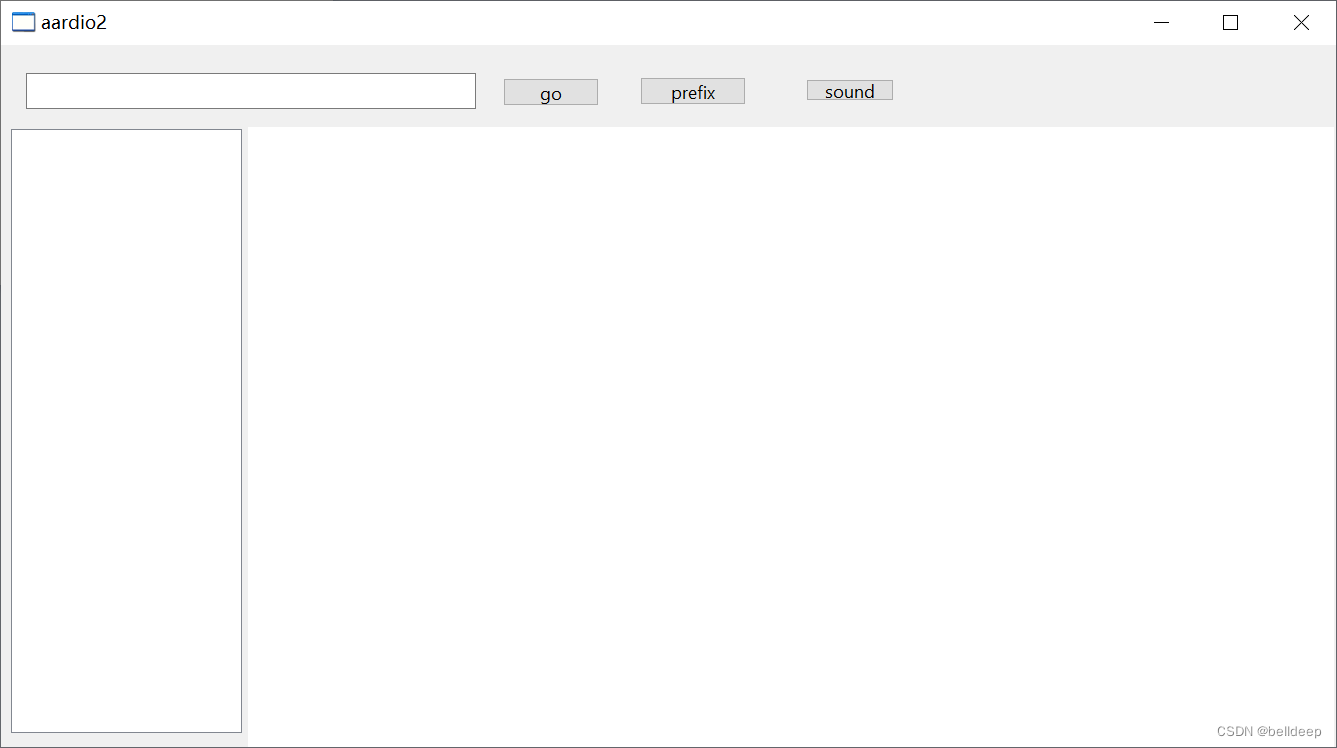
aardio:用 WebView 模仿 mdict 界面
import win.ui;
/*DSG{{*/
mainForm = win.form(text="aardio2";right=889;bottom=467)
mainForm.add(
button={cls="button";text="go";left=335;top=22;right=399;bottom=41;z=2};
button2={cls="button";text="prefix";left=426;top=21;right=497;bottom=40;z=4};
button3={cls="button";text="sound";left=537;top=23;right=596;bottom=38;z=5};
custom={cls="custom";text="WebView2";left=165;top=55;right=889;bottom=469;z=3};
edit={cls="edit";left=17;top=19;right=317;bottom=43;edge=1;z=1};
listbox={cls="listbox";left=7;top=56;right=161;bottom=463;edge=1;items={};vscroll=1;z=6}
)
/*}}*/
import web.view;
var wb = web.view(mainForm.custom);
import web.json;
import console;
import io;
import sys;
import fsys.media;
import web.rest.jsonClient;
//创建 HTTP 客户端
var http = web.rest.jsonClient();
var basepath = "D:\mdict\data";
//导出本地函数给网页 JavaScript
wb.external = {
mplay = function(url){
if (string.startWith(url, "sound://")){
if (string.endWith(txt, ".mp3")){
var str = string.slice(txt,8,-1,true);
var path = basepath + string.replace(str,"/","\");
if(! io.exist(path)){
mainForm.msgbox(path+" not found.");
return;
}
mediaFile = fsys.media(path);
if (mediaFile){ mediaFile.play();}
}
}
}
}
var js = /**
window.onload = function(){
document.body.addEventListener('click', function(event){
var target = event.target || event.srcElement; // 兼容处理
if (target.nodeName.toLocaleLowerCase() === "a") { // 判断是否匹配目标元素
if (event.preventDefault) { // 对捕获到的 a 标签进行处理
event.preventDefault();
var addr = target.getAttribute('href');
if (addr.indexOf('sound://')==0){
alert(addr);
} else {
alert('href='+addr);
}
}
}
});
}
**/
var baseurl = "http://localhost:8888/";
//响应按钮事件
mainForm.button.oncommand = function(id,event){
var url = mainForm.edit.text ;
if (string.startWith(url, "http://") or string.startWith(url, "https://")){
wb.go(url);
} else {
url = baseurl + "trans?txt=" + string.trim(url)
wb.go(url);
//wb.doScript(js);
}
}
mainForm.button2.oncommand = function(id,event){
var txt = mainForm.edit.text;
var str = string.trim(txt);
if (string.startWith(str, "http://")){
wb.go(str);
} else {
//url = baseurl + "prefix?txt=" + txt;
//发送 GET 请求
var ret = http.get(baseurl++"prefix",{ txt=str });
//console.dumpJson(ret);
mainForm.listbox.clear();
for( k,v in ret){
mainForm.listbox.add(v);
}
mainForm.listbox.selIndex = 1;
}
//win.delay(1000);
}
mainForm.button3.oncommand = function(id,event){
var txt = mainForm.edit.text ;
if (string.startWith(txt, "sound://")){
if (string.endWith(txt, ".mp3")){
var str = string.slice(txt,8,-1,true);
var path = basepath + string.replace(str,"/","\");
if(! io.exist(path)){
mainForm.msgbox(path+" not found.");
return;
}
mediaFile = fsys.media(path);
if (mediaFile) {
mediaFile.play();
}
}
}
win.delay(1000);
}
mainForm.listbox.oncommand = function(id,event){
if( event == 0x1/*_LBN_SELCHANGE*/ ){
str = mainForm.listbox.selText;
url = baseurl + "trans?txt=" + str;
wb.go(url);
}
}
//响应回车键弹起的消息
mainForm.edit.wndproc = function(hwnd,message,wParam,lParam){
if(message == 0x101/*_WM_KEYUP*/ && wParam == 0xD/*_VK_ENTER*/){
var url = mainForm.edit.text ;
if (string.startWith(url, "http://") or string.startWith(url, "https://")){
wb.go(url);
} else {
url = baseurl + "trans?txt=" + string.trim(url)
wb.go(url);
//wb.doScript(js);
}
}
//无返回值则继续调用默认回调函数
}
mainForm.show();
return win.loopMessage();对这个模仿程序的评价:"有点像"跟"是一样",很多时候有遥远的距离。
web 服务程序参见:python:mdict + bottle = web 查询英汉词典