elementui组件为vue提供了各式各样的ui组件,但均为各类最为基本的控件,没有提供业务级的使用案例,为此进行扩展补充。
vue-elementui 基本入门使用
一、下拉菜单
下拉菜单与html中的select控件有所差距,select为表单控件的一员页面效果类似于输入框,而下拉菜单为功能设置控件。
select控件的使用可以参考:https://element.faas.ele.me/#/zh-CN/component/select
1.1 基本使用
elementui组件中下拉菜单的详细使用介绍如下:
https://element.faas.ele.me/#/zh-CN/component/dropdown
下拉菜单的控件名称为el-dropdown,关于下拉列表所有的属性事件都应该设置在此。其子控件span为收缩后所显示的内容,el-dropdown-menu子控件为展开后显示的内容。关于具体的页面效果,则要设置到具体控件上。
从以下代码可以看出,设置el-dropdown的trigger=“click”,则使下拉菜单在点击后激活。
<el-row class="block-col-2">
<el-col :span="12">
<span class="demonstration">hover 激活</span>
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-plus">黄金糕</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus">狮子头</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item>
<el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
<el-col :span="12">
<span class="demonstration">click 激活</span>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-plus">黄金糕</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus">狮子头</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item>
<el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-row>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
.demonstration {
display: block;
color: #8492a6;
font-size: 14px;
margin-bottom: 20px;
}
</style>
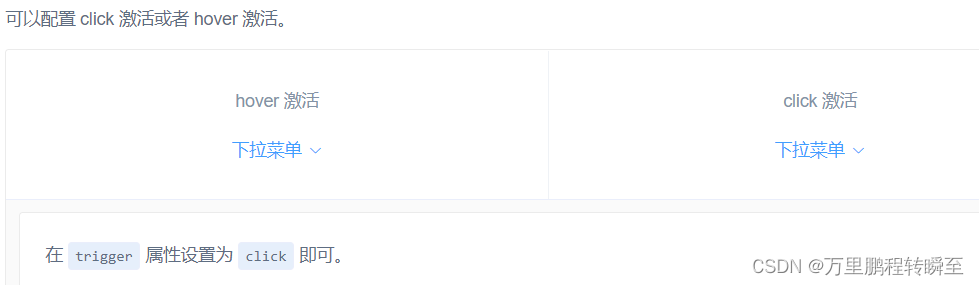
页面效果如下,当鼠标触发相应事件(hover|鼠标覆盖、click|鼠标单击)后,下拉菜单显示。

1.2 属性介绍
不隐藏展开后的下拉框
下拉菜单默认在点击菜单项后会被隐藏,将el-dropdown的hide-on-click属性默认为false可以关闭此功能。
下拉框选中事件
这其实是指令事件,通过将事件函数绑定到el-dropdown 的command属性实现,当用户选择相应的选项后则将对应的command值传递给事件函数
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黄金糕</el-dropdown-item>
<el-dropdown-item command="b">狮子头</el-dropdown-item>
<el-dropdown-item command="c">螺蛳粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleCommand(command) {
this.$message('click on item ' + command);
}
}
}
</script>
这里的事件函数为handleCommand,通过对command进行判断来区分用户输入。
二、列表环境的下拉菜单
2.1 列表使用
在vue中展示数据时经常出现列表,在单元容器上使用v-for即可实现循环,然后实现列表展示。
<template>
<div class="demo-image"
v-loading="loading"
element-loading-text="等待服务器处理中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<div class="block" v-for="fd in folder_data">
<el-card :body-style="{ padding: '0px' }">
<div class="folderImg" :class="fd.type" >
<i class="el-icon-folder-opened avatar-uploader-icon"></i>
</div>
</el-card>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'showdatafolder',
inject: ['reload'],
data() {
return {
folder_data: [],
loading: false,
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
}
},
mounted() {
axios({
url: '/api/datamanage_get_folder_list',
method: "get",
}).then((res) => {
this.folder_data=res.data;
});
},
}
</script>
2.2 列表堆叠的下拉菜单
在vue中,任何控件所所绑定的事件是设置为变量的,故此在v-for中产生的多个el-dropdown只能绑定到同一个事件。虽然el-dropdown绑定的事件是固定的,但是每个for循环中el-dropdown-item所绑定的command可以是动态的,其支持将for训练时的变量信息与字符串相结合。
具体用例如下:
<template>
<div class="demo-image"
v-loading="loading"
element-loading-text="等待服务器处理中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<div class="block" v-for="fd in folder_data">
<el-card :body-style="{ padding: '0px' }">
<div class="folderImg" :class="fd.type" @click="to_url('showimglist',fd.name)">
<i class="el-icon-folder-opened avatar-uploader-icon"></i>
</div>
<div style="padding: 4px;">
<time class="time">{{ fd.name }}</time><br />
<span>数量: {{ fd.labelnum }} / {{ fd.imgnum }} </span>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
操作<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="'image_resize|' + fd.name" icon="el-icon-picture">图像resize</el-dropdown-item>
<el-dropdown-item :command="'split_dataset|' + fd.name" icon="el-icon-help">划分数据集</el-dropdown-item>
<el-dropdown-item :command="'data_analysis|' + fd.name" icon="el-icon-s-tools">数据集分析</el-dropdown-item>
<el-dropdown-item :command="'draw_label|' + fd.name" icon="el-icon-s-tools">数据可视化</el-dropdown-item>
<el-dropdown-item :command="'delete_label|' + fd.name" icon="el-icon-s-tools">删除可视化</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<div class="bottom clearfix">
