利用公休的时间继续完善。
一、更新单个附件说明排版
之前实现单个附件说明排版时,我们只考虑了“附件:”中冒号为半角的情况,而没有考虑存在多任余空格的情况,我们今天先针对存在多任余空格的情况进行完善,增加了温馨提示:
//功能:设置单一附件说明格式 set single attachment description format
//输入:p=单一附件说明字符串
//输出:格式化的附件说明格式
//更新:20230730创建对单个附件说明格式的处理代码
// 20230801更新
// 20230807 从setAtttDescFmt改名为setSingleAttDescFmt
function setSingleAttDescFmt(p)
{
var t = p;
var a = '';
/* 20230807停用
if (-1 != t.indexOf(':'))//是半角冒号?
{
t = p.replace(':', ':');
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角冒号转换为全角冒号" + g_sWarmPromptRight; //温馨提示
}
*/
//20230807添加
if (/^附件\s*:\s*/.test(t))//包含多余空格?
{
t = p.replace(/^附\s*件\s*/, "附件");
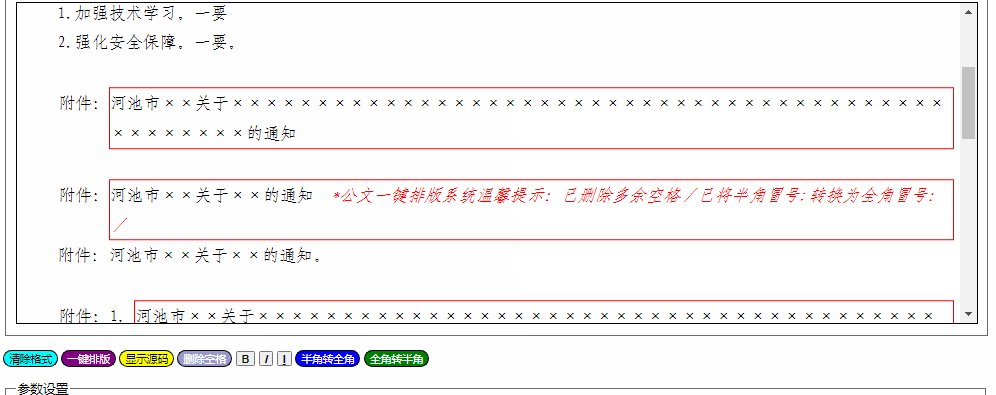
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已删除多余空格/"; //温馨提示
}
if (/^附件\s*:\s*/.test(t))//是半角冒号?
{
//a = p.indexOf(':');
//t = p.substring(0, a) + ':' + p.substring(a+1);
t = p.replace(/^附\s*件\s*:\s*/, "附件:");
if (""==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已将半角冒号:转换为全角冒号:/"; //温馨提示
}
//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。
var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';
//var t = '<p style="margin:0pt 0pt 0pt 32pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801停用
var t = '<p style="border:1px solid red; word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 5) + 'pt; text-indent:-' + (mtfs * 3) + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801增加
taDbg.value += '\nsetSingleAttDescFmt:' + sBlankLine + t + (""==a ? a : a + g_sWarmPromptRight);
return sBlankLine + t + a;
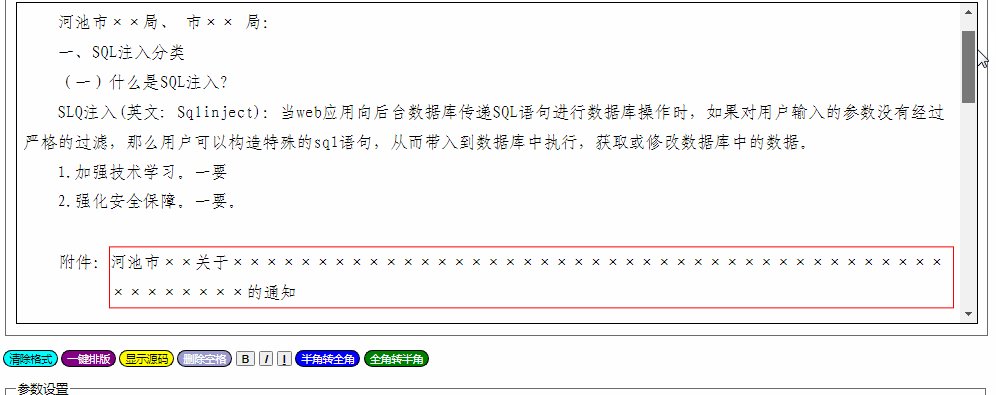
}// setSingleAttDescFmt(p)为了突出展现排版的效果,我们给附件说明行增加一个红框。
二、实现多个附件说明排版
(一)思路
对于多个附件说明,由于从第2个附件说明开始,其文本格式和不带结束标点符号和正文的三级标题是一样的,所以我要结合多个附件说明的第一行来一起来检测。
我们的检测方法是:
