🧑💻作者名称:DaenCode
🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。
😎人生感悟:尝尽人生百味,方知世间冷暖。

文章目录
- 一.HTML介绍
- 二.HTML使用
- 2.1.基础入门
- 2.2.body标签的三个属性
- 2.3.注释与换行标签
- 2.4.段落标签,设置内容
- 2.5.水平线标签
- 2.6.分区标签
- 2.7.字体标签
- 2.8.标题标签
- 2.9.格式化标签
- 2.10.列表标签
- 2.11.图像标签
- 2.12.超链接标签
- 2.13.表格标签
- 2.14.表单标签
- 2.14.1.标签
- 2.14.2.控件
- 2.15.框架标签
- 2.16.其他标签与特殊字符
- 2.17.H5新特性
- 2.18.H5新增语义化标签
- 2.19.媒体标签
- 2.20.H5新增表单控件
- 写在最后
一.HTML介绍
HTML指的是超文本标记/标记语言。
注:超文本的意思是在浏览器世界中一些单词或字母被赋予特殊的权力。
二.HTML使用
2.1.基础入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个网页</title>
</head>
<body>
第一个网页
</body>
</html>
注:head标签存放网页的属性,body标签存放主体信息。
2.2.body标签的三个属性
- text-用于设置文本颜色。
- bgcolor-用于设置背景颜色。
- background-用于设置网页背景图片。

2.3.注释与换行标签
- 注释-<!–代码注释–>。
- 换行-<br/>或者<br>。
2.4.段落标签,设置内容
-
会自动换行,且每一对标签之间有空白。

- align-用于设置段落对齐方式,默认为左对齐。

2.5.水平线标签
- <hr>-用于产生水平线。
- color-设置水平线颜色。
- width-设置水平线宽度。
- size-设置水平线大小。
- align-设置水平线对齐方式。

2.6.分区标签
- <div>会自动换行,块级元素;整体划分区块。
- <span>不会自动换行,行内元素;局部划分区块。
2.7.字体标签
- <font>-进行字体设置。
- face-设置字体类型。
- size-设置字体大小。

2.8.标题标签
- <h1>~<h6>:设置标题,比如编辑器中设置的标题。自动换行,自动加粗,标题间产生一定距离。

2.9.格式化标签
- <b>-字体加粗。
- <i>-字体倾斜。
- <del>-删除线。
- <u>-下划线。

2.10.列表标签
- <ol>-有序列表,type属性设置编号类型,start属性设置编号起始位置。
- <ul>-无序列表,type属性设置编号类型。circle为空心圆,square为矩形。
- <li>-为列表项,列表中的每条数据。
2.11.图像标签
- <img>-显示图像。
- src-设置图像的路径。
- width-图像宽度。
- height-图像高度。
- border-图片边框/相框。
- title-鼠标悬停图片上,显示的文字。
- alt-图片不显示时,默认显示的文字。
- align-图片描述文字的对齐方式。
2.12.超链接标签
- <a>-链接。
- href-设置超链接到达的目的地。
- 属性值-mailto:邮箱地址,发送邮箱。(功能性链接)
2.13.表格标签
- -表格,border属性设置表格边框;width属性设置表格宽度;align属性设置表格对齐方式;cellspacing属性设置表格中单元格中的间距,为0时消除间距。
- <tr>-表格行,table row。align属性设置其中内容合并。
- <td>-表格单元格,table datacell。align属性设置其中内容合并。
- rowspan属性设置行合并;colspan设置列合并。
2.14.表单标签
2.14.1.标签
- <form>-表单标签
- aciton属性-整个表单提交的目的地。
- method-表单提交的方式,get/post。
2.14.2.控件
1)<input>-输入框,默认为text。
type属性指定输入框类型:
- password-密码输入框。
- checkbox-复选框,checked="checked"默认选中。
- radio-单选框,每一组单选框用name属性区分(只能选择一个选项),checked="checked"默认选中。
- file-上传文件。
- reset-重置按钮。value属性设置按钮文本。
- submit-提交按钮。value属性设置按钮文本。
- button-普通按钮。value属性设置文本。
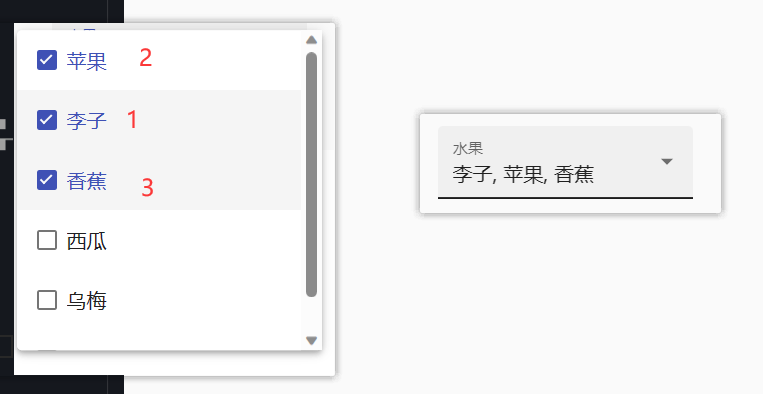
2)<select>-下拉框。
<option>-为下拉项,selected="selected"默认选中。
3)<textarea>-文本域,cols和rows设置大小,一般用css。
4)<button>-按钮。在from表单中等同于submit按钮;表单外为普通按钮。
2.15.框架标签
<frameset>和<frame>,与body标签不共存。<frameset>嵌套<frame>
2.16.其他标签与特殊字符

- <link>标签引入Css。
- 特殊字符http://www.gkapi.com/htmlescapechar/
2.17.H5新特性
- 大小写不严谨,标签、属性、属性值。
- 双引号可省略。
- 结束标签可省略。
2.18.H5新增语义化标签
对div进行语义标签划分。
- <section>-表示页面内容区域。
- <article>-文章。
- <nav>-导航等等。
2.19.媒体标签
<video>视频播放标签。
- src-视频路径。
- controls-视频控制面板。
- loop-循环播放。
- autoplay-自动播放。
2.20.H5新增表单控件
input标签中
- color-取色器。
- date-日历。
- month-月历。
- number-数值域。
- range-滑块等等。
写在最后
感谢大家对本文的阅读。希望对在学习的你有帮助。如有错误,还望大家在评论区指正,感激不尽。