一、前言
1.导读
在上一次的博文中我们实现了会议审批,会议通过审批后,状态就会由原来的待审核变为待开,这时候我们就可以在我的会议下的反馈详情查看人员是否参与会议的反馈情况。这篇博客就是来了解,人员是怎么接收会议通知并反馈和我的会议模块会议怎么查看反馈情况的功能讲解!!
二、会议通知功能实现
1.功能介绍及分析
我的通知模块
数据初始化:显示会议通知的数据,首先拿到全部的数据判断是不是待开会议和当前登陆的人的id是否在会议的参与者、列席者、主持人中存在,如果存在就显示该条数据。
是否参会按钮:点击此按钮弹出反馈页面,其中有人员身份(拿到当前登录的rid身份进行判断如果为1,2,4那就是参会人员具有投票权,如果是3,5就是列席人员没有投票权利)、是否参会(可选择参加或是不参加)、不参会的原因(如果不参与就要必须填写)
我的会议模块
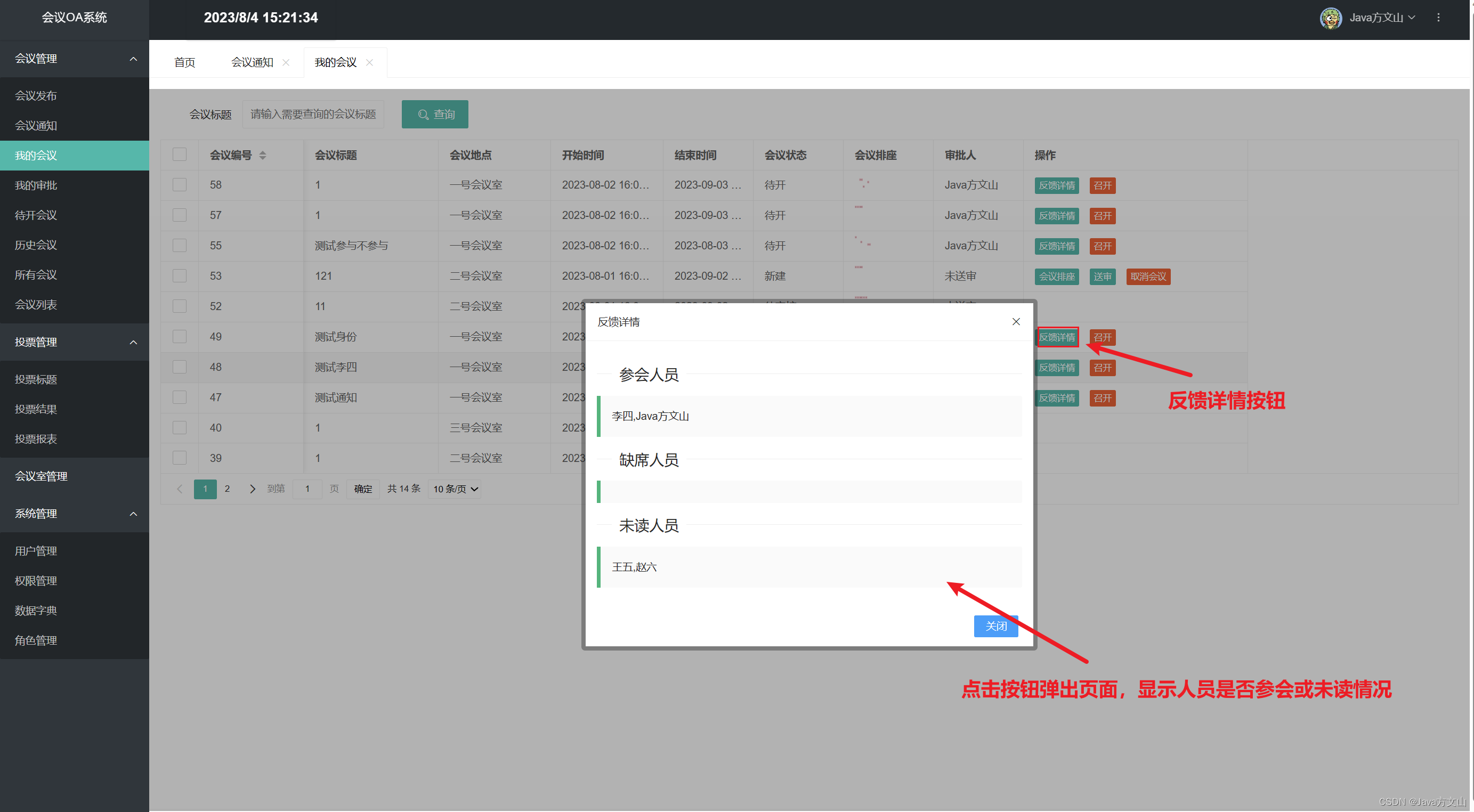
反馈详情按钮:点击按钮将我的会议jsp页面的html代码从隐藏变为显示并且发送ajax到后端查询该条会议的反馈情况并将查询到的人进行遍历拼接到我们的html代码中。
2.功能实现
2.1.dao层编写
MeetingFeedBackDao
package com.xw.dao; import java.sql.SQLException; import java.util.List; import java.util.Map; import java.util.UUID; import com.xw.entity.MeetingFeedBack; import com.zking.util.BaseDao; import com.zking.util.PageBean; import com.zking.util.StringUtils; /** * MeetingFeedBack会议反馈数据访问层的接口实现 * * @author 索隆 * */ public class MeetingFeedBackDaoImpl extends BaseDao<MeetingFeedBack> implements IMeetingFeedBackDao { @Override public List<Map<String, Object>> list(MeetingFeedBack back, PageBean pageBean) throws Exception { String title=""; if(StringUtils.isNotBlank(back.getTitle())) { title=back.getTitle(); } String sql = " SELECT\r\n" + " t1.*,IFNULL(f.result,-1) result\r\n" + " FROM\r\n" + " (SELECT * FROM t_oa_meeting_info where FIND_IN_SET(" + back.getPersonId() + ",CONCAT(canyuze,',',liexize,',',zhuchiren)) and state=4 and title LIKE '%" + title + "%') t1\r\n" + " LEFT JOIN t_oa_meeting_feedback f on t1.id=f.meetingId AND f.personId=" + back.getPersonId() +" " + " ORDER BY id DESC,result "; return super.executeQuery(sql, pageBean); } @Override public List<Map<String, Object>> queryMeetingBackByMeetingId(MeetingFeedBack back) throws Exception { String sql = " select\r\n" + "t.result,GROUP_CONCAT(t.name) NAMES\r\n" + "from\r\n" + "( select\r\n" + " t1.name,IFNULL(f.result,-1) result\r\n" + " FROM\r\n" + " (SELECT * FROM t_oa_user where FIND_IN_SET(id,(select CONCAT(canyuze,',',liexize,',',zhuchiren) from t_oa_meeting_info where id="+back.getMeetingId()+" and FIND_IN_SET(state,('4,5,6'))))) t1\r\n" + " LEFT JOIN t_oa_meeting_feedback f on t1.id=f.personId and f.meetingId ="+back.getMeetingId()+") t\r\n" + " GROUP BY t.result"; return super.executeQuery(sql, null); } @Override public int add(MeetingFeedBack back) throws Exception { String sql="insert into t_oa_meeting_feedback VALUES(?,?,?,?,?,?)"; back.setId(UUID.randomUUID().toString().replaceAll("-", "")); return super.executeUpdate(sql, back, new String[] {"id","meetingId","personType","personId","result","reason"}); } }
