Postman实现接口功能测试
新增货品接口实战
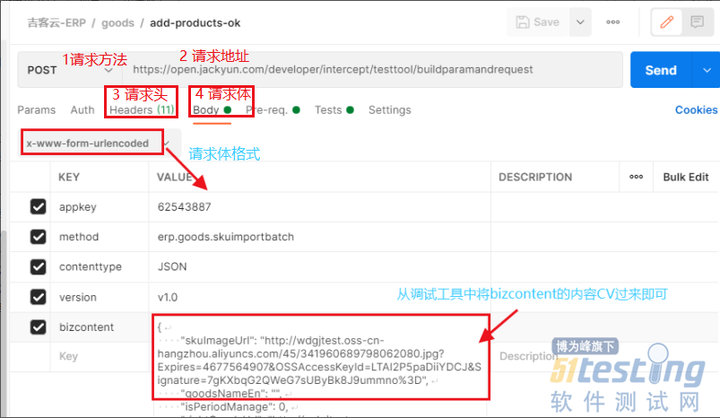
1、填写接口请求4要素:
由于货品新增接口文档找不到接口请求4要素中的:请求方法、请求地址和请求头,故,使用Fiddler抓包获取,获取结果如下:

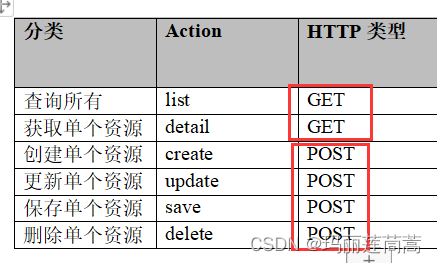
1)请求方法:POST
2)请求地址:
https://open.jackyun.com/open-platform/developer/intercept/testtool/buildparamandrequest
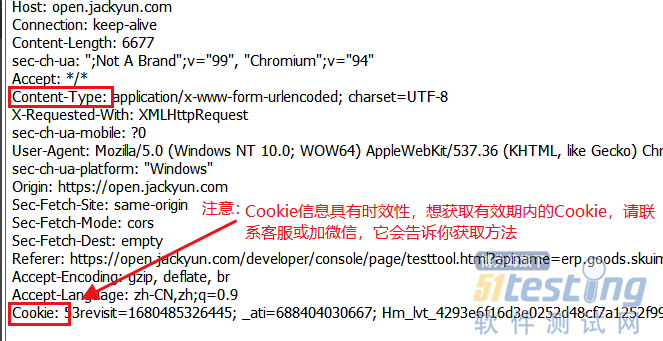
3)请求头:
截图如下:

文本内容如下:
Content-Type:application/x-www-form-urlencoded;charset=UTF-8
Cookie:53revisit=1680485326445;_ati=688404030667;Hm_lvt_4293e6f16d3e0252d48cf7a1252f995f=1687759229;Qs_lvt_352880=1680485326%2C1683769042%2C1687759230;Qs_pv_352880=902333099737909600%2C3189451156430100000%2C3125342331411176400%2C2032507965245106700%2C3752838942850185700;jkusername=88888;yhusername=visitor;SESSION=7a4b3cf3-93ae-4d07-8f6e-c0cb494d3529;acw_tc=276aedc116893045482562737e7f9c70f5f6f059169db2675c8cde81387755;openplatfrom=jackyunweb?
备注:此次的
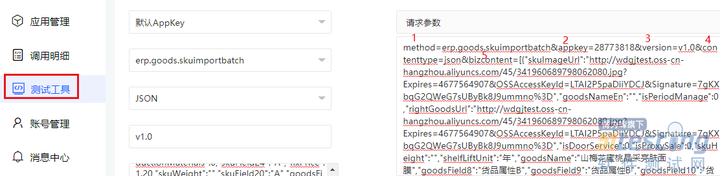
4)请求体:
请求体内容包括:method、appkey、version、contenttype、bizcontent,通过“API测试工具”的获取的请求参数,截图如下:

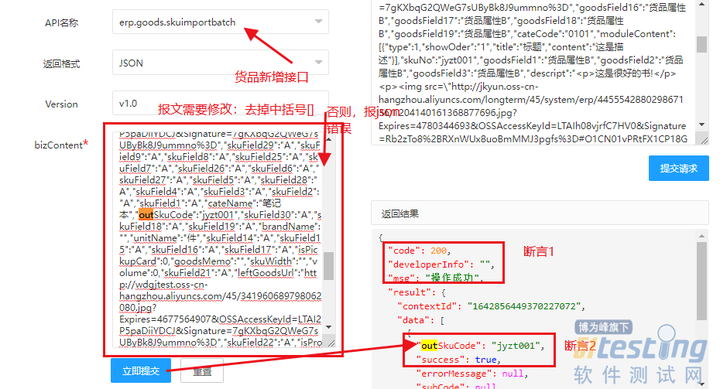
2、接口断言
断言内容包括:状态码断言、响应体断言(返回结果中outSkuCode(唯一性));截图如下:

3、Postman工具使用
1)在Postman工具中填写请求4要素并进行断言,截图如下:

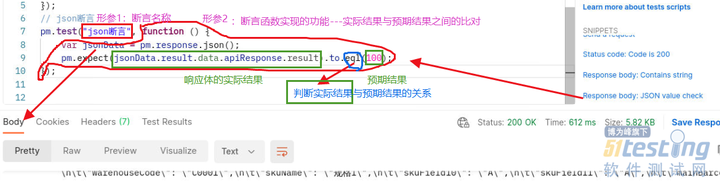
2)断言内容:
json断言介绍:

断言内容有3个,分别如下:


4、接口脚本优化
由于货品新增接口中字段:货品编码、货品外部编码、货品规格具有唯一性,每次执行货品新增接口时需要修改这3个字段值,为了解决请求参数不断修改的问题,优化脚本如下:
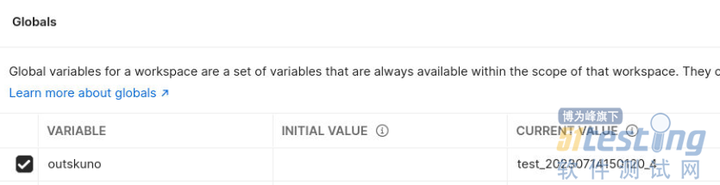
1)global环境添加变量:

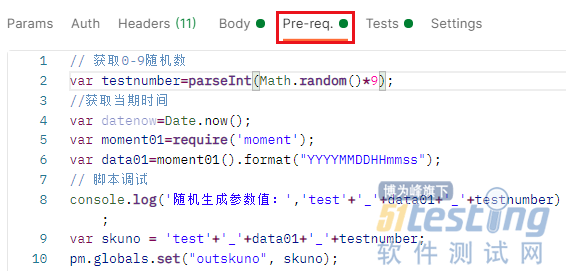
2)pre-requsts script的js脚本实现:
outSkuCode等4个参数参数化数据的规则(来源订单编号规则):前缀(test)+年月日+后缀(编号);
用js脚本实现如下:

