这边文章主要讲router-view搭建后台管理系统的一个基本模板
一.创建自己的路由规则
1.新建文件夹src/router/index.js
npm i vue-router@3.6.52.配置好文件
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
// 1.创建路由组件
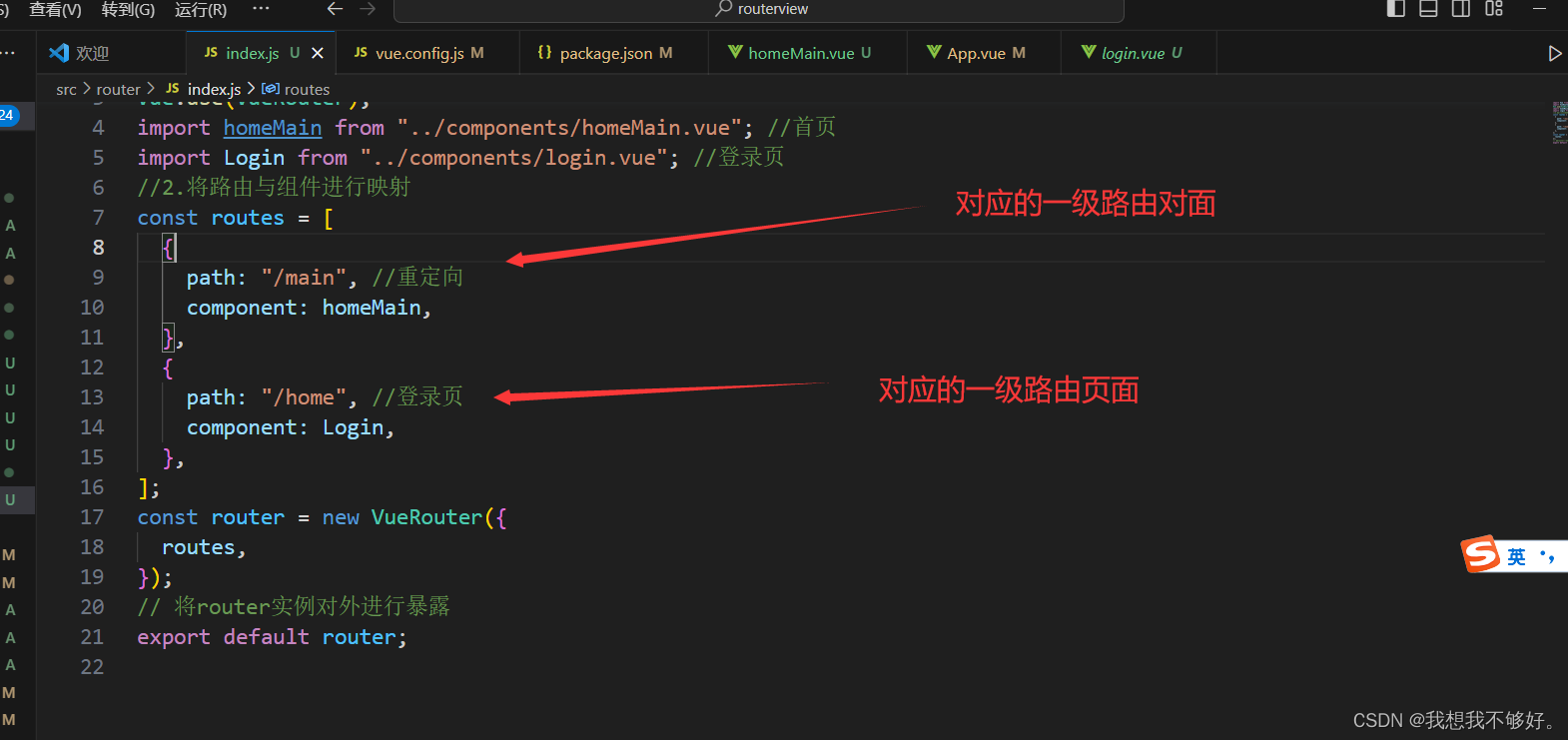
//2.将路由与组件进行映射
const routes = [
{
path: "/",
component: Main,
redirect: "/home",
children: [
// 子路由
{ path: "/home", component: Home }, //首页
{ path: "/user", component: User }, //用户管理