2.2.jsp页面编写
meetingNotify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/static.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="static/js/meeting/meetingNotify.js"></script> <title>会议通知</title> </head> <style> body{ margin:15px; } .layui-table-cell {height: inherit;} .layui-layer-page .layui-layer-content { overflow: visible !important;} </style> <body> <!-- 搜索栏 --> <div class="layui-form-item" style="margin:15px 0px;"> <div class="layui-inline"> <label class="layui-form-label">会议标题</label> <div class="layui-input-inline"> <input type="hidden" id="personId" value="${user.id }"/> <input type="text" id="title" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <button id="btn_search" type="button" class="layui-btn"><i class="layui-icon layui-icon-search"></i> 查询</button> </div> </div> <!-- 数据表格 --> <table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px"></table> <script type="text/html" id="tbar"> {{# if(d.result==-1){ }} <a class="layui-btn layui-btn-xs" lay-event="edits">是否参会</a> {{# } }} </script> </body> </html>meetingNotify.js
//--------------------------------------------------会议通知------------------------------------------------------ let layer,table,$,form,test; var row; layui.use(['layer','table','jquery','form','test'],function(){ layer=layui.layer, table=layui.table, form=layui.form, test=layui.test, $=layui.jquery; initTable(); //查询事件 $('#btn_search').click(function(){ query(); }); }); //初始化数据表格(我的审批) function initTable(){ table.render({ //执行渲染 elem: '#tb', //指定原始表格元素选择器(推荐id选择器) url : 'MeetingFeedBack.action', title : '会议通知', where : { //设定异步数据接口的额外参数,任意设 'methodName':'queryMeetingFeedBackByUserId', 'title':$('#title').val(), }, height: 400, //自定义高度 loading: false, //是否显示加载条(默认 true) cols: [[ //设置表头 {field: 'id', title: '会议编号', width: 90}, {field: 'title', title: '会议标题', width: 120}, {field: 'location', title: '会议地点', width: 140}, {field: 'startTime', title: '开始时间', width: 120, templet:function(d){ return test.toDate(new Date(d.startTime)); } }, {field: 'endTime', title: '结束时间', width: 120, templet:function(d){ return test.toDate(new Date(d.endTime)); } }, {field: 'result', title: '反馈状态', width: 120, templet: function(d){ if(d.result==1) return "参会"; else if(d.result==2) return "缺席"; else return "未读"; } }, {field: '', title: '操作', width: 200,toolbar:'#tbar'}, ]], page : true }); //工具条事件 table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值" row = obj.data; //获得当前行数据 var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话) //console.log("反馈"+row); //console.log("反馈"+layEvent); if(layEvent === 'edits'){ //审批 openLayer(row.id) } }); } //点击查询 function query(){ table.reload('tb', { url:'MeetingFeedBack.action', //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'queryMeetingFeedBackByUserId', 'title':$('#title').val(), }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit }, done: function (res, curr, count) { console.log(res); } }); } function openLayer(id){ layer.open({ type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title: '会议反馈', //对话框标题 area: ['660px', '400px'], //宽高 skin: 'layui-layer-rim', //样式类名 content: '../../Layui/jsp/meeting/addFeedBack.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同 btn:['会议反馈','关闭'], yes:function(index,layero){ //layer.msg('保存'); //调用子页面中提供的getData方法,快速获取子页面的form表单数据 let data= $(layero).find("iframe")[0].contentWindow.getData(); addMeetingFeedBack(data); }, btn2:function(){ layer.closeAll(); } }); } // 对会议通知进行 参会/不参会的反馈 function addMeetingFeedBack(params){ params['methodName']="add"; console.log(params); $.post('MeetingFeedBack.action',params,function(rs){ if(rs.success){ layer.closeAll(); query(); }else{ layer.msg(rs.msg,{icon:5},function(){}); } },'json'); }addFeedBack.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/static.jsp"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="static/js/meeting/addFeedBack.js"></script> <title>反馈页面</title> </head> <style> body { margin: 5px; } </style> <body> <div style="padding: 10px;"> <form class="layui-form layui-form-pane" lay-filter="back"> <!-- <div class="layui-form-item"> <button type="submit" class="layui-btn" lay-submit="" lay-filter="meeting">立即提交</button> <button id="reset" type="reset" class="layui-btn layui-btn-primary">重置</button> </div> --> <input type="hidden" name="meetingId" value="${param.id }" /> <input type="hidden" name="personId" value="${sessionScope.user.id }" /> <div class="layui-form-item"> <label class="layui-form-label">人员类型</label> <div class="layui-input-block"> <select id="personType" name="personType"> <c:if test="${user.rid == 1 || user.rid == 2 || user.rid == 4}"> <option value="1" selected>参会人员</option> </c:if> <c:if test="${user.rid == 3 || user.rid == 5}"> <option value="2" selected>列席人员</option> </c:if> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">反馈结果</label> <div class="layui-input-block"> <select id="result" name="result"> <option value="">请选择反馈结果</option> <option value="1">参加</option> <option value="2">不参加</option> </select> </div> </div> <div class="layui-form-item layui-form-text" id="textareadiv"> <label class="layui-form-label">如果不参与会议的请填写原因(参会无需填写)</label> <div class="layui-input-block"> <textarea placeholder="请输入内容" name="reason" class="layui-textarea"></textarea> </div> </div> </form> </div> </body> </html>addFeedBack.js
