【React学习】—虚拟DOM两种创建方式(二)
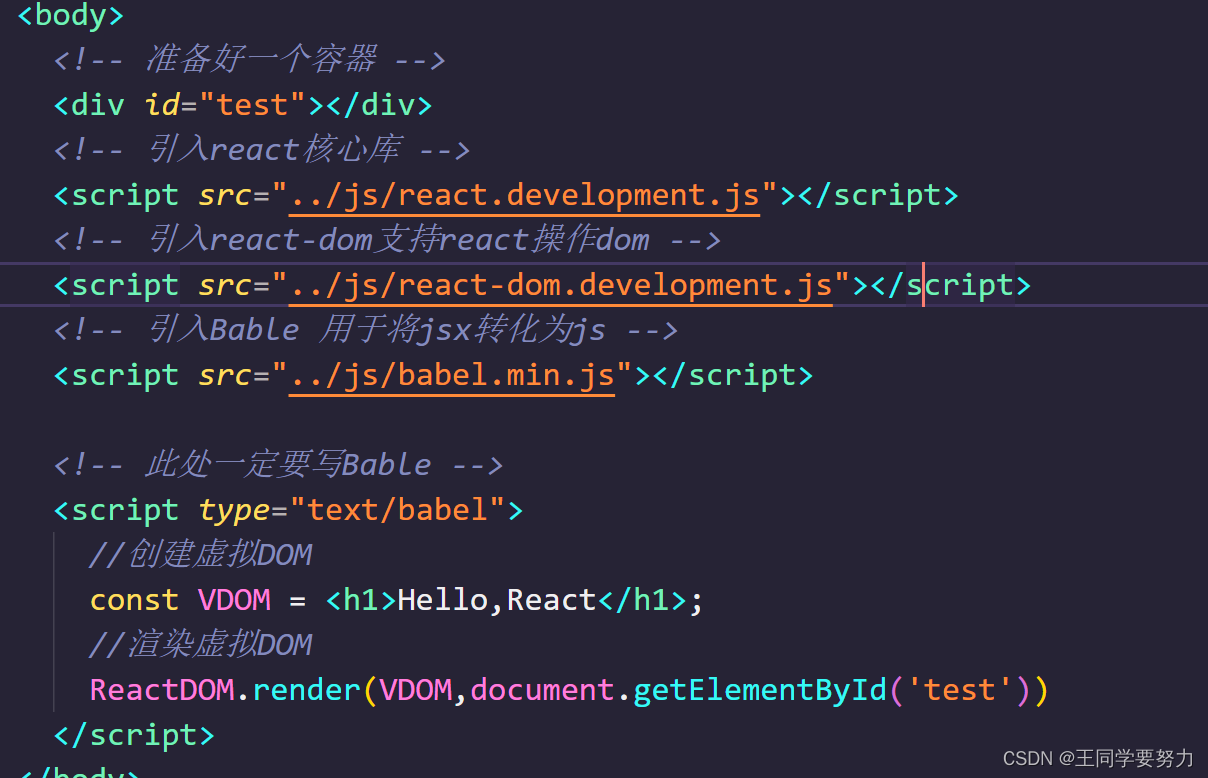
一、Hello React案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>hello react</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入Bable 用于将jsx转化为js -->
<script src="../js/babel.min.js"></script>
<!-- 此处一定要写Bable -->
<script type="text/babel">
//创建虚拟DOM
const VDOM = <h1>Hello,React</h1>;
//渲染虚拟DOM
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>

二、虚拟DOM的两种创建方式
使用jsx创建虚拟DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用jsx创建</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入Bable 用于将jsx转化为js -->
<script src="../js/babel.min.js"></script>
<!-- 此处一定要写Bable -->
<script type="text/babel">
//创建虚拟DOM
const VDOM = <h1 id="title">Hello,React</h1>;
//渲染虚拟DOM
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
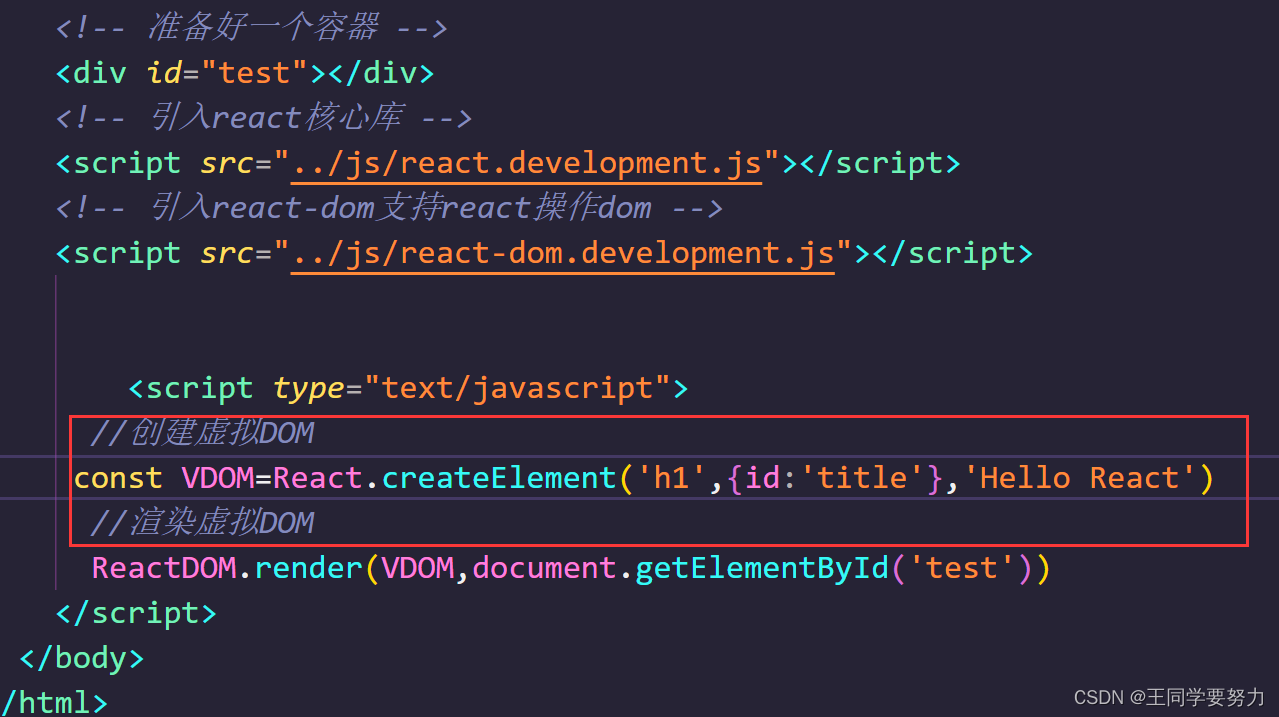
使用js创建虚拟DOM

<script type="text/javascript">
//创建虚拟DOM
const VDOM=React.createElement('h1',{id:'title'},'Hello React')
//渲染虚拟DOM
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
三、虚拟DOM和真实DOM的对比
- 本质是Object类型的对象(一般对象)
- 虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部在用
- 虚拟DOM最终会被React转化为真实DOM,呈现在页面上











![[JAVAee]锁策略](https://img-blog.csdnimg.cn/43164367b0a74e8a9620b8b497007e3b.png)