后0.2为合适
x2: 0.2,
// 下边长,所以 y2 要长很多,多次调试后1为合适
y2: 1,
colorStops: [
{
offset: 0,
color: 'red' // 0% 处的颜色
},
{
offset: 0.5,
color: 'white' // 0% 处的颜色
},
{
offset: 1,
color: 'blue' // 0% 处的颜色
}
],
global: false // 缺省为 false
}
}
}
]
//....其他配置项
}]
}
还有一个色块也是如此完成,(剩下两个色块搞不定,太丰富的渐变了…)效果图如下

事件触发
事件触发无疑是最重要的一环,如果无法事件触发,捕捉用户点击的DOM元素,也就无法作出对应的逻辑反应了。事件触发在官方中也有明确的介绍,地址:https://echarts.apache.org/handbook/zh/concepts/event
它的使用也是很简单的,代码如图所示:
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = '....太长了忽略'
chart.setOption(option);
// 这里可以看到打印的所有内容
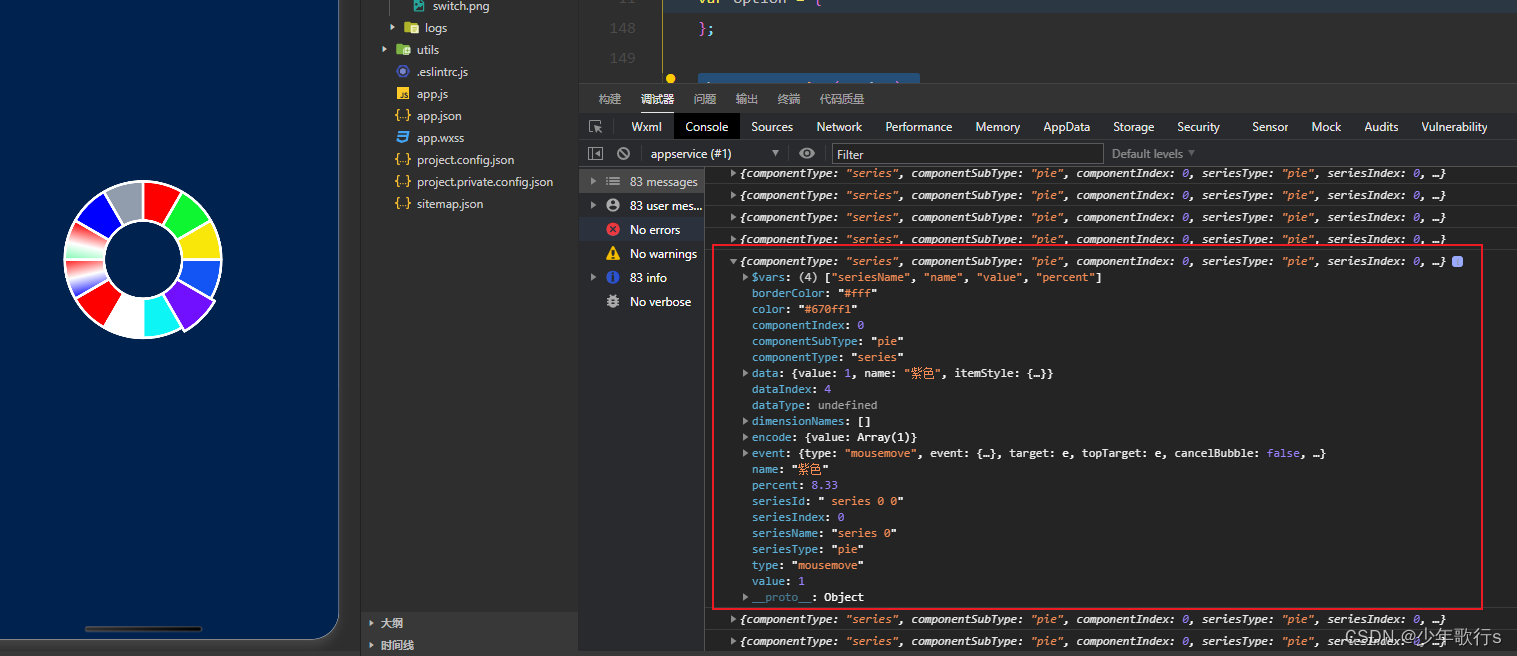
chart.on('click', (e) => {
console.log(e);
})
// 使用 ES6 解构语法,直接将所需要的字段拿到
chart.on('mousemove', ({ data: { name } }) => {
console.log(name);
})
return chart
}
这样就成功事件触发了,如下图所示

图表更新
最后,我们来实验一下:点击任一色块,该色块颜色变成可爱的粉色~
要完成这一功能,我们需要结合刚才提到的事件触发和图表更新,首先从上文中,我们顺利绑定了事件,我们成功知道用户在任一时刻点击或滑动的色块。
现在,我们要更新图表,核心在 chart.setOption(option),跟着我代码一步一步来:
首先把 chart 和 option 两个变量提升为全局变量
var chart, option;
function initChart(canvas, width, height, dpr) {
// ......
}
函数内使用这两个全局变量
var chart, option;
function initChart(canvas, width, height, dpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
option = '...太长了忽略'
}
然后在事件监听里操作,代码如下:
chart.on('click', ({ data: { name } }) => {
const data = option.series[0].data;
data.forEach(item => {
if(item.name == name) {
item.itemStyle.color = "pink";
chart.setOption(option)
}
})
})
这样就成功啦!点击任一色块,该色块变成粉红色

完结撒花
断断续续写了一个星期,其实 echarts 还有很多有趣的内容没有提到,比如像深圳地铁一样,点击节点弹出提示框——tooltip 功能;多维坐标系——series 多维;很多我们见到的有趣的功能,本教程都没有讲到。但讲下去的话篇幅就太长了,我的本意是新手入门教程,而不是数据可视化从入门到入土
关于 echarts 的使用还有什么想看的,或者有趣的功能想看怎么实现,欢迎在评论区告诉我~
最后,本教程为个人工程实践所得,非最佳实践,如有错误或有不足的地方,请务必提出指正谢谢!
本项目已建仓库,可以在 https://github.com/Minf97/echarts-use 下载源码,欢迎star~
完结撒花-