MidJourney 是迄今为止最高质量的人工智能文本到图像生成器之一。我想你们中的大多数人都可以创建一些简单的提示,例如“留着胡子的男人”或“森林里的狼”,并能够在那里生成一些相当不错的图像......但是......
如果你想用Midjourney创造出杰出的艺术,你需要使用本文中的作弊码!
是的,实际上有一些作弊代码,您可以使用它们来发挥中途之旅的最佳效果,并以您从未想象过的风格生成一些非常酷的艺术?!让我们破解一些很棒的作弊代码!🔨

Midjourney创作,提示“花少女画像,夜山明月,幻彩虹彩”
V5.2 有什么新功能?
如何开始使用 V5.2
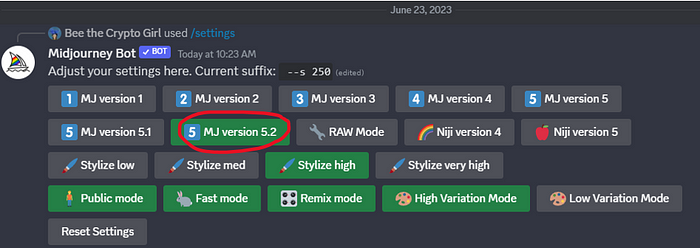
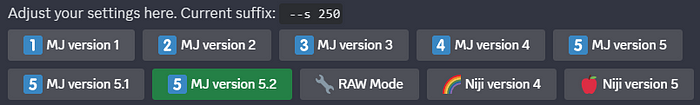
输入“ /settings ”并选择“ MJ version 5.2 ”,或者在每个提示末尾添加“ — — V5.2 ”。你就可以出发了!

什么是新的?
全新MidJourney V5.2美学系统
— 提高美观性和更清晰的图像
— 提高连贯性并促进文本理解
- 比较 MidJourney V5.1 和 V5.2 的美观性、图像清晰度和即时理解:
您可以看出,MidJourney V5.2(右侧)可以捕捉我在提示中列出的所有小细节(紫色亚麻西装外套、透过窗户照射的自然午后光线),而与 V5 相比,图像本身要清晰得多左边。

V5(左)与V5.2(右)
- 增加多样性(根据团队的说法,用户可能需要多滚动几次才能得到他们想要的东西),你可以从下面一项工作中生成的 4 张 MidJourney 图像中看到,它们都有非常多样化的角度和颜色,而不是给了我 4 张与其他旧版本非常相似的图像。

提示:海中的金龙 — —ar16:9 — — v 5.2
— “— — 风格化”命令现在经过调整,可以对应用于图像的风格化量产生更强的影响。这是许多用户喜欢的 V3 中的一个功能,但从那时起,变化从更具探索性变为非常微妙的差异,而不是在之后的版本中。很高兴看到 V5.2 将其带回来!
该命令从“ — — stylize 0”到“ — — stylize 1000”,默认值为“ — — stylize 100”。因此,如果您想增加风格化效果,请在提示符末尾添加“ — — stylize(值)”。
--stylize*根据MidJourney团队6月28日的最新公告,使用时需要注意的一点是:
“我们发现很多人在使用高值时很难将 V5.0/V5.1 提示移植到 V5.2
--stylize。如果您在 V4/V5.0/V5.1 中使用了 --stylize,您可能需要重新调整 V5.2 的数字。尝试将其减少 5 倍。这意味着--stylize 1000V5/V5.1 应该是--stylize 200V5.2 的提示。”
- 使用不同的 — — 风格化参数测试 V5.2:
我测试了3个不同的“stylize ”参数:100、500和1000。从下面展示的图像结果可以看出,值越低,氛围越“艺术”和“梦幻”;值越高,图像越清晰、越真实。
根据我的经验,100-500之间我没有看到太大的差异,而500以上则有明显的差异。你应该自己尝试一下,然后让我知道你的想法!让我们看看我生成的图像:
风格化 100:
让想象力尽情发挥 --ar 16:9 --stylize 100--v5.2

