一、文档参考
vue2使用DataV文档
vue3使用DataV文档
二、开始
1、npm安装DateV
支持npm、pnpm、yarn V2: npm install @jiaminghi/data-view V3: npm install @kjgl77/datav-vue32、全局引入DataV
// main.ts中全局引入 v2: import dataV from '@jiaminghi/data-view' Vue.use(dataV) v3: import DataVVue3 from '@kjgl77/datav-vue3' app.use(DataVVue3)
三、可能报错再现
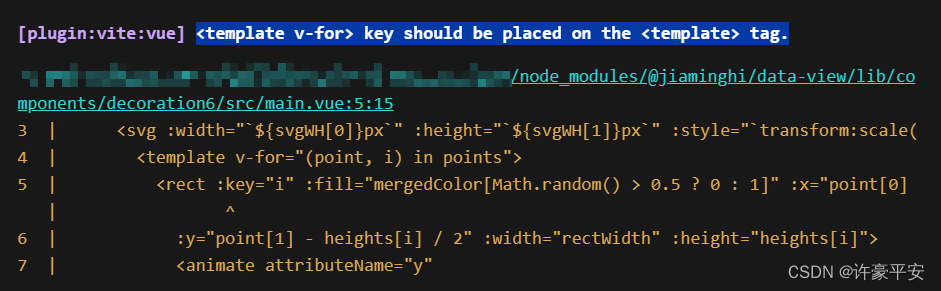
(1)问题一
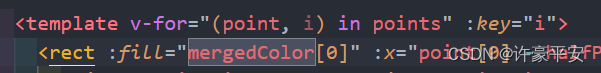
解决:将 :key = "i" 剪贴到 上面template 中,如下
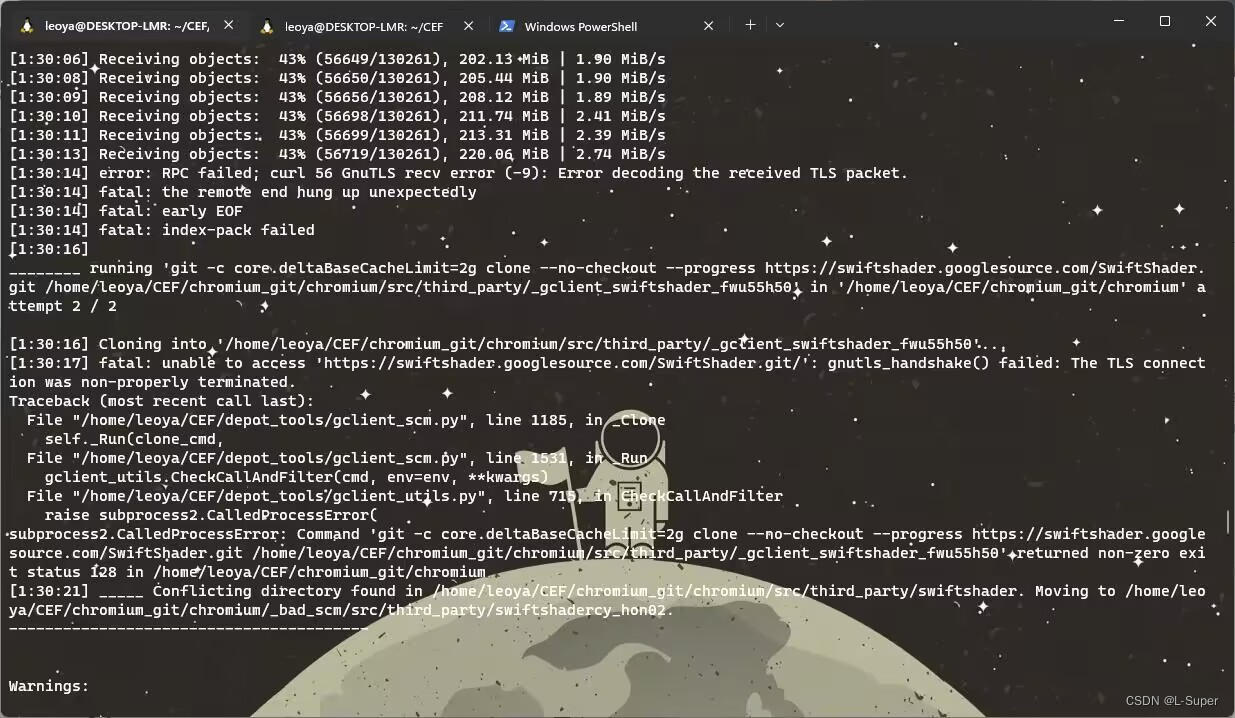
(2)问题二
解决方法: Vue3 datav报请求模块错误 · Issue #I4DHV2 · upholdjx/vue-datav-chart - Gitee.com