首先检查当前行是否为多个附件说明的第一行,其格式为:
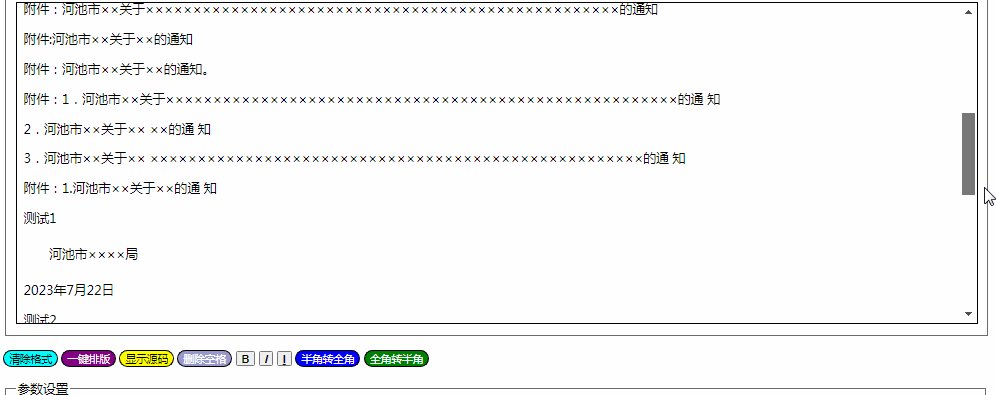
附件:1.河池市××关于××的通 知
如果是,那么进行排版,
然后就循环检测下一行是否符合格式:
2.河池市××关于×× ××的通 知
3.河池市××关于×× ××的通 知
如果符合,就排版并继续循环;
如果不符合,就跳出循环。
在etDocFmt()中的相关代码如下:
while (i < t.length)
{
//其它代码
if (isSingleAttDesc(t[i])) //是单个附件说明?20230730增加
{
t[i] = setSingleAttDescFmt(t[i]);
i++;
bMainDeDe = false;//20230830增加
continue;
}
if (isMultiAttDesc1(t[i]))//是多个附件说明
{
taDbg.value += '\nisMultiAttDesc1:' + t[i];
t[i] = setMultiAttDescFmt1(t[i]);
i++;
while (isMultiAttDescX(t[i]))
{
taDbg.value += '\nisMultiAttDescX:' + t[i];
t[i] = setMultiAttDescFmt2(t[i]);
i++;
}
continue;
}
t[i] = setParaFmt(t[i]);
i++;
}//while()(二)检测当前行是否为多个附件说明的第一行
附件:1.河池市××关于××的通 知
可以用正则表达式来检测:
//功能:判断是文本行是否为多个附件的头1个附件说明 is the firest in multi attachment description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isMultiAttDesc1(p)
{
return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*\d+(\.|.){1}\s*/.test(p)) && !p[p.length-1].isPunctuation();
} //isMultiAttDesc1(p)
跟上面一样,为了突出展现排版的效果,我们给附件说明行增加一个红框。
(三)多个附件说明的第一行的排版
如果符合发现附件说明的第一行,我们就进行排版,排版的关键跟单一附件说明是类似的,关键是要设置好css里margin和text-indent:
//功能:设置多个附件说明中第一个附件格式 set the first multi attachment description format
//输入:p=附件说明字符串
//输出:格式化的附件说明格式
// 20230806 创建
// 20230807 更新
function setMultiAttDescFmt1(p)
{
var t = p;
var a = '';
if (/^附\s+件/.test(t) || /^附件\s+/.test(t))//包含多余空格?
{
t = p.replace(/^附\s*件\s*/, "附件");
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已删除多余空格/"; //温馨提示
}
if (/^附件\s*:\s*/.test(t))//是半角冒号?
{
t = t.replace(/^附\s*件\s*:\s*/, "附件:");
if (""==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已将半角冒号转换为全角冒号/"; //温馨提示
}
t = t.replace(/^附件:\s+/, "附件:");//删除冒号后的空格
if (/^附件:\d+\./.test(t))//是半角点号?
