1.三次握手
第一次握手:客户端首先向服务端发送请求。
第二次握手:服务端在接收到客户端发送的请求之后,需要告诉客户端已收到请求。
第三次握手:客户端在接收到服务端发送的请求和确认信息之后,同样需要告诉服务端已收到信息。
当三次握手都成功的时候,我们发现此时客户端发送的信息服务端能够收到并且服务端发送的信息客户端也能收到,通信双方连接成功。
2.为什么需要四次挥手
为了释放连接
第一次挥手:客户端向服务端发送断开连接的请求,告诉服务端我这边不需要再请求你的数据了。
第二次挥手:服务端在接收到客户端发送的断开请求后,需告诉客户端已收到请求。
第三次挥手:当服务端数据传输完毕之后,向客户端发起断开连接的请求。
第四次挥手:客户端接收到服务发送的断开连接请求后,需告诉服务端已收到信息,作出应答。
问题补充:第二次挥手的时候。为什么不能像握手的时候一样,服务端对客户端断开连接的请求做确认应答的时候,同时向客户端发送断开连接的请求。这样“三次挥手”不就可以了么?
实际的网络中,服务端在接收到客户端断开连接的请求的时候,此时服务端可能还有数据没有传输完毕,不能立即向客户端发送断开连接的请求!所以当客户端主动发起断开请求的时候,服务器先回应一个确认,等所有数据传输完毕后再发送服务器断开的请求。
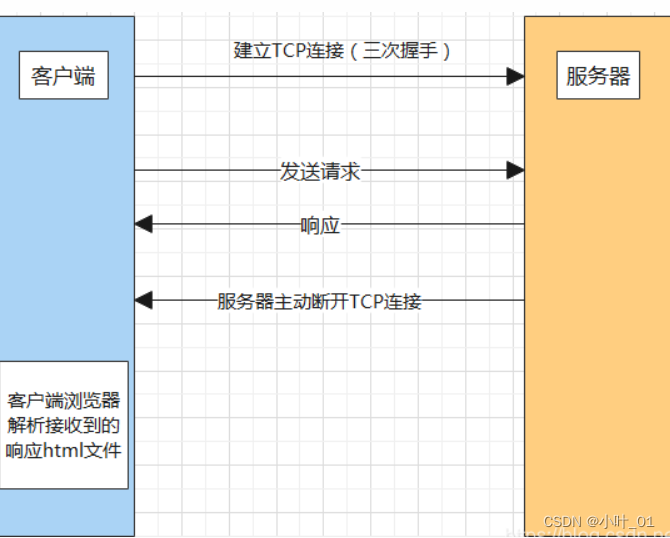
3.HTTP事务流程(工作原理)(6)

基本流程如下:
(1)域名解析。
(2)客户端与服务器建立TCP连接(3次握手)。
(3)连接成功后,客户端发送请求给服务器。
(4)服务器端响应请求(服务器发送完响应信息后,就会断开TCP连接,因此HTTP是无状态的),浏览器得到HTML代码。
(5)浏览器解析HTML代码,并请求HTML代码中的资源。
(6)浏览器对页面进行渲染并呈现给用户。
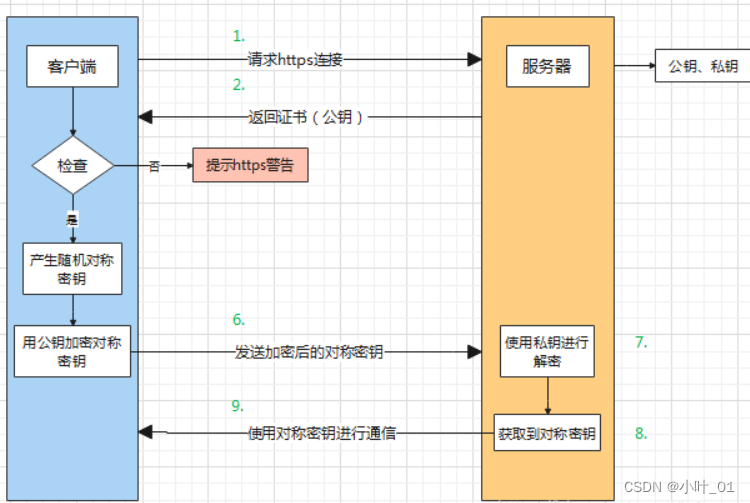
4.HTTPS的工作原理(9)

1、客户端发起 HTTPS 请求
用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。
2、传送证书
采用 HTTPS 协议的服务器必须要有一套数字证书,这套证书其实就是一对公钥和私钥,公钥就像是一把锁头,私钥是一个钥匙,只有这个私钥才能打开公钥,其他人打不开自然就看不到里边的内容了
服务器将证书发送给客户端,这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等等。
3、客户端解析证书
这部分工作是有客户端的TLS-安全传输层协议来完成的,首先会验证公钥是否有效,如果发现异常,则会弹出一个警告框,提示证书存在问题。
4、生成随机密钥
如果证书没有问题,那么就生成一个随机对称密钥
5、加密对称密钥
公钥对该对称密钥进行加密,就好像上面说的,把随机值用锁头锁起来,这样除非有钥匙,不然看不到被锁住的内容。
6、传送加密信息
将加密后的对称密钥发送给服务器,目的就是让服务端得到对称密钥,以后客户端和服务端的通信就可以通过这个对称密钥进行加密解密了。
7、服务端解密信息
服务端用私钥解密后,得到了客户端传过来的对称密钥,然后把内容通过该密钥进行对称加密,所谓对称加密就是,将信息和对称密钥通过某种算法混合在一起,这样除非知道对称密钥,不然无法获取内容,而正好客户端和服务端都知道这个密钥,所以只要加密算法够彪悍,对称密钥够复杂,数据就够安全。
8、传输加密后的信息
这部分信息是服务器用对称密钥加密后的信息,可以在客户端被还原。
9、客户端解密信息
客户端用之前生成的对称密钥解密服务段传过来的信息,于是获取了解密后的内容,整个过程第三方即使监听到了数据,也束手无策。
5.Http与https(超文本传输安全协议)的区别
http特点
- 无状态:协议对客户端没有状态存储,比如访问一个网站需要反复进行登录操作
- 无连接:HTTP/1.1之前,由于无状态特点,每次请求需要通过TCP三次握手四次挥手,和服务器重新建立连接。
- 通信使用明文、请求和响应不会对通信方进行确认、无法保护数据的完整性,网络完全性极差
https特点
- HTTPS协议通信时,报文通过ssl套接字加密解密传输(HTTP下加入SSL层,HTTPS的安全基础是SSL)
- 主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性基于HTTP协议,通过SSL或TLS提供加密处理数据、验证对方身份(数字证书)以及数据完整性保护
非对称加密:用公钥和私钥来加解密
对称加密:加密解密都用同一套秘钥
区别
1、HTTPS协议需要到CA(Certificate Authority,数字证书认证机构)申请证书,一般免费证书较少,因而需要一定费用。
2、HTTP是超文本传输协议,信息是明文传输,数据是不加密的,而HTTPS则是具有安全性的SSL加密传输协议。
