1.关于数组的使用以及常见的函数
(1)在队尾操作函数:push():追加,pop():删除
arr.push(9,8,7,6);
这种批量追加的方式也是被允许的(2)在队首操作的函数:shift():首位删除,unshift:首位增加
(3)splice(),参数可以分成三个部分
//第一个参数代表操作的位置
//第二个参数代表要删除的元素的数目,如果没有代表从头删到尾
//第三个元素代表要添加在这里的元素,可以一次添加多个{1,2,3,4,5}
splice(1);---->{1}
splice(1,2,1,1)---->{1,1,1,4,5}
splice{1,0,1,1}--->{1,1,1,2,3,4,5}(4)sort进行从高到低的排序,reverse为扭转按钮
2.关于事件的定义和一些事件修饰符的用法
(1)事件是什么
事件就是我们的一些操作,比如点击(click) 按键(keyup),我们经常使用v-on为事件绑定一个js行为
v-on:click="触发";(2)事件修饰符
这里主要先解释文档里面的四种
.stop //阻止冒泡行为
.prevent //阻止默认行为
.once //让这个事件只能被触发一次这里慢慢举例,首先是关于stop的用法解释:
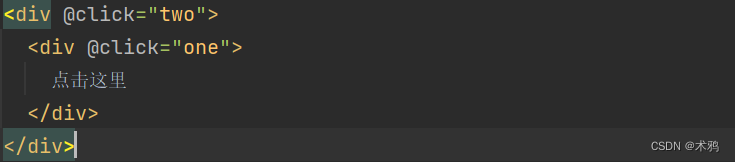
比如这样的代码

在前端呈现的效果就是
肥肠简单,但是我们点击以后会碰到的效果就是,先执行one这个点击事件绑定的函数,再次执行two这个事件绑定的函数,相当于你点一次,父子元素都懂了,因为子元素在父元素的内部,所以点击子元素会不可避免地点击到父元素
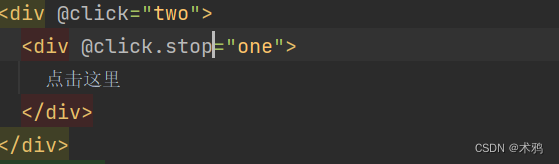
如果只想执行子元素,这种情况下就可以添加这样的修饰符

这样效果就是点击只触发子元素,不会继续往上冒泡传递
后续的一些修饰符
<form @submit.prevent></form>
//在触发递交的时候阻止默认行为,比如说这里默认防止刷新界面
<button @click.once="xx"></button>
//第一次点击可以触发函数,但是第二次就不能点击了
后续有机会会不上关于self之类的修饰符
此外,还有另一类修饰符更加直观,可以和click,keyup连用
常用的键盘符号:.shift .enter .tab........
@click.enter=""
//按住空格点击才能生效
@keyup.enter=""
//按一下空格生效与之类似的还有鼠标修饰符,常与click连用,比如 .middle .left .right
@click.left=""
鼠标左键触发3.关于双向数据绑定的原理和用法
双向数据绑定指令
v-model='msg'会把当前表单里面的内容(一般是value)和vue数据里面的msg双向绑定,修改其中一个,另一个也发生改变,但是这玩意本质上是一个ts,其实是两个步骤合二为一了
//演示一下双向数据绑定的原理,以及补充一下这里的东西
<input @input="(event)=>{this.msg=event.target.value;}" :value="msg">{{msg}}
关于v-model,常见的用法如下
表单常用的一些属性如下
输入框
<input v-model="a">{{a}}
文本框
<textarea v-model="a"></textarea>
单选框
我最喜欢吃:{{b}}
<input type="radio" v-model="b" value="茄子"/>茄子
<input type="radio" v-model="b" value="木瓜"/>木瓜
<input type="radio" v-model="b" value="土豆"/>土豆
复选框
{{c}}
<input type="checkbox" v-model="c" value="苹果">
<input type="checkbox" v-model="c" value="香蕉">
下拉选择框{{e}}
<select v-model="e">
<option value="12">12</option>
<option value="13">13</option>
</select>注:有时候用上了v-model,就不需要name属性了
3.关于v-model的三种修饰符,比较简单

其中lazy可能最常用一点,代表的是不会时时刻刻双向绑定,而是在输入的这个动作结束的时候才进行改变,也许会节省一点资源
trim清理输入文字前后的空格
number把输入转化为数字














![[附源码]计算机毕业设计高校实验室仪器设备管理系统Springboot程序](https://img-blog.csdnimg.cn/8210a349a7264df78c15ac9e589c3507.png)