{
var n = p.indexOf('.');
t = p.substring(0, n) + '.' + p.substring(n+1);
if (""==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已将半角点号转换为全角点号/" ; //温馨提示
}
//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。
var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';
var w = getStrWidth(t.substring(0, t.indexOf('.')+1), mtfs+ 'pt ' + mtfn)*0.75;// + mtfs*2;
var t = '<p style="border:1px solid red; word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 6.5) + 'pt; text-indent:-' + w + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;
taDbg.value += '\nsetSingleAttDescFmt:' + sBlankLine + t + (""==a ? a : a + g_sWarmPromptRight);
return sBlankLine + t + a;
}// setMultiAttDescFmt1(p)为了突出展现排版的效果,我们给附件说明行增加一个红框。
(四)检测多个附件说明的第2-n行
2.河池市××关于×× ××的通 知
3.河池市××关于×× ××的通 知
我们仍然用正则表达式来检测:
//功能:判断是文本行是否为多个附件的2-x个附件说明 is the 2-x in multi attachment description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230806创建
function isMultiAttDescX(p)
{
return (/^\d+(\.|.)\s*/.test(p)) && !p[p.length-1].isPunctuation();
} //isMultiAttDesc1(p)
之前我们检测三级标题的代码没有使用正则表达式:
//Is the paragraph with third title?三级标题
function isIncludeThirdTitle(p)
{
var t = p.indexOf('.');
if (-1==t)
{
t = p.indexOf('.');
}
return ((-1 != t) && p.substring(0,t).isPureArabicNum()) ? true : false;
}//isIncludeThirdTitle(p)(五)多个附件说明的第2-n行排版
这里排版的难度在于计算缩进text-indent。比如附件2和附件10的缩进是不同的。
这里我们用之前写的getStrWidth(s, f)来获取“附件n.”(其中n为大于0的正整数)的宽度。
//功能:利用canvas取字符串宽度
//输入:s=字符串,f=字体大小 字体名称
//输出:字符串宽度(单位为px, 1pt=1px*0.75)
//记录:20230722创建
function getStrWidth(s, f)
{
//alert(s);
var canvas = getStrWidth.canvas || (getStrWidth.canvas = document.createElement("canvas"));
var ctx = canvas.getContext("2d");
ctx.font = f;
return ctx.measureText(s).width;
}//geStrWidth()
//功能:设置多个附件说明的2-x的格式 set multi attachment description format
//输入:p=附件说明字符串
//输出:格式化的附件说明格式
//更新:20230806 创建
function setMultiAttDescFmt2(p)
{
var t = p;
var a = '';
var i = -1;
if (/^d+\s*\d*\s*\./.test(t))//包含半角点号. ?
{
//i = p.indexOf('.');
//t = p.substring(0, i-1) + '.' + p.substring(i);//附件说明中可能包含多个半角点号,所以为用replace可能将其它的半角点号替换到
t = p.replace('.', '.');
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角点号.转换为全角点号./"; //温馨提示
}
if (/^d+\s+\d*\s*./.test(t) || /^d+\s*\d*\s+./.test(t) )//包含多余空格?
{
i = p.indexOf('.');
t = t.substring(0, i) .eliminateSpace() + t.substring(i);
if ("" ==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已删除多余空格/"; //温馨提示
}
var w = getStrWidth(t.substring(0, t.indexOf('.')+1), mtfs+ 'pt ' + mtfn)*0.75 ;
var t = '<p style="border:1px solid red; word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 6.5) + 'pt; text-indent:-' + w + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;
return t + (""==a ? a : a + g_sWarmPromptRight);
}//setMultiAttDescFmt2(p)跟上面一样,为了突出展现排版的效果,我们给附件说明行增加一个红框。
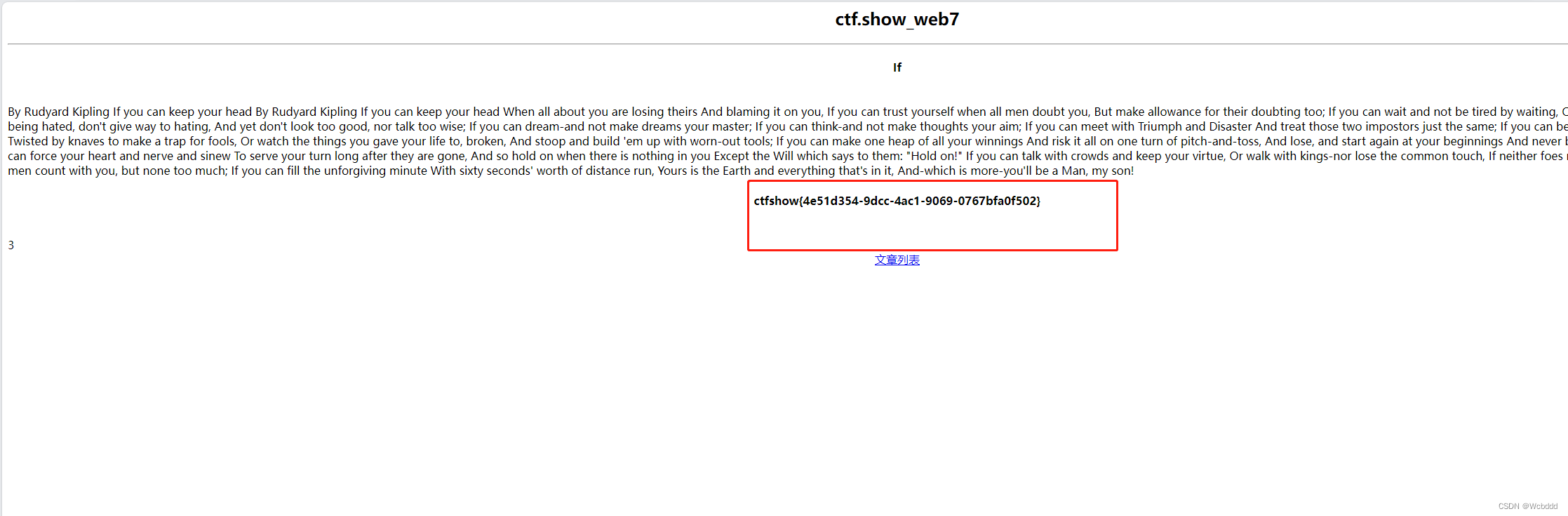
三、运行效果

四、完整的测试系统代码
为了突出重点,我们不再把文件一键排版系统的全部代码都发上来,而是精简出一个测试系统代码。如下:
<!DOCTYPE HTML>
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="PurpleEndurer">
<title>公文一键排版系统</title>
</head>
<body>
<script>
var aFontName = [
"方正小标宋简体",//0
"黑体",//1
"微软雅黑",//2
"仿宋_GB2312",//3
"仿宋",//4
"楷体_GB2312",//5
"楷体",//6
"宋体",//7
"Arial",//8
"Wingdings 2"//9
];
//sId:select control id, iDefSel:default selected
function showFontNameSel(sId, iDefSel)
{
document.write('<select id="', sId, '" width="50">');
for (var i = 0; i < aFontName.length; i++)
{
document.write('<option value="', aFontName[i], '"');
document.write(i==iDefSel ? ' selected>' : '>');
document.write(aFontName[i],'</option>');
}
document.write('</select>');
}
var aFontSize = [
['初号', 42],//0
['小初', 36],//1
['一号', 26],//2
['小一', 24],//3
['二号', 22],//4
['小二', 18],//5
['三号', 16],//6
['小三', 15],//7
['四号', 14],//8
['小四', 12],//9
['五号', 10.5], //10
['小五', 9],//11
['六号', 7.5],//12
['小六', 6.5],//13
['七号', 5.5],//14
['八号', 5]//15
];
var aAlign = [
["左对齐","left"],//0
["居中对齐","center"],//1
["右对齐","right"],//2
["两端分散对齐","justify"]//3
];
var g_sWarmPromptLeft = '<span style="color:red; font-style:italic;padding-left:15pt">';//2023年7月29增
var g_sWarmPromptTxt = "*公文一键排版系统温馨提示:";//2023年7月29增