3、HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,HTTP是80端口,HTTPS是443端口。
4、HTTP的连接很简单,是无状态的,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比HTTP协议安全。
6.HTTPS的优缺点
优点:
(1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
(2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
(3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
缺点:
(1)HTTPS协议握手阶段比较费时费电(加载时间延长近50%);
(2)HTTPS连接缓存不如HTTP高效;
(3)SSL证书需要钱
(4)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
(5)HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
7.Http的状态码
-
1XX:为信息性状态码,表示接收的请求正在处理。
-
2XX:为成功状态码,表示请求正常处理完毕。
-
3XX:为重定向状态码,表示需要进行附加操作以完成请求。
-
4XX:为客户端错误状态码,表示服务器无法处理请求。
-
5XX:为服务端错误状态码,服务器处理请求出错。
常见的状态码例如:
- 200 OK 请求成功被处理,且返回了数据。
- 204 No Content 请求成功被处理,但是没有数据资源要返回
- 304 Not Modified 在下面说到http对比缓存的时候会聊到,表示资源没有被修改,可以使用缓存。
- 400 Bad Request 表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。
- 401 Unauthorized 未认证需要认证后在重新请求。
- 403 Forbidden 表明对请求资源的访问被服务器拒绝了。
- 404 Not Found 表明服务器上无法找到请求的资源
- 500 Internal Server Error 表明服务器端在执行请求时发生了错误
- 503 Service Unavailable 表明服务器暂时处于超负载或正在进行停机维护,现在无法 处理请求。
8.代理服务器的功能
1.负载均衡。客户端的请求会先到达代理服务器,代理服务器可以拿到这个请求之后,可以通过特定的算法分发给不同的源服务器,让各台源服务器的负载尽量平均。
2.保障安全。利用心跳机制监控后台的服务器,一旦发现故障机就将其踢出集群。并且对于上下行的数据进行过滤,对非法 IP 限流。
3.缓存代理。将内容缓存到代理服务器,使得客户端可以直接从代理服务器获得而不用到源服务器那里。
9.TCP 和 UDP 的区别(4)
1.TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
2.TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付。 并且因为 tcp 可靠, 面向连接,不会丢失数据因此适合大数据量的交换。
3.TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低(因 此会出现丢包,对实时的应用比如 IP 电话和视频会议等)。
4.TCP 只能是 1 对 1 的,UDP 支持 1 对 1,1 对多。
5.TCP 的首部较大为 20 字节,而 UDP 只有 8 字节。
6.TCP 是面向连接的可靠性传输,而 UDP 是不可靠的。
10.WebSocket 的实现和应用
websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"
WebSocket 是 HTML5 中的协议,支持持久连续(是一个持久化的协议),它允许服务端向客户端传递信息,实现浏览器和客户端双向通信。。
ws头部多了标志属性:
Upgrade: websocket
Connection: Upgrade
websocket与http的关系
相同点:
- 都是基于tcp的,都是可靠性传输协议
- 都是应用层协议
不同点:
- WebSocket是双向通信协议,HTTP是单向的
- WebSocket是需要浏览器和服务器握手进行建立连接的
- 而http是浏览器发起向服务器的连接,服务器预先并不知道这个连接
联系:
- WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的
11.websocket工作流程