{ path: "/mall", component: Mall }, //商品管理
{ path: "/page1", component: PageOne }, //页面1
{ path: "/page2", component: pageTwo }, //页面2
],
},
{
path: "/login",
component: Login,
},
];
const router = new VueRouter({
routes,
});
// 将router实例对外进行暴露
export default router;
3.在main.js文件中引入并挂载
import Vue from 'vue'
import App from './App.vue'
import router from "./router";
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
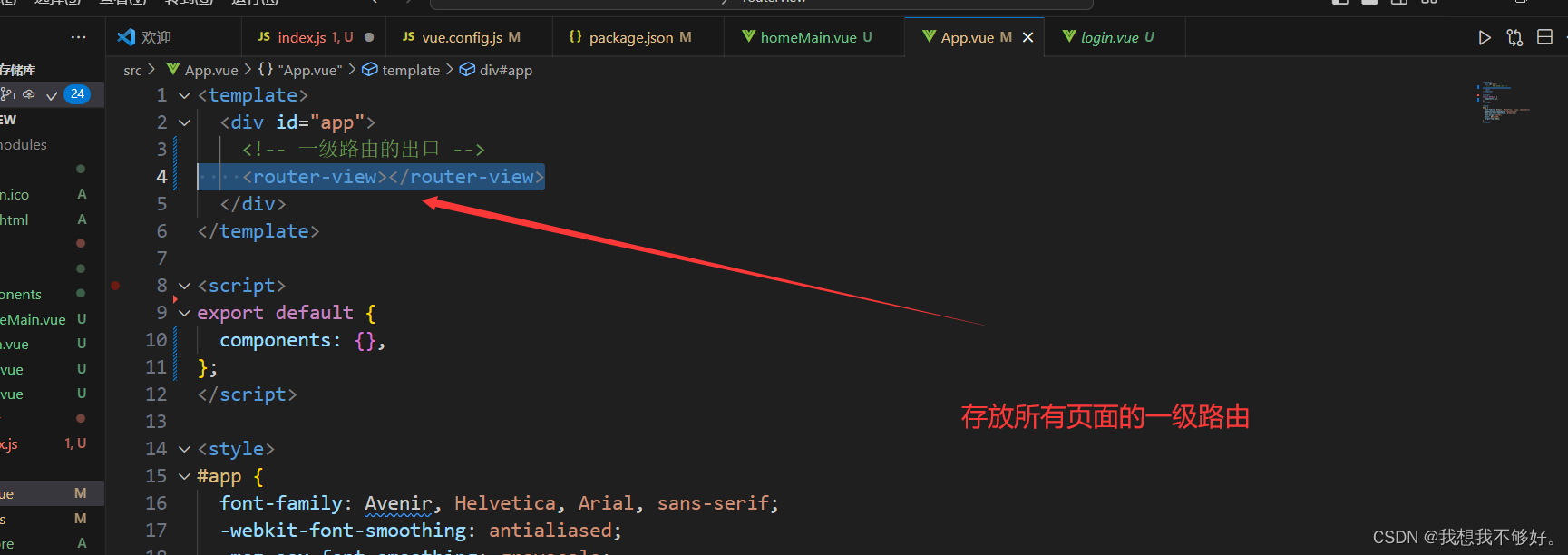
4.一级路由存放的位置


5.引入element-ui
1.下载
npm i element-ui2.引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);6.二级路由的配置

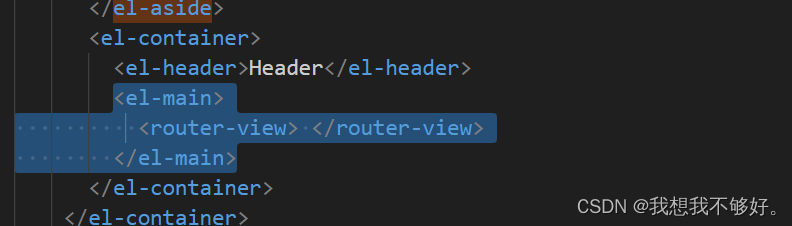
二级路由出口的存放位置:

通过children配置好对应的路由。
7.总结
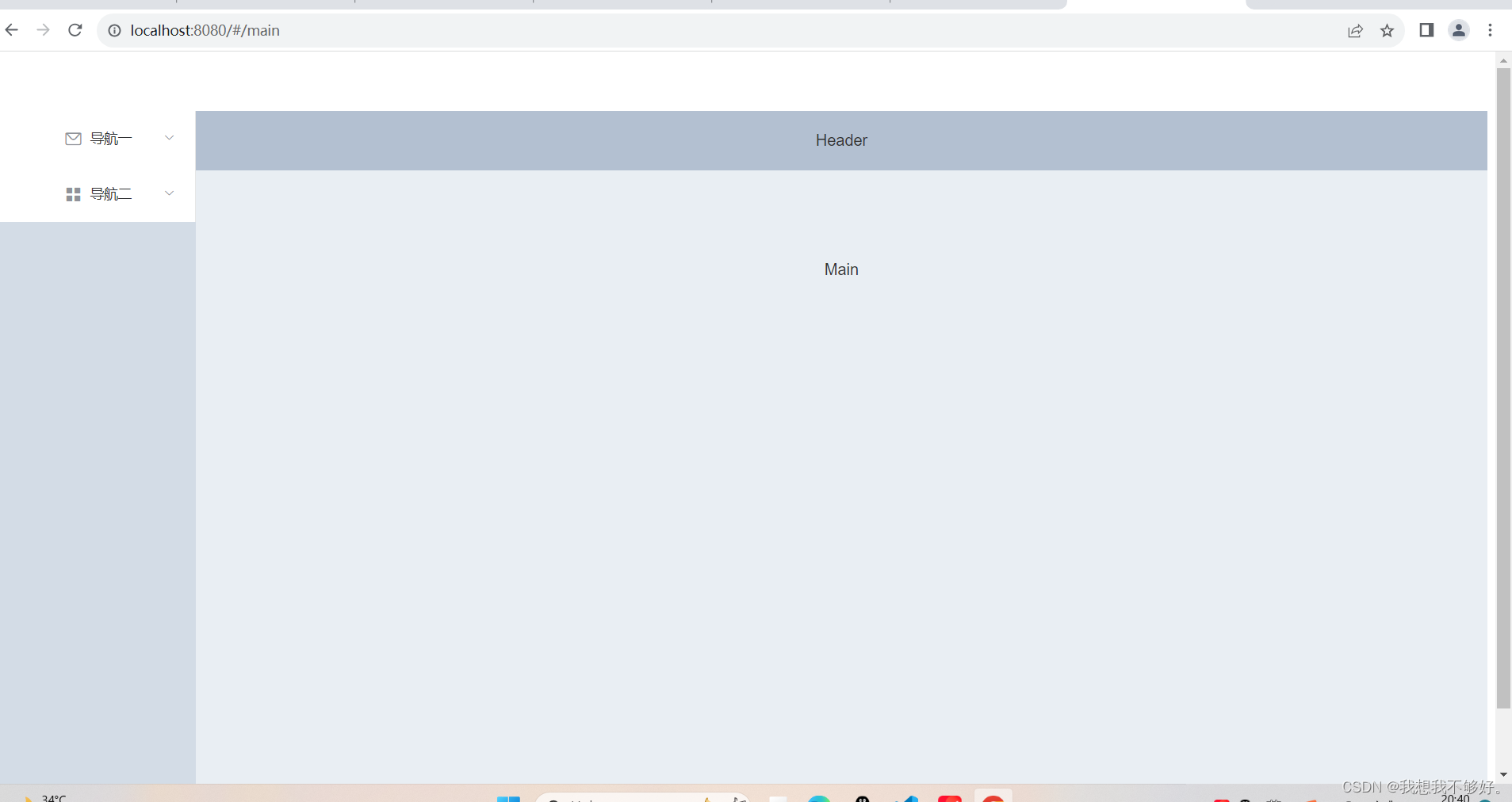
通过这个案例可以很明显的知道router-view路由出口是怎么一回事