目录
一.介绍
1概念
2作用
3组成
二.js初体验![]()
1.js的书写位置
a.行间引入
b.内部引入
c.外部引入编辑
2.js的注释
3.js的结束符
4.输入输出语句
输出语法
输入语法
三.变量及数据类型 ![]()
![]()
![]()
1.字面量
2.变量 编辑
变量的使用 编辑
let和var的区别
3.常量
4.数据类型编辑 ![]()
![]()
变量的分类
相关代码
使用 typeoy 方法获取变量的类型
注意事项
特殊的number
字符串需要注意
相关代码
一.介绍
1概念
• js是一种运行在客户端(浏览器)的编程语言
2作用
• 1.网页特效(监听用户的一些行为让网页作出对应的反馈)
• 2.表单验证(针对表单数据的合法性进行判断)
• 3.数据交互(获取后台数据,渲染到前端)
• 4。服务端编程(node,js)
3组成
• ECMAscript--js语言基础
• 变量,分支语句,循环语句,对象等
• Wed APIs
• DOM页面文档对象模型
• 操作文档,比如对页面元素进行移动,大小,添加等操作
• BOM浏览器对象模型
• 操作浏览器,比如页面弹窗,检测窗口宽度,存储数据到浏览器等等
二.js初体验
1.js的书写位置
a.行间引入
<!-- 在行间引入js -->
<a href="javascript:alert('钓鱼');">点击</a>
<a href="javascript:console.log('钓鱼');">点击console</a>
<a href="javascript:;">点击不动1</a>
<a href="javascript:void(0);">点击不动2</a>
b.内部引入
<!-- 通过script标签创建js
默认type属性值是type:"text/javascript"
-->
<script type="text/javascript">
console.log('困死了')
</script>
c.外部引入
<!-- 外部引入js
通过src属性
-->
<script src="./js/test.js"></script>
2.js的注释
• 单行注释 符号:// 作用://右边的这一行代码会被忽略 快捷键ctrl+/
• 块注释 符号:/* */ 作用:在/* 和*/之间的所有内容都会被忽略 快捷键:shift+alt+a
3.js的结束符
• 作用:使用英文的( ; )代表语句结束 实际情况:在实际开发中,可写可不写,浏览器(JavaScript引擎)可以自动推断语句的结束位置
• 注意:css中结束符;必须写,js中结束符可写可不写(为了风格统一,结束符要么每句都写,要么每句都不写)
4.输入输出语句
输出语法
语法1:document.write('要输出的内容') 作用:向body内输出内容 注意:如果输出的内容写的是标签,也会被解析成网页元素。document文档
• 注意:输出变量不需要加 '' 列如输出变量mianji document.write(mianji)
• 语法2:alert(‘要输出的内容’) 作用:页面弹出警告对话框
• 语法3:console.log('控制台打印‘) 作用:控制台输出语法,程序员调试使用
输入语法
语法:prompt(’请输入您的姓名:‘) 作用;显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
js代码执行顺序
- 按HTML文档流顺序执行javaScript代码
- alret()和prompt()他们会跳过页面渲染先被执行
三.变量及数据类型 
1.字面量
- 目标;能说出什么是字面量 在计算机科学中,字面量(literal)是在计算机中描绘 事/物
- 比如:我们的工资是:1000此时1000就是 数字字面量 ’黑马程序员‘字符串字面量 还有[]数组字面量 {}对象字面量等等
2.变量 
定义:变量指的是在程序中保存数据的一个容器,变量是计算机内存中存储数据的标识符,根据变量名称,可以获取到内存中存储的数据,也就是说,我们向内存中存储了一个数据,然后要给这个数据起一个名字,为了使我们以后再次找到他
- 语法1: var 变量=值 已淘汰不推荐使用 语法2:let 变量 = 值 推荐使用
变量的使用 
- 变量的声明
• 想要使用变量,首先需要创建变量(也称声明变量或者定义变量) 语法: let 变量名 声明变量有两部分构成:声明关键字,变量名(标识) let即关键字是允许,许可,让,要,的意思
• 简单一点,也可以声明变量的时候直接完成赋值操作,这种操作也称为变量的初始化 let age= 1
• 声明多个变量:变量赋值后,还可以通过简单地给它一个不同的值来更新它 语法:多个变量中间用逗号隔开。 let age = 18,uname = ’pink‘(不推荐使用)
- 变量的赋值
• 定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值 注意;是通过变量名来获得变量里的数据
变量命名: 1.一个变量名称可以由数字,字母,英文下划线(_),美元符号$组成。
变量命名规范:1.变量名尽量有意义2.驼峰命名3.不要使用中文
let和var的区别
- let和var的区别: 在较旧的javaScript,使用关键字var来声明变量,而不是let,var现在开发中一般不再使用它,只是我们可能在老版本中看到它。let为了解决var的一些问题
- var声明:可以使用再声明(不合理) var声明过的变量可以重复声明(不合理) 比如变量提升,全局变量,没有块级作用于等等
- 结论:var就是个bug,别迷恋他了,以后声明变量我们统一使用let
3.常量
常量:一旦定义,他的值不可以更改的量
声明一个常量,使用的关键字是 const
const PI= 3.2425926535;
*/
const PI = 3.2425926535;
console.log(PI);
// PI=3.14 报错,常量声明后不能更改(常量的值不能被修改)
4.数据类型

变量的分类
1.number(南波) 数字类型,包含整数和小数
2.string (斯最ing) 字符串类型
3.boolean 布尔类型,布尔类型只有两个值 true真 false假
4.undefined(安dei凡的) 类型,未定义的类型
5.object(偶不杰可t) 对象类型
6.null 空对象,特殊类型
相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的分类</title>
<style>
*{
margin: 0;
padding: 0;
}
.wp{
width: 200px;
height: 200px;
background: pink;
}
</style>
</head>
<body>
<div id="wp" class="wp"></div>
</body>
</html>
<script>
let num1 = 123;
/*
使用 typeoy 方法获取变量的类型
使用方法:
typeof 变量名
typeof (变量名)
返回的是变量的类型
*/
console.log(typeof num1);
console.log(typeof(num1));
console.log(typeof(123.223));
// 字符串类型
let str1 = '小垃圾';
console.log(typeof(str1));
//只要带引号都是字符串
let str2 = '123'
console.log(typeof(str2));
//布尔类型
let boll = true;
console.log(typeof(boll));
let bol2 = 'false';
console.log(typeof(bol2));
let abc;
console.log(typeof abc);
// 对象类型
/* (到可们t)
js 中通过 document.getElementById('元素id');获取dom元素
*/
let wp = document.getElementById('wp');
console.log(typeof wp);
console.log(wp.className);
//null类型
let n = null ;
console.log(typeof n);
</script>使用 typeoy 方法获取变量的类型
使用 typeoy 方法获取变量的类型
使用方法:
typeof 变量名
typeof (变量名)
返回的是变量的类型
*/
console.log(typeof num1);
console.log(typeof(num1));
console.log(typeof(123.223));
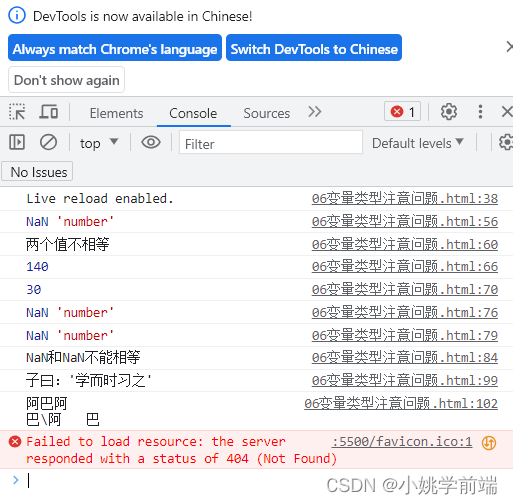
注意事项
特殊的number
特殊的number NaN (不是一个数的number类型)
NaN 是唯一一个和自己比较,结果值不相等的数据
字符串需要注意
字符串需要注意的问题
字符串一般都由 引号包裹,可以是单引号,也可以是双引号
如果字符串外部是单引号,内部如果有引号,只能是双引号,反之亦然
字符串的转义字符
\n :换行
\t :tab键
\' :单引号
\" :双引号
\\ :表示 \
*/
相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量类型注意问题</title>
</head>
<body>
</body>
</html>
<script>
/*
特殊的number NaN (不是一个数的number类型)
NaN 是唯一一个和自己比较,结果值不相等的数据
*/
let oNaN = NaN;
console.log(oNaN , typeof oNaN);
if(NaN == NaN){
console.log('两个值相等');
}else{
console.log('两个值不相等');
}
let n1 = 120;
let n2 = 20;
let n3= n1 + n2;
console.log(n3);
let n4 = 150;
let n5 = n4-n1;
console.log(n5);
let str3 = '鸡你太美'
let str4 = '哎哟你干嘛~~'
// 字符串-数字 得到的结果是一个number 类型
let n6 = str3 - n1;
console.log(n6,typeof n6);
let n7 = str4- n1;
console.log(n7,typeof n7);
if(n6==n7){
console.log('不可能');
}else{
console.log('NaN和NaN不能相等');
}
/*
字符串需要注意的问题
字符串一般都由 引号包裹,可以是单引号,也可以是双引号
如果字符串外部是单引号,内部如果有引号,只能是双引号,反之亦然
字符串的转义字符
\n :换行
\t :tab键
\' :单引号
\" :双引号
\\ :表示 \
*/
let str5 = '子曰:\'学而时习之\'';
console.log(str5);
let str6 = '阿巴阿\n巴\\阿\t巴';
console.log(str6);
alert(str6);
</script>