var g_sWarmPromptRight = '</span>';//2023年7月29增
//sId=select control id, iDefSel=default selected
function showFontSizeSel(sId, iDefSel)
{
document.write('<select id="', sId, '">');
for (var i = 0; i < aFontSize.length; i++)
{
document.write('<option value="',aFontSize[i][1], '"');
document.write(i==iDefSel ? ' selected>' : '>');
document.write(aFontSize[i][0],'</option>');
}
document.write('</select>');
}
//sId=select control id, iDefSel=default selected
function showAlignSel(sId, iDefSel)
{
document.write('<select id="', sId, '">');
for (var i = 0; i < aAlign.length; i++)
{
document.write('<option value="',aAlign[i][1], '"');
document.write(i==iDefSel ? ' selected>' : '>');
document.write(aAlign[i][0],'</option>');
}
document.write('</select>');
}//showAlignSel()
function setDocTitle(s)
{
//dtfn = 标题字体名 font name
//dtfs = 标题字号 font size
//dtta = 标题对齐方式 text align
//rs = 行距 row spacing
return '<p style="margin:0px; font-family:' + dtfn + ';font-size:' + dtfs +'pt; text-align:' + dtta + '; line-height:' + rs + 'pt;">' + s;
}//setDocTitle()
//去除<P>中的属性
function stripPattribs(s)
{
var i = s.indexOf('>');
return ((-1 != i) ? s.substr(i+1) : s);
}
//去除HTML代码
String.prototype.stripHTML = function()
{
//var reTag = /<(?:.|\s)*?>/g;
//var reTag = /<[^>]+>/gi; //过滤所有html标签,但不包括html标签内的内容
return this.replace(/<(?:.|\s)*?>/g,"");
}
//功能:判断是否为中文或英文标点符号
String.prototype.isPunctuation = function()
{
return ((/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)));
//return (this.isEnPunctuation() || this.isCnPunctuation()) ? true : false; //20230730停用
//return (this.isEnPunctuation() || this.isCnPunctuation()); //20230730增加
}
</script>
<fieldset style="width: 1100px;">
<legend>实时编辑区</legend>
<iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<p>
<input type="button" id="btnclearDocFmt" value="清除格式" onclick="clearDocFmt()" style="background:cyan; border-radius: 25px;" />
<input type="button" id="btnsetDocFmt" value="一键排版" onclick="setDocFmt()" style="background:purple; color:white; border-radius: 25px;" />
<input type="button" id="btnShowSrc" value="显示源码" onclick="showSrc()" style="background:yellow; border-radius: 25px;" />
<input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);edRichBody.innerHTML=delBlankHTML(edRichBody.innerHTML)" style="background:#9999cc; color:white; border-radius: 25px;" />
<input type="button" id="btnB" value="B" title="加粗/正常" style="font-weight:bolder" onclick="execCmd('bold',false,null)" />
<input type="button" id="btnItalic" value="I" title="斜体/正常" style="font-weight:bolder;font-style:italic" onclick="execCmd('italic',false,null)" />
<input type="button" id="btnUnderline" value="I" title="下划线" style="font-weight:bolder;text-decoration:underline" onclick="execCmd('underline',false,null)" />
<input type="button" id="btnHalf2Full" value="半角转全角" onclick="edRichBody.innerText=half2Full(edRichBody.innerText)" style="background:blue; color:white; border-radius: 25px;" />
<input type="button" id="btnFull2Half" value="全角转半角" onclick="edRichBody.innerText=full2Half(edRichBody.innerText)" style="background:green; color:white; border-radius: 25px;" />
</p>
</p>
<fieldset style="width: 1200px;">
<legend>参数设置</legend>
公文标题:<input type="checkbox" checked id="cbDocTilte">排版内容包括公文标题
<script>
showFontNameSel("selDocTitleFontName", 0);
document.write(' ');
showFontSizeSel("selDocTitleFontSize", 4);
document.write(' ');
showAlignSel("selDocTitleAlign", 1);
</script>
<p>正文一级标题:
<script>
showFontNameSel("selPrimaryTitleFontName", 1);
document.write(' ');
showFontSizeSel("selPrimaryTitleFontSize", 6);
</script>
</p>
<p>正文二级标题:
<script>
showFontNameSel("selSecondaryTitleFontName", 5);
document.write(' ');
showFontSizeSel("selSecondaryTitleFontSize", 6);
</script>
<input type="checkbox" checked id="cbSecondaryTitleStrong">粗体
</p>
<p>正文三级标题:
<input type="checkbox" checked id="cbThirdTitleStrong">粗体
</p>
<p>正文:
<script>
showFontNameSel("selMainTextFontName", 3);
document.write(' ');
showFontSizeSel("selMainTextFontSize", 6);
document.write(' ');
</script>
行距(行间距):<input type="text" id="tbRowSp" value="28" size="2"><!-- row spacing//--> 段落首行行首空格数:<input type="text" id="tbLeadSpNum" value="2" size="2">
</P>
<p>全角和半角字符转换:
<input type="checkbox" checked id="cbIncLetter" onclick="cbIncLetter = this.checked; ">将字母一并转换
<input type="checkbox" checked id="cbIncNumber" onclick="cbIncNumber = this.checked; ">将阿拉伯数字一并转换
<input type="checkbox" checked id="cbIncPunctuation" onclick="cbIncPunctuation = this.checked; ">将标点符号一并转换
<input type="checkbox" checked id="cbIncSpace" onclick="cbIncSpace = this.checked;">将空格一并转换
</p>
</fieldset>
<p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea>
<script>
const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
const btnShowSrc = document.getElementById("btnShowSrc");
//const btnHalf2Full = document.getElementById("btnHalf2Full");
//const btnFull2Half = document.getElementById("btnFull2Half");
var cbIncLetter = document.getElementById("cbIncLetter").checked;//20230803增加
var cbIncNumber = document.getElementById("cbIncNumber").checked;//20230803增加
var cbIncPunctuation = document.getElementById("cbIncPunctuation").checked;//20230803增加
var cbIncSpace = document.getElementById("cbIncSpace").checked;//20230803增加
var bMainDeDe = false;//是否发现主送机关,false=未发现,true=已发现
//排版内容是否包括公文标题
var cbDocTilte; // = document.getElementById('cbDocTilte').value;
//标题字体名 document title font name
var dtfn; // = document.getElementById('selDocTitleFontName').value;
//标题字号 document title font size
var dtfs; // = document.getElementById('selDocTitleFontSize').value;
//标题对齐方式 document title text align
var dtta;// = document.getElementById('selDocTitleAlign').value;
//一级标题字号 font name
var pt1fn; // = document.getElementById('selPrimaryTitleFontName').value;
//一级标题字号 font size
var pt1fs; // = document.getElementById('selPrimaryTitleFontSize').value;
//二级标题字号 psecondary title font name
var st2fn; // = document.getElementById('selSecondaryTitleFontName').value;
//二级标题字号 secondary title font size
var st2fs; // = document.getElementById('selSecondaryTitleFontSize').value;
//二级标题字体加粗 secondary title strong
var st2Strong; // = document.getElementById('cbSecondaryTitleStrong').value;
//三级标题字体加粗 third title strong
var tt3Strong; // = document.getElementById('cbThirdTitleStrong').value;
//行距 row spacing
var rs; // = document.getElementById('tbRowSp').value;
//首行行首空格数
var sn; // = document.getElementById('tbLeadSpNum').value;
//正文字体名称
var mtfn; // = document.getElementById('selMainTextFontName').value;
//正文字体字号
var mtfs; // = document.getElementById('selMainTextFontSize').value;
var edRichDoc;
var edRichBody;
if (typeof(edRich) != "undefined")
{
edRichDoc = edRich.contentWindow.document;
edRichDoc.designMode = "on";
edRichDoc.contentEditable = true;
edRichBody = edRichDoc.body;
edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××××××××××××××××××××××××××××××××××××××××××××××××××××的通 知</p><p>附件:1.河池市××关于××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{
window.alert("undefined");
}
//判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{
return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)); //20230730修改
}
//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{
return /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this);
}
//判断是否为纯半角阿拉伯数字串
String.prototype.isArabicNumEn = function()
{
return /^\d+$/.test(this);
}
//判断是否为纯全角阿拉伯数字串
String.prototype.isArabicNumCn = function()
{
//[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]=[0|1|2|3|4|5|6|7|8|9]
//return (/^[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]+$/.test(this));//20230803停用
return (/^[0-9]+$/.test(this));//20230803增加
}
//功能:判断是否为纯半角英文字母
//更新:20230804增加
String.prototype.isLetterEn = function()
{
return (/^[a-zA-Z]+$/.test(this));
}
//功能:判断是否为纯全角英文字母
//更新:20230804增加
String.prototype.isLetterCn = function()
{
return (/^[a-zA-Z]+$/.test(this));//20230804增加
}
//功能:删除字符串中的所有空格
//记录:20230726创建
String.prototype.eliminateSpace = function()
{
return this.replace(/\s*/g,"");
}
//功能:删除字符串中的所有半角和全角空格
//记录:20230804创建
String.prototype.eliminateBlank = function()
{