风格化 500:
让想象力尽情发挥 --ar 16:9 --stylize 500--v5.2

风格化 1000:
让想象力尽情发挥 --ar 16:9 --stylize 1000 --v5.2
全新“高变模式”
- 新的“高变化模式”使所有变化工作更加多样化。换句话说,结果更加多样化。
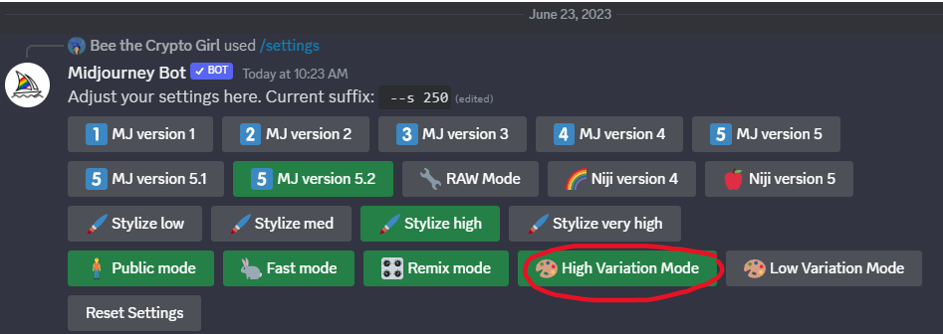
- 如果您想在“低”或“高”变化模式之间进行选择,请输入“ /settings ”并选择不同的变化模式:

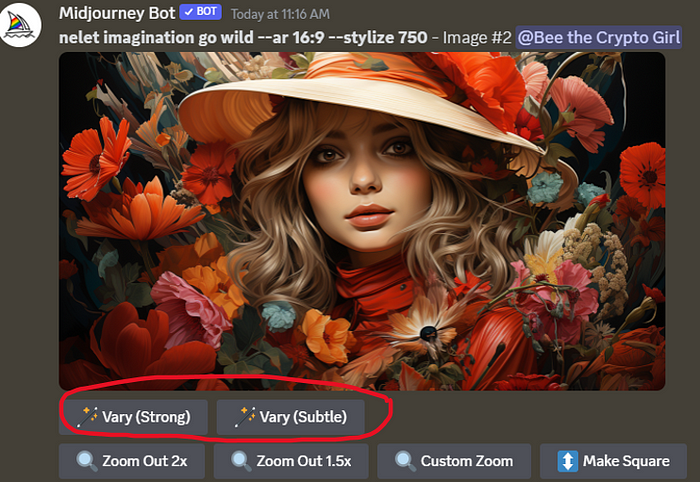
- 当您升级图像时,在已升级的图像下方,您现在可以选择在“微妙”或“强烈”变化之间进行升级:

- 使用不同变体测试 MidJourney V5.2 并进行升级
我放大了上面的图像,并尝试了“微妙变化”和“强烈变化”,你可以看出变化是非常不同的:
虽然“微妙变化”给我提供了 4 张图像之间非常细微的差异; “ Strong Variation”为我提供了 4 个图像几乎完全不同的变体(但仍然保留了原始图像的核心元素)。C查看下面的结果:
微妙的变化:

强变异:

全新MidJourney V5.2“缩小”功能
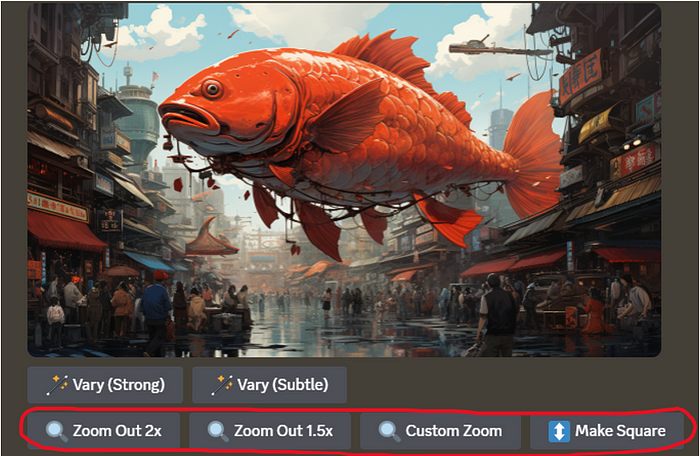
- 现在,所有高档作业下方都有“缩小”按钮,您可以使用它们来重新构建图像:

- [缩小 1.5 倍] [缩小 2 倍] 将相机拉出并填充所有侧面的细节:
[缩小 1.5 倍]:

[缩小 2 倍]:

- [Make Square] 在两侧添加细节,将非正方形图像变成正方形:
[制作正方形]:

