项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
系统登录,用户进入系统前通过填写注册时输入的用户名,密码,选择角色等信息进行登录操作,如图4-1所示。

图4-1管理员登录界面图
4.1管理员功能模块
管理员登录进入大学生专业实习管理系统可以查看首页,个人中心,实习企业管理,高校教师管理,学生管理,实习计划管理,招聘信息管理,岗位信息管理,实习任务管理,实习情况管理,实习评分管理,实习成绩管理等信息进行详细操作,如图4-2所示。
 图4-2管理员功能界面图
图4-2管理员功能界面图
实习企业管理;在实习企业管理页面中可以查看索引,企业账号,企业名称,负责人,性别,邮箱,手机号码,相片等内容,并进行详情,修改和删除等操作;如图4-3所示。
 图4-3实习企业管理界面图
图4-3实习企业管理界面图
高校教师管理;在高校教师管理页面中可以查看索引,工号,教师姓名,性别,邮箱,联系手机,相片等内容,并进行详情,修改和删除等操作,如图4-4所示。
 图4-4高校教师管理界面图
图4-4高校教师管理界面图
学生管理;在学生管理页面中可以查看索引,学号,学生姓名,性别,邮箱,联系方式,相片等内容,并进行详情,修改和删除等操作;如图4-5所示。
 图4-5学生管理界面图
图4-5学生管理界面图
实习计划管理;在实习计划管理页面中可以查看索引,计划名称,备注,学号,学生姓名,发布日期,工号,教师姓名等内容,并进行详情和删除等操作;如图4-6所示。
 图4-6实习计划管理界面图
图4-6实习计划管理界面图
招聘信息管理;在招聘信息管理页面中可以查看索引,岗位名称,岗位地址,待遇,企业账号,企业名称,负责人,手机号码,发布日期等内容,并进行详情和删除等操作;如图4-7所示。
 图4-7招聘信息管理界面图
图4-7招聘信息管理界面图
岗位信息管理;在岗位信息管理页面中可以查看索引,计划名称,计划内容,学号,学生姓名,工号,教师姓名,岗位名称,岗位地址,待遇,企业账号,企业名称,日期,审核回复,审核状态等内容,并进行详情和删除等操作;如图4-8所示。
 图4-8岗位信息管理界面图
图4-8岗位信息管理界面图
实习任务管理;在实习任务管理页面中可以查看索引,岗位名称,任务名称,学号,学生姓名,工号,教师姓名,企业账号,企业名称,发布日期等内容,并进行详情和删除等操作;如图4-9所示。
 图4-9实习任务管理界面图
图4-9实习任务管理界面图
实习情况管理;在实习情况管理页面中可以查看索引,岗位名称,任务名称,学号,学生姓名,工号,教师姓名,企业账号,企业名称,发布日期,记录时间等内容,并进行详情和删除等操作;如图4-10所示。
 图4-10实习情况管理界面图
图4-10实习情况管理界面图
实习评分管理;在实习评分管理页面中可以查看索引,岗位名称,任务名称,学号,学生姓名,工号,教师姓名,企业账号,企业名称,评分,评分日期等内容,并进行详情和删除等操作;如图4-11所示。
 图4-11实习评分管理界面图
图4-11实习评分管理界面图
