相信大家对于elementui并不陌生,作为适配Vue的优秀UI框架之一,一直被所有的开发者痛并快乐着。今天要记录的就是里边的主角之一Cascader。
首先先介绍一下Cascader ---> 当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。


<el-cascader :options="options" clearable></el-cascader>
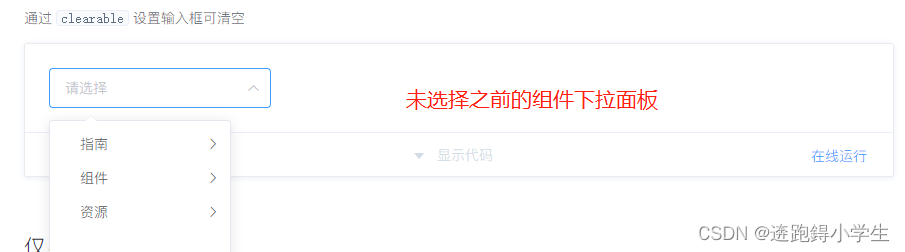
1、级联选择器经常会用来做地区的选择,在使用过程中发现了第一个有意思的地方----清空,比如我们经常会给元素添加clearable属性
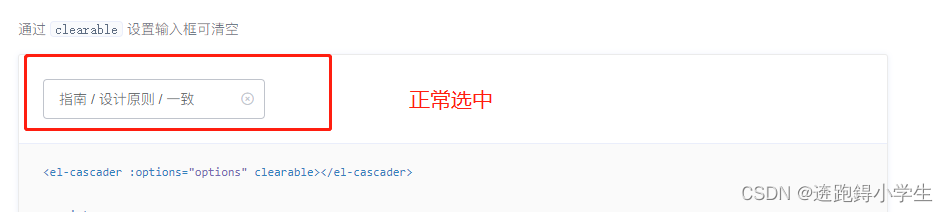
<el-cascader :options="options" clearable></el-cascader> 

正常选中没问题 当点击了清空按钮之后 下拉的面板应该回到之前没选中的状态,但没有回到之前的状态

解决办法:
<el-cascader ref="addressCascader" :props="addressOptions" filterable clearable v-model="selectOptions" @change="addressChange" @visible-change="visibleChange"></el-cascader>addressChange(data){
if(data && data.length == 0){
this.$refs['addressCascader'][0].$refs.panel.checkedValue = [] // 清空选中值
this.$refs['addressCascader'][0].$refs.panel.clearCheckedNodes() // 清空级联选择器选中状态
this.$refs['addressCascader'][0].$refs.panel.activePath = [] // 清除高亮
this.$refs['addressCascader'][0].$refs.panel.syncActivePath() // 初始化(只展示一级节点)
}
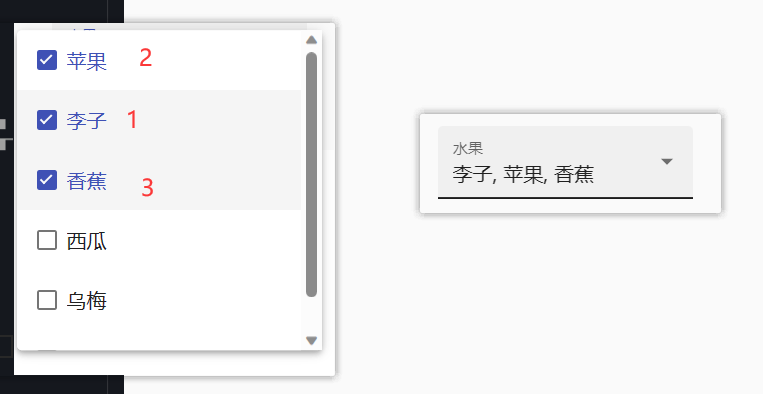
}2、面板展开可直接看到选中的数据
visibleChange(val) {
if(val) {
if (this.$refs['addressCascader']) {
if(this.$refs['addressCascader'][0].getCheckedNodes()[0]){
this.$refs['addressCascader'][0].$refs.panel.activePath = this.$refs['addressCascader'][0].getCheckedNodes()
}
}
}
}3、动态加载数据
addressOptions: {
lazy: true,
lazyLoad: (node, resolve) => {
const { level } = node
const nodes = []
let type = level ? level + 1 : 1
this.$http({
url:this.$http.adornUrl('/business', '/dictprovince/selectList'),
method: 'post',
data: { level: type , parentCode: node.value }
}).then(res => {
//console.log("保单归属地", res.data.data)
res.data.data.map(item => {
let area = {
value: item.code,
label: item.name,
leaf: item.level >= 3,
};
nodes.push(area)
})
resolve(nodes)
})
}
}动态加载数据需要注意的是leaf的值 如果是二级菜单level>=2,三级菜单level>=3
记录使用当中遇到的问题,不定期更新~