return this.replace(/ /ig,"");
}
function getArg()
{
// 排版内容包括公文标题
cbDocTilte = document.getElementById('cbDocTilte').checked;
//标题字体名 document title font name
dtfn = document.getElementById('selDocTitleFontName').value;
//alert(fn);
//标题字号 document title font size
dtfs = document.getElementById('selDocTitleFontSize').value;
//alert(fs);
//标题对齐方式 document title text align
dtta = document.getElementById('selDocTitleAlign').value;
//一级标题字号 primary title font name
pt1fn = document.getElementById('selPrimaryTitleFontName').value;
//一级标题字号 primary titlefont size
pt1fs = document.getElementById('selPrimaryTitleFontSize').value;
//二级标题字号 psecondary title font name
st2fn = document.getElementById('selSecondaryTitleFontName').value;
//二级标题字号 secondary title font size
st2fs = document.getElementById('selSecondaryTitleFontSize').value;
//二级标题字体加粗 secondary title strong
st2Strong = document.getElementById('cbSecondaryTitleStrong').checked;
//三级标题字体加粗 third title strong
tt3Strong = document.getElementById('cbThirdTitleStrong').checked;
//正文字体名称
mtfn = document.getElementById('selMainTextFontName').value;
//正文字体字号
mtfs = document.getElementById('selMainTextFontSize').value;
//行距 row spacing
rs = document.getElementById('tbRowSp').value;
//首行行首空格数
sn = document.getElementById('tbLeadSpNum').value*16;//20230729增加*16
}// getArg()
function showSrc()
{
if (btnShowSrc.value=="显示源码")
{
edRichBody.innerText = edRichBody.innerHTML;
//edRichBody.innerText = edRichBody.innerHTML.replace('</p>','</p>'+chr(10));
//edRichBody.innerText = edRichBody.innerText.replace('<\/p>','<\/p>'+chr(10)+chr(13));
btnShowSrc.value = "显示预览";
btnShowSrc.style.background = "cyan";
}
else
{
edRichBody.innerHTML = edRichBody.innerText;
//edRichBody.innerHTML = edRichBody.innerText.replace(chr(10)+chr(13),'');
btnShowSrc.value = "显示源码";
btnShowSrc.style.background = "yellow";
}
}
//功能:将edRichBody内容分解成字符串数组并清除其中的多余字符:空格、HTML代码等
//输入:无
//输出:清后多余字符的字符串数组
//记录:20230729增加清除温馨提示信息,将多个循环整合到一个循环内
function getClearInfoArray()
{
var s = edRichBody.innerHTML.replace(/<br(?:.|\s)*?>/gi,'</p><p>');
var t = s.split('<p');
taDbg.value += "\n---getClearInfoArray()\n";
for (var i=0; i < t.length; i++)
{
taDbg.value += "\nt[" + i + "]=" + t[i];
}
s = 0;
while (s < t.length)
{
t[s] = stripPattribs(t[s]);
t[s] = t[s].stripHTML();
//以下两句顺序不能颠倒
t[s] = t[s].replace(/ /ig, ''); //去除空格代码
t[s] = t[s].trim(); //去除首尾空格
var j = t[s].indexOf(g_sWarmPromptTxt);//20230729增加:清除温馨提示信息
if (-1 != j)
{
t[s] = t[s].substring(0,j);
}
if (t[s].length==0 || t[s]=='></p>' || t[s]==null)
{
taDbg.value += "\nsplice: t[" + s + ']=' + t[s];
t.splice(s,1);
}
else
{
s++;
}
}//while()
taDbg.value += "\n---\n";
for (var i=0; i < t.length; i++)
{
taDbg.value += "\nt[" + i + "]=" + t[i];
}
return t;
}
function clearDocFmt()
{
var s = '<p>' + getClearInfoArray().join('</p><p>');
//alert(s);
edRichBody.innerHTML = s;
//alert(edRichBody.innerHTML);
}
//功能:利用canvas取字符串宽度
//输入:s=字符串,f=字体大小 字体名称
//输出:字符串宽度(单位为px, 1pt=1px*0.75)
//记录:20230722创建
function getStrWidth(s, f)
{
//alert(s);
var canvas = getStrWidth.canvas || (getStrWidth.canvas = document.createElement("canvas"));
var ctx = canvas.getContext("2d");
ctx.font = f;
return ctx.measureText(s).width;
}//geStrWidth()
//功能:判断是文本行是否为多个附件的头1个附件说明 is the firest in multi attachment description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isMultiAttDesc1(p)
{
return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*\d+(\.|.){1}\s*/.test(p)) && !p[p.length-1].isPunctuation();
} //isMultiAttDesc1(p)
//功能:判断是文本行是否为多个附件的2-x个附件说明 is the 2-x in multi attachment description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230806创建
function isMultiAttDescX(p)
{
return (/^\d+(\.|.)\s*/.test(p)) && !p[p.length-1].isPunctuation();
} //isMultiAttDesc1(p)
//功能:判断是文本行是否为单个附件的附件说明 is a single Attachment Description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isSingleAttDesc(p)
{
return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*[^0-9]+\s*/.test(p)) && !p[p.length-1].isPunctuation();
}
//功能:判断是文本行是否为附件说明 is Attachment Description?