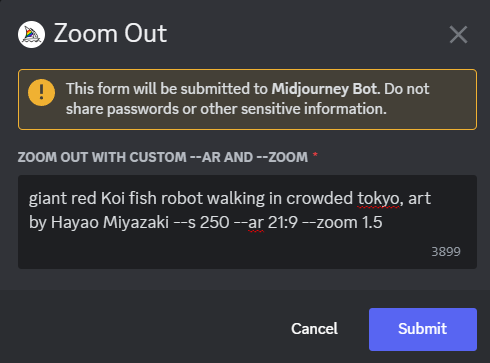
- [自定义缩放](高级功能)为您提供一个弹出文本框,允许您更改缩小时的文本提示,以及您喜欢的宽高比和精确缩放(范围值1-2):

[自定义变焦](自定义变焦 1.5 和 ar 21:9):

老实说,当图像缩小时,我对所有侧面的“自动填充”细节的质量感到非常惊讶!
一直读到文章末尾,您会发现另一个令人惊叹的“缩小”图像!👇🏻
全新的“/shorten”命令
这个新的 MidJourney V5.2 功能可帮助您分析提示并获取有关提示中哪些单词可能无用以及哪些单词可能真正重要的建议。这有助于促使 MidJourney 用户养成使用较短而不是较长提示的文化。
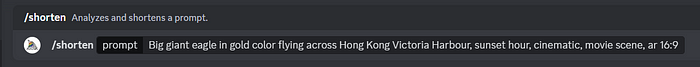
输入“ /shorten ”,然后输入提示符:

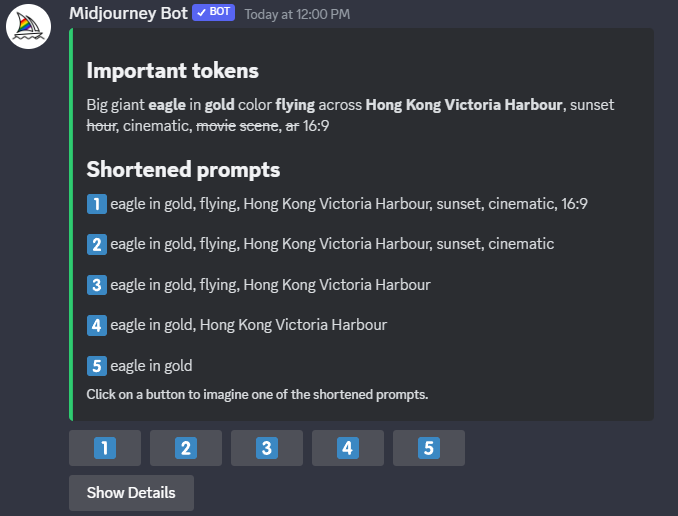
按“ENTER”,它会为您提供哪些关键字重要(粗体)和哪些关键字不重要(划掉)的建议:

如果您单击建议底部的“显示详细信息”,它将为您提供提示中不同单词的更详细的权重,这非常酷:

全新的修复功能(即将推出)
图像修复功能可以通过创建新的东西或重新创建不满意/缺失的部分来将图像提升到一个新的水平。
MidJourney 团队仍在测试修复功能,有两种发布方式,一种是通过尚未准备就绪的实验性 Discord 功能,或者作为独立的 Web 功能发布。
Web 的问题在于需要额外 4-5 个步骤才能到达该界面。虽然他们不想要笨拙的发布和流畅的用户体验,但他们正在努力解决这个问题,并希望它很快就会发布。
关于 MidJourney V5.2 的一些额外注意事项
- V5.2 的情况可能会在未来几周内发生变化,恕不另行通知。
- 团队可能会将默认模式更改为V5.2以获得更多用户反馈。要进行检查,请输入“ /settings ”并查看它是否已默认。
- 您可以通过输入“ /settings ”切换回任何其他旧版本:

- 高变化模式仅限于 MidJourney V5.2
- “ /Shorten ”不适用于多重提示

提示:飞鹰机器人飞越香港维多利亚港,日落时分,电影, — — ar 16:9 — — s 250 — — V5.2
结论
在测试了 MidJourney V5.2 后,我真的很喜欢其中的一些新功能,尤其是“高变化模式”。使用旧版本时,有时我很难获得具有更多“不同”风格的图像结果。现在有了这个新功能,图像变得更加狂野和多样化。
“缩小”功能令我惊讶的是,缩小后图像的所有侧面都如此完美:

原始图像(左);缩小 1.5 倍(中);缩小 2 倍(右)
你呢?您最喜欢新的 MidJourney V5.2 的什么?评论里告诉我吧!💬最后,让我们一起期待下个月即将发布的MidJourney V6,当然,我会再写一篇关于它的终极指南!🤩
如果您想了解有关 MidJourney 和 AI 图像生成器的更多信息,请不要忘记关注!!