在Element UI中,可以通过监听select下拉框的visible-change事件来实现触底加载下一页的效果。
方式一:利用elementUi的事件
具体步骤如下:
- 首先,在select组件中设置:
@visible-change="handleVisibleChange" ref="mySelect" - 在data中定义一个变量pageNum,用于记录当前加载的页码:
pageNum: 1, - 在methods中定义一个函数
handleVisibleChange,用于监听下拉框的显示和隐藏变化:
handleVisibleChange(visible) {
if (visible) {
// 如果下拉框显示
const selectDropdown = document.querySelector('.el-select-dropdown__wrap');
// 监听下拉框滚动事件
selectDropdown.addEventListener('scroll', this.loadNextPage);
} else {
// 如果下拉框隐藏
const selectDropdown = document.querySelector('.el-select-dropdown__wrap');
// 移除下拉框滚动事件监听
selectDropdown.removeEventListener('scroll', this.loadNextPage);
}
},
- 在methods中定义一个函数
loadNextPage,用于加载下一页的数据:
loadNextPage() {
const selectDropdown = document.querySelector('.el-select-dropdown__wrap');
// 判断下拉框是否触底
if (selectDropdown.scrollTop + selectDropdown.offsetHeight >= selectDropdown.scrollHeight) {
// 触底加载下一页数据
this.pageNum++;
// 调用接口请求下一页数据
// ...
}
},
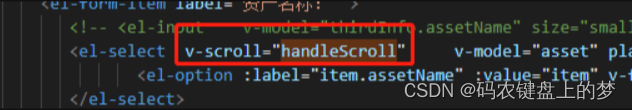
方式二:使用自定义指令
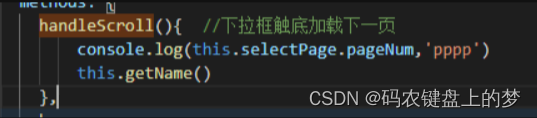
首先,这个问题需要我们写一个自定义指令来监听一下select下拉框的scroll事件,这个是第一步,
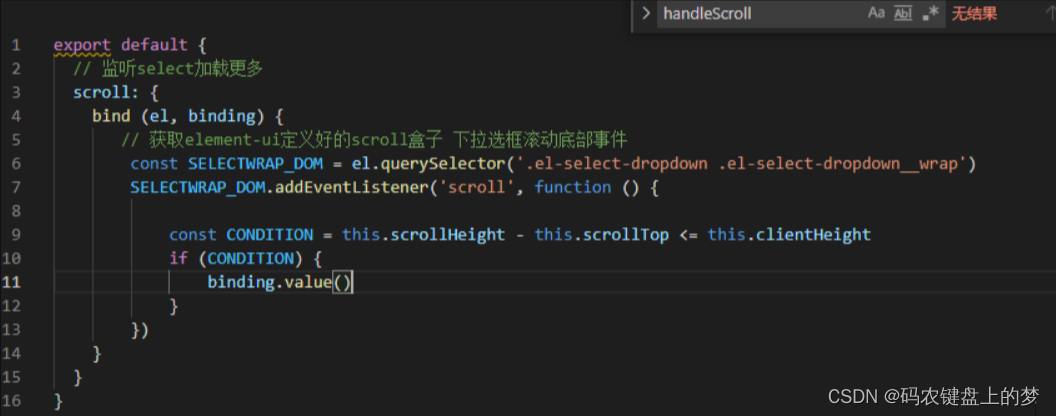
第一步:新建一个select.js文件。具体代码如下:
第二步:在main.js文件中引入即可。当然引入有两种引入方式,下面来介绍一下。
1、第一种引入方式 (这种方式是项目中还有其他的自定义指令,不行全部拿过来),这个引入方式就是上面我那种直接 export default 直接暴露出去的写法即可
import directives from '@/assets/js/directives'
Object.keys(directives).forEach(item => {
Vue.directive(item, directives[item])
})2、第二种引入方式 。 是直接写个vue文件 ,引入vue, Vue.directive( )在里面书写代码,这种方式的引入如下:
import Directives from './directives/index'
Vue.use(Directives)

通过以上步骤,我们就可以实现当下拉框触底时自动加载下一页数据的效果。你可以根据自己的需求,调用相应的接口请求下一页数据并展示到下拉框中。