<el-button type="text" class="button" @click="to_url('labelimg',fd.name)" >标注</el-button>
<el-button type="text" class="button" @click="delete_folder(fd.name)">删除</el-button>
</div>
</div>
</el-card>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'showdatafolder',
inject: ['reload','callServerApi'],
data() {
return {
folder_data: [],
loading: false,
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
}
},
mounted() {
axios({
url: '/api/datamanage_get_folder_list',
method: "get",
}).then((res) => {
this.folder_data=res.data;
});
},
methods: {
handleCommand(command) {
var list = command.split("|");
var func = list[0];
var dataset = list[1];
if (func == 'image_resize') {
this.callServerApi('datamanage_resize_img',{dname:dataset})
} else if (func == 'split_dataset') {
this.callServerApi('datamanage_splitdata',{dname:dataset})
} else if (func == 'draw_label') {
this.callServerApi('datamanage_dataanalysis',{dname:dataset,viewdata:true,target:'showimglist'})
} else if (func == 'data_analysis') {
this.callServerApi('datamanage_dataanalysis',{dname:dataset,target:'showanalysis'})
} else if (func == 'delete_label') {
this.callServerApi('datamanage_dataanalysis',{dname:dataset,clear:true})
}
},
},
}
</script>
关键操作如下,每个el-dropdown-menu中子控件所绑定的事件存在同异性,相同顺序的el-dropdown-item中command指令的前部分是一样,后部分不同;同一个for循环中的el-dropdown-item中的command的后部分是相同。也就是说一个command指令中包含了指令和父控件信息,通过 | 分割原始指令后即可得到指令和操作对象信息
<div class="block" v-for="fd in folder_data">
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
操作<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="'data_analysis|' + fd.name" icon="el-icon-s-tools">数据集分析</el-dropdown-item>
<el-dropdown-item :command="'data_split|' + fd.name" icon="el-icon-s-tools">数据集划分</el-dropdown-item>
</el-dropdown-menu>
</div>
基于此所实现的指令事件如下,先对原始指令进行分割,设定第一部分为指令内容,第二部分为操作对象。基于此可以区分出列表堆叠时各个下拉菜单要操作的对象。
handleCommand(command) {
var list = command.split("|");
var func = list[0];
var dataset = list[1];
if (func == 'image_resize') {
this.callServerApi('datamanage_resize_img',{dname:dataset})
} else if (func == 'split_dataset') {
this.callServerApi('datamanage_splitdata',{dname:dataset})
} else if (func == 'draw_label') {
this.callServerApi('datamanage_dataanalysis',{dname:dataset,viewdata:true,target:'showimglist'})
} else if (func == 'data_analysis') {
this.callServerApi('datamanage_dataanalysis',{dname:dataset,target:'showanalysis'})
} else if (func == 'delete_label') {
this.callServerApi('datamanage_dataanalysis',{dname:dataset,clear:true})
}
},
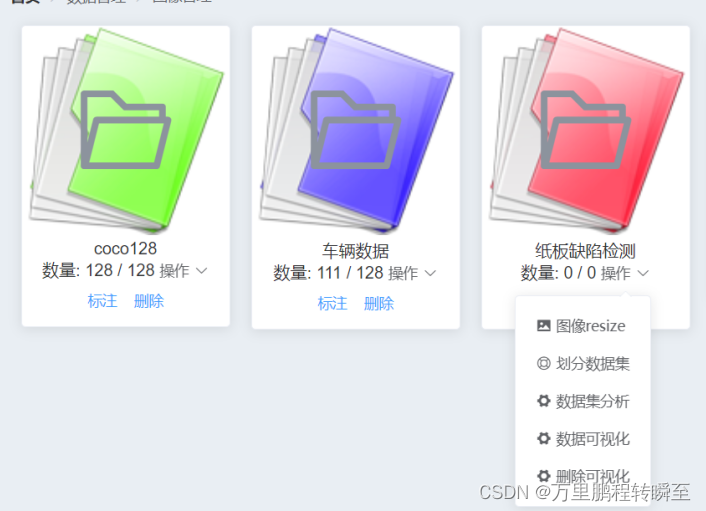
最终所实现的业务界面效果如下

三、表格中的下拉菜单
3.1 表格使用
在表格中基于 <template slot-scope="scope"> xxx </template>格式可以指定格式化的内容,具体可以参考https://element.faas.ele.me/#/zh-CN/component/table 中的自定义列模板
这里的el-dropdown-item的:command设置与章节2类似,将额外信息通过 | 连接。不同的是使用了v-for来生成多个el-dropdown-item。以下代码中,切换类型所绑定的事件为changeTableLabel事件
<el-table :data="tableData" height="600" style="width: 150px" highlight-current-row
@current-change="handleTableCurrentChange">
<el-table-column type="index" label="编号" width="40">
</el-table-column>
<el-table-column prop="label" label="类型" width="110" align="center">
<template slot-scope="scope">
<el-dropdown @command="changeTableLabel">
<span class="el-dropdown-link">
{{ scope.row.label }}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="tag in dynamicTags" :command="scope.row.id + '|' + tag">{{ tag
}}</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-button @click="deleteTableRow(scope.row.id)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
3.2 事件实现
在changeTableLabel函数中,对参数进行split操作,从一个参数中解析出多个信息。其第一个信息用于描述操作的行,第二个信息用于描述所设置的值。
//修改table中label的值
changeTableLabel(command) {
var list = command.split("|");
var tagId = list[0];//获取参数中的第一个信息 用于区分操作的行
var newCls = list[1];//获取参数中的第二个信息 用于设置具体的值
//使用信息
//更新表格中的label值
for (let i = 0; i < this.tableData.length; i++) {
if (this.tableData[i].id == tagId) {
this.tableData[i].label = newCls;
}
}
this.label_changed = true;
//更新ailabel中绘图中的类型和颜色
this.$message(tagId + ' --- ' + newCls);
}