//输入:p=字符串
//输出:true=是,false=否
//更新:20230730创建
function isAttachmentDescription(p)
{
//return (/^(附){1}\s*(件){1}\s*(:){1}\s*(\d. | \d.)*/.test(p)) & !p[p.length-1].isPunctuation();
return (/^(附){1}\s*(件){1}\s*(:|:){1}\s*/.test(p)) && !p[p.length-1].isPunctuation();
}
//功能:删除字符串中的所有空格
//记录:20230726创建
String.prototype.eliminateSpace = function()
{
return this.replace(/\s*/g,"");
}
//功能:设置单一附件说明格式 set single attachment description format
//输入:p=单一附件说明字符串
//输出:格式化的附件说明格式
//更新:20230730创建对单个附件说明格式的处理代码
// 20230801更新
// 20230807 从setAtttDescFmt改名为setSingleAttDescFmt
function setSingleAttDescFmt(p)
{
var t = p;
var a = '';
/* 20230807停用
if (-1 != t.indexOf(':'))//是半角冒号?
{
t = p.replace(':', ':');
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角冒号转换为全角冒号" + g_sWarmPromptRight; //温馨提示
}
*/
//20230807添加
if (/^附件\s*:\s*/.test(t))//包含多余空格?
{
t = p.replace(/^附\s*件\s*/, "附件");
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已删除多余空格/"; //温馨提示
}
if (/^附件\s*:\s*/.test(t))//是半角冒号?
{
//a = p.indexOf(':');
//t = p.substring(0, a) + ':' + p.substring(a+1);
t = p.replace(/^附\s*件\s*:\s*/, "附件:");
if (""==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已将半角冒号:转换为全角冒号:/"; //温馨提示
}
//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。
var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';
//var t = '<p style="margin:0pt 0pt 0pt 32pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801停用
var t = '<p style="border:1px solid red; word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 5) + 'pt; text-indent:-' + (mtfs * 3) + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;//20230801增加
taDbg.value += '\nsetSingleAttDescFmt:' + sBlankLine + t + (""==a ? a : a + g_sWarmPromptRight);
return sBlankLine + t + a;
}// setSingleAttDescFmt(p)
//功能:设置多个附件说明中第一个附件格式 set the first multi attachment description format
//输入:p=附件说明字符串
//输出:格式化的附件说明格式
// 20230806 创建
// 20230807 更新
function setMultiAttDescFmt1(p)
{
var t = p;
var a = '';
if (/^附\s+件/.test(t) || /^附件\s+/.test(t))//包含多余空格?
{
t = p.replace(/^附\s*件\s*/, "附件");
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已删除多余空格/"; //温馨提示
}
if (/^附件\s*:\s*/.test(t))//是半角冒号?
{
t = t.replace(/^附\s*件\s*:\s*/, "附件:");
if (""==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已将半角冒号转换为全角冒号/"; //温馨提示
}
t = t.replace(/^附件:\s+/, "附件:");//删除冒号后的空格
if (/^附件:\d+\./.test(t))//是半角点号?
{
var n = p.indexOf('.');
t = p.substring(0, n) + '.' + p.substring(n+1);
if (""==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已将半角点号转换为全角点号/" ; //温馨提示
}
//公文如有附件,在正文下空一行左空二字编排"附件"二字,后标全角冒号和附件名称。
var sBlankLine = '<p style="margin:0px; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;"> </p>';
var w = getStrWidth(t.substring(0, t.indexOf('.')+1), mtfs+ 'pt ' + mtfn)*0.75;// + mtfs*2;
var t = '<p style="border:1px solid red; word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 6.5) + 'pt; text-indent:-' + w + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;
taDbg.value += '\nsetSingleAttDescFmt:' + sBlankLine + t + (""==a ? a : a + g_sWarmPromptRight);
return sBlankLine + t + a;
}// setMultiAttDescFmt1(p)
//功能:设置多个附件说明的2-x的格式 set multi attachment description format
//输入:p=附件说明字符串
//输出:格式化的附件说明格式
//更新:20230806 创建
function setMultiAttDescFmt2(p)
{
var t = p;
var a = '';
var i = -1;
if (/^d+\s*\d*\s*\./.test(t))//包含半角点号. ?