实习成绩管理;在实习成绩管理页面中可以查看索引,岗位名称,任务名称,学号,学生姓名,工号,教师姓名,企业账号,企业名称,评定结果,评定日期等内容,并进行详情和删除等操作;如图4-12所示。
 图4-12实习成绩管理界面图
图4-12实习成绩管理界面图
4.2学生功能模块
学生登录进入大学生专业实习管理系统可以查看首页,个人中心,实习计划管理,招聘信息管理,岗位信息管理,实习任务管理,实习情况管理,实习评分管理,实习成绩管理等信息进行详细操作,如图4-13所示。
 图4-13学生功能界面图
图4-13学生功能界面图
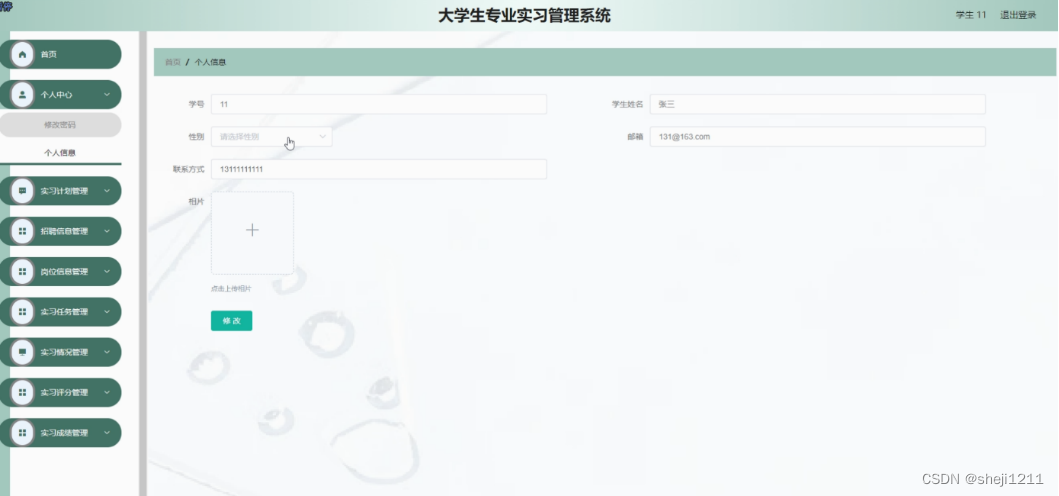
个人中心;在个人中心页面中通过填写学号,学生姓名,性别,邮箱,联系方式,相片等内容,并进行个人信息修改操作;如图4-14所示。
 图4-14个人中心界面图
图4-14个人中心界面图
实习任务管理;在实习任务管理页面中可以查看索引,岗位名称,任务名称,学号,学生姓名,工号,教师姓名,企业账号,企业名称,发布日期等内容,并进行详情和记录等操作;如图4-15所示。
 图4-15实习任务管理界面图
图4-15实习任务管理界面图
4.3实习企业功能模块
实习企业登录进入大学生专业实习管理系统可以查看首页,个人中心,实习计划管理,招聘信息管理,岗位信息管理,实习任务管理,实习情况管理,实习评分管理等信息进行详细操作,如图4-16所示。
 图4-16实习企业功能界面图
图4-16实习企业功能界面图
实习计划管理;在实习计划管理页面中可以查看索引,计划名称,备注,学号,学生姓名,发布日期,工号,教师姓名等内容,并进行详情和发布等操作;如图4-17所示。
 图4-17实习计划管理界面图
图4-17实习计划管理界面图
岗位信息管理;在岗位信息管理页面中可以查看索引,计划名称,计划内容,学号,学生姓名,工号,教师姓名,岗位名称,岗位地址,待遇,企业账号,企业名称,日期,审核回复,审核状态等内容,并进行详情,任务,修改和删除等操作;如图4-18所示。
 图4-18岗位信息管理界面图
图4-18岗位信息管理界面图
4.4高校教师功能模块
高校教师登录进入大学生专业实习管理系统可以查看首页,个人中心,实习计划管理,岗位信息管理,实习任务管理,实习情况管理,实习成绩管理等信息进行详细操作,如图4-19所示。
图4-19高校教师功能界面图

实习计划管理;在实习计划管理页面中可以查看索引,计划名称,备注,学号,学生姓名,发布日期,工号,教师姓名等内容,并进行详情,修改和删除等操作;如图4-20所示。
 图4-20实习计划管理界面图
图4-20实习计划管理界面图




![[附源码]Node.js计算机毕业设计大学体育馆预约系统Express](https://img-blog.csdnimg.cn/940f01914e5f48b5b7d47ede3f96e9fc.png)













![[附源码]Python计算机毕业设计Django的黄河文化科普网站](https://img-blog.csdnimg.cn/ca2c70c9b15a43ea9a369c28ca710777.png)