首先,客户端发起http请求,经过3次握手后,建立起TCP连接;http请求里存放WebSocket支持的版本号等信息,如Upgrade、Connection、WebSocket-Version等;
然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据;
最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
12.说说 HTTP1.0/1.1/2.0 的区别
HTTP1.0:
浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接
HTTP1.1:
引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用
在同一个TCP连接里面,客户端可以同时发送多个请求
虽然允许复用TCP连接,但是同一个TCP连接里面,所有的数据通信是按次序进行的,服务器只有处理完一个请求,才会接着处理下一个请求。如果前面的处理特别慢,后面就会有许多请求排队等着
新增了一些请求方法
新增了一些请求头和响应头
HTTP2.0:
采用二进制格式而非文本格式
完全多路复用,而非有序并阻塞的、只需一个连接即可实现并行
使用报头压缩,降低开销
服务器推送
13.从输入 URL到回车后发生的行为如下 6
URL解析
DNS 查询–根据域名找到对应的目标服务器IP地址
TCP 连接
HTTP 请求
响应请求
页面渲染
14.fetch 发送 2 次请求的原因
fetch 发送 post 请求的时候,总是发送 2 次,第一次状态码是 204,第二次才成功?
原因很简单,因为你用 fetch 的 post 请求的时候,导致 fetch 第一次发送了一个 Options请求(带预检(Preflighted)的跨域请求、预请求),询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的请求。
*15.Cookie、sessionStorage、localStorage 的区别 (4个)
共同点:都是保存在浏览器端、且同源的
区别:
1、cookie 数据始终在同源的 http 请求中携带,即 cookie 在浏览器和服务器间来回传递,而 sessionStorage 和 localStorage 数据仅在本地保 存。cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下 。
2、存储大小限制也不同,cookie 数据不能超过 4K,同时因为每次 http 请求都会携带 cookie、所以 cookie 只适合保存很小的数据,如会话标识。sessionStorage 和 localStorage 虽然也有存储大小的限制,但比 cookie 大得多,可以达到 5M 或更大。
3、数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的 cookie 过期 时间之前有效,即使窗口关闭或浏览器关闭 。
4、作用域不同,sessionStorage 不在不同的浏览器窗口中共享,即使是同一个页面; localstorage 在所有同源窗口中都是共享的;cookie 也是在所有同源窗口中都是共享的 。
5、web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者 。
6、web Storage 的 api 接口使用更方便 。
16.HTML 语义化标签的理解
语义化标签就是具有语义的标签,它可以清晰地告诉我们它是干什么的。
比如 nav 表示导航条,类似的还有 article、header、footer、section、h、p、hgroup 等等标签。
17.html5 增加了哪些新特性
1.新增了一些语义化标签: header, nav,main,article,section,aside,footer,hgroup
2.新增表单的输入类型:number,date,tel,search,email
3.新增表单属性;placeholder,required,multiple,autofocus,autocomplete,min,max
4.新增本地存储:localStorage 和 sessionScorage
5.新增媒体标签audio音频 video:视频
6.双向通信websocket
7.拖曳以及释放的api-7:dragstart:拖动开始,drag:拖动中,dragend:拖动结束;dragenter:拖动着进入,dragover:拖动着悬停在上方,dragleave:拖动着离开,drop: 在目标上方释放

![Vue [Day3]](https://img-blog.csdnimg.cn/a9faebdeb73849a5ad97554eb70218d6.png)