{
//i = p.indexOf('.');
//t = p.substring(0, i-1) + '.' + p.substring(i);//附件说明中可能包含多个半角点号,所以为用replace可能将其它的半角点号替换到
t = p.replace('.', '.');
a = g_sWarmPromptLeft + g_sWarmPromptTxt + "已将半角点号.转换为全角点号./"; //温馨提示
}
if (/^d+\s+\d*\s*./.test(t) || /^d+\s*\d*\s+./.test(t) )//包含多余空格?
{
i = p.indexOf('.');
t = t.substring(0, i) .eliminateSpace() + t.substring(i);
if ("" ==a)
{
a = g_sWarmPromptLeft + g_sWarmPromptTxt;
}
a += "已删除多余空格/"; //温馨提示
}
var w = getStrWidth(t.substring(0, t.indexOf('.')+1), mtfs+ 'pt ' + mtfn)*0.75 ;
var t = '<p style="border:1px solid red; word-break: break-all; margin:0pt 0pt 0pt ' + (mtfs * 6.5) + 'pt; text-indent:-' + w + 'pt; line-height:' + rs + 'pt; font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + t;
return t + (""==a ? a : a + g_sWarmPromptRight);
}//setMultiAttDescFmt2(p)
//功能:设置段落格式set paragraph format
//输入:p:段落文字
//输出:设置格式的文本
function setParaFmt(p)
{
/*
switch (getTitleLevel(p))
{
case 1:
t = setParaTitle1(p);//一级标题
break;
case 2:
t = setParaTitle2(p);//二级标题
break;
case 3:
t = setParaTitle3(p);//三级标题
break;
default: //main text正文
*/
t = '<p style="margin:0px; line-height:' + rs + 'pt; text-indent: ' + sn + 'pt;font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;
// }//switch
//taDbg.value += "\n---setParaFmt:" + t;
return t;
}//setParaFmt(p)
//功能:设置公文格式Set document format
//输入:无
//输出:无
//记录:20230726添加对附件及附件标题格式的处理代码
// 20230729添加对主送单位格式的处理代码
// 20230730增加 bMainDeDe
function setDocFmt()
{
taDbg.value += "\n---setDocFmt()\n";
getArg(); //读取预设参数
var t = getClearInfoArray();
/*
//标题
if (cbDocTilte)
{
t[0] = setDocTitle(t[0]) + '</p><p style="margin:0px; line-height:"' + rs +'"> ';
}
*/
var i = (cbDocTilte ? 1 : 0);//2023-07-26增加
while (i < t.length)
{
/*
if (i < t.length-1)//20230716增加
{
if (isBadging(t[i],t[i+1]))//是落款?
{
//落款前加空行
t[i-1] += '</p><p style="margin:0px; line-height:"' + rs +'"> ';
//设置落款
t[i] = setBadging(t[i],t[i+1]);
t[i+1] = null;
taDbg.value += "\nt[" + (i-1) + "]=" + t[i-1] + "\nt[" + i +"]=" + t[i] + "\nt[" +(i+1) +"]=" + t[i+1];
//i++;
//i++;
i += 2;
bMainDeDe = false;//20230830增加
continue;
}
if (isAttachmentTitle(t[i],t[i+1])) //是附件及附件标题?
{
t[i] = setAttachmentTitleFmt(t[i],t[i+1]);
t[i+1] = null;
taDbg.value += "\nt[" + (i-1) + "]=" + t[i-1] + "\nt[" + i +"]=" + t[i] + "\nt[" +(i+1) +"]=" + t[i+1];
//i++;
//i++;
i += 2;
bMainDeDe = false;//20230830增加
continue;
}
}//if
if (isMainDeDe(t[i]) && !bMainDeDe)//是主送单位吗?20230729增,20230830增加 !bMainDeDe
{
t[i] = setMainDeDe(t[i]);
bMainDeDe = true; //20230804增加
i++;
continue;
}
*/
if (isSingleAttDesc(t[i])) //是单个附件说明?20230730增加
{
t[i] = setSingleAttDescFmt(t[i]);
i++;
bMainDeDe = false;//20230830增加
continue;
}
if (isMultiAttDesc1(t[i]))//是多个附件说明
{
taDbg.value += '\nisMultiAttDesc1:' + t[i];
t[i] = setMultiAttDescFmt1(t[i]);
i++;
while (isMultiAttDescX(t[i]))
{
taDbg.value += '\nisMultiAttDescX:' + t[i];
t[i] = setMultiAttDescFmt2(t[i]);
i++;
}
continue;
}
t[i] = setParaFmt(t[i]);
i++;
}//while()
//alert(t.join(''));
edRichBody.innerHTML = t.join('');
}//setDocFmt()
</script>
</body>
</html>