//---------会议通知反馈------------------- let form, $, resultSelect, reasonInput; layui.use(['form', 'jquery'], function() { form = layui.form; $ = layui.jquery; }); function getData() { return form.val('back'); }
2.3.Web层编写
MeetingFeedBackAction
package com.xw.web; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.xw.biz.IMeetingFeedBackBiz; import com.xw.biz.MeetingFeedBackBizImpl; import com.xw.entity.MeetingFeedBack; import com.xw.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.PageBean; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; /**会议反馈 * @author 索隆 * */ public class MeetingFeedBackAction extends ActionSupport implements ModelDriver<MeetingFeedBack>{ private MeetingFeedBack meetingFeedBack=new MeetingFeedBack(); private IMeetingFeedBackBiz imbd=new MeetingFeedBackBizImpl(); /** * 初始化会议通知数据 * * @param req * @param resp * @throws Exception */ public void queryMeetingFeedBackByUserId(HttpServletRequest req, HttpServletResponse resp) throws Exception { // 初始化PageBean PageBean pageBean = new PageBean(); pageBean.setRequest(req); // 获取当前登陆的用户id HttpSession session = req.getSession(); User user = (User) session.getAttribute("user"); if (user != null) { meetingFeedBack.setPersonId(user.getId()); } // 初始化数据 List<Map<String, Object>> list = imbd.list(meetingFeedBack, pageBean); // 利用R工具类制造出符合要求的json格式数据 ResponseUtil.writeJson(resp, R.ok(0, "查询成功", pageBean.getTotal(), list)); } /** * 新增反馈信息 * * @param req * @param resp * @throws Exception */ public void add(HttpServletRequest req, HttpServletResponse resp) throws Exception { // 调用新增的方法 int n = imbd.add(meetingFeedBack); // 利用R工具类制造出符合要求的json格式数据 if (n > 0) { // 反馈成功 ResponseUtil.writeJson(resp, R.ok(0, "反馈成功")); } else { // 反馈失败 ResponseUtil.writeJson(resp, R.error(1, "反馈失败")); } } /** * 反馈信息的数据加载 * * @param req * @param resp * @throws Exception */ public void queryMeetingBackByMeetingId(HttpServletRequest req, HttpServletResponse resp) throws Exception { // 初始化数据 List<Map<String, Object>> list = imbd.queryMeetingBackByMeetingId(meetingFeedBack); // 利用R工具类制造出符合要求的json格式数据 ResponseUtil.writeJson(resp, R.ok(0, "查询成功", list)); } @Override public MeetingFeedBack getModel() { return meetingFeedBack; } }温馨提示:
注意配置我们的MVC哦!!
3.案例展示

到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧 ♥ ♥