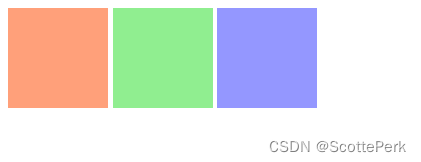
我们给块元素例如div设置display:inline-block,会发现元素之间存在空隙。如下图。

<div class="contain">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</div>
#box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightsalmon;
}
#box2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
}
#box3 {
display: inline-block;
width: 100px;
height: 100px;
background-color: #9497FF;
}
这是怎么回事?原因是所有元素都自带的white-space属性在起作用。默认行为就是把换行变成空格。也就是这里的间隙实际上是来自div和div之间的换行转变成空格导致的。
有多种方式解决这个问题。
1.写div的时候不要换行,而是紧贴着写。
虽然可以解决问题,但如果div内容比较复杂,不换行格式会很难看。而且不能格式化代码。而且你自己可能都会忘记自己做过处理,因为很不明显。
2.设置父元素的font-size为0
属于投机取巧的办法。可以解决问题。但父元素不能有文本内容。可以包裹一个空的父元素,就为了解决这个问题。
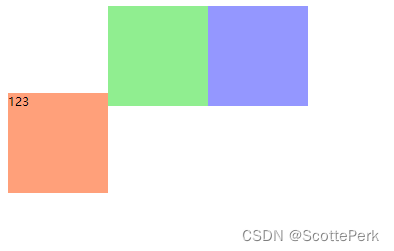
但是,font-size为0会被子元素继承。需要重新设置子元素的font-size。而且会出现下面元素下移的情况。这时候,你需要给每个子元素设置vertical-align:top;才能解决这个问题。非常的麻烦。

3.设置父元素的word-space或者letter-space为-1em
也属于投机取巧的办法。父元素里面的内容也是会影响。可以包裹一个空的父元素,就为了解决这个问题。
子元素会继承这些属性。**也会出现元素下移的情况。**这时候,你需要给每个子元素设置vertical-align:top;才能解决这个问题。非常的麻烦。
4.不设置inline-block,而是使用默认的block。然后设置float(次推荐)
这是完全可行的。只是每个子元素都要设置float,有一点点麻烦。如果设置inline-block后,又设置float,还是会有空格。
5.使用flex(推荐)
直接使用display:flex。不存在空隙问题。