3)请求参数引用global变量:
请求体的参数化脚本:
{
"skuImageUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"goodsNameEn":"",
"isPeriodManage":0,
"rightGoodsUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"isDoorService":0,
"isProxySale":0,
"skuHeight":"",
"shelfLiftUnit":"年",
"goodsName":"{{outskuno}}",
"goodsField8":"货品属性B",
"goodsField9":"货品属性B",
"goodsField10":"货品属性B",
"goodsField4":"+货品属性B",
"goodsField11":"货品属性B",
"goodsField5":"货品属性B",
"goodsField12":"货品属性B",
"goodsField6":"货品属性B",
"goodsField13":"货品属性B",
"goodsField7":"货品属性B",
"goodsField14":"货品属性B",
"goodsField15":"货品属性B",
"mainGoodsUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"goodsField16":"货品属性B",
"goodsField17":"货品属性B",
"goodsField18":"货品属性B",
"goodsField19":"货品属性B",
"cateCode":"0101",
"moduleContent":[{
"type":1,
"showOder":"1",
"title":"标题",
"content":"这是描述"
}],
"skuNo":"{{outskuno}}",
"goodsField1":"货品属性B",
"goodsField2":"货品属性B",
"goodsField3":"货品属性B",
"descript":"<p>这是很好的书!</p>+<p><img+src=\"http://jkyun.oss-cn-hangzhou.aliyuncs.com/longterm/45/system/erp/445554288029867136/1204140161368877696.jpg?Expires=4780344693&OSSAccessKeyId=LTAIh08vjrfC7HV0&Signature=Rb2zTo8%2BRXnWUx8uoBmMMJ3pgfs%3D#O1CN01vPRtFX1CP18G9GBqN-101450072.jpg\"+alt=\"\"+/></p>+<p></p>",
"belowGoodsUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"ownerCode":"34343",
"isCustomizProduction":0,
"isSyncToItem":"0",
"goodsAlias":"",
"shelfLife":3,
"platCateId":"110201",
"goodsAttr":1,
"isSerialManagement":0,
"skuBarcode":"123fee",
"materialImgUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"sellInfo":"商品卖点",
"topGoodsUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"skuField29":"A",
"skuField9":"A",
"skuField8":"A",
"skuField25":"A",
"skuField7":"A",
"skuField26":"A",
"skuField6":"A",
"skuField27":"A",
"skuField5":"A",
"skuField28":"A",
"skuField4":"A",
"skuField3":"A",
"skuField2":"A",
"skuField1":"A",
"cateName":"笔记本",
"outSkuCode":"{{outskuno}}",
"skuField30":"A",
"skuField18":"A",
"skuField19":"A",
"brandName":"",
"unitName":"件",
"skuField14":"A",
"skuField15":"A",
"skuField16":"A",
"skuField17":"A",
"isPickupCard":0,
"goodsMemo":"",
"skuWidth":"",
"volume":0,
"skuField21":"A",
"leftGoodsUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"skuField22":"A",
"isProsaleProduct":0,
"goodsVideoUrl":"http://wdgjtest.oss-cn-hangzhou.aliyuncs.com/45/341960689798062080.jpg?Expires=4677564907&OSSAccessKeyId=LTAI2P5paDiiYDCJ&Signature=7gKXbqG2QWeG7sUByBk8J9ummno%3D",
"skuField23":"A",
"isProductionMaterials":0,
"skuField24":"A",
"fixPrice":1.20,
"skuWeight":"",
"skuField20":"A",
"goodsField20":"货品属性B",
"isBatchManagement":0,
"goodsField21":"货品属性B",
"goodsField22":"货品属性B",
"goodsField23":"货品属性B",
"goodsField24":"货品属性B",
"goodsField25":"货品属性B",
"costValuationMethod":0,
"goodsField26":"货品属性B",
"goodsField27":"货品属性B",
"goodsField28":"货品属性B",
"goodsField29":"货品属性B",
"warehouseCode":"C0001",
"skuName":"规格1",
"skuField10":"A",
"skuField11":"A",
"mainBarcode":"CODE0001",
"skuField12":"A",
"abcCate":"A类",
"skuField13":"A",
"goodsNo":"{{outskuno}}",
"goodsField30":"货品属性B",
"skuLength":"",
"isPaidService":0
}
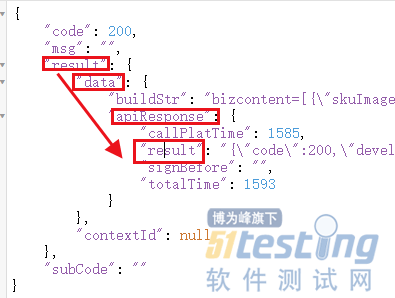
4)断言内容参数化

断言内容所在路径:jsondata.result.data.apiResponse.result
断言脚本的参数化:

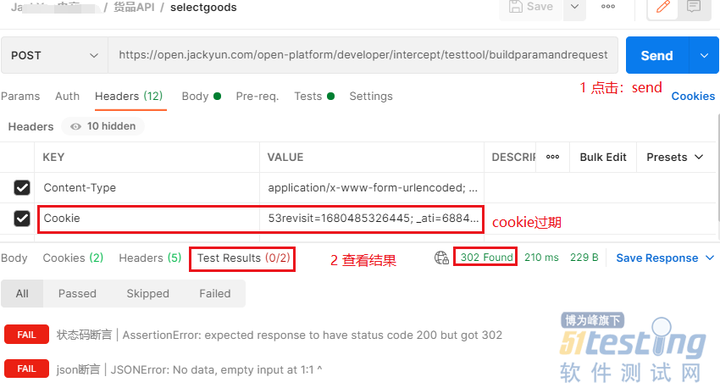
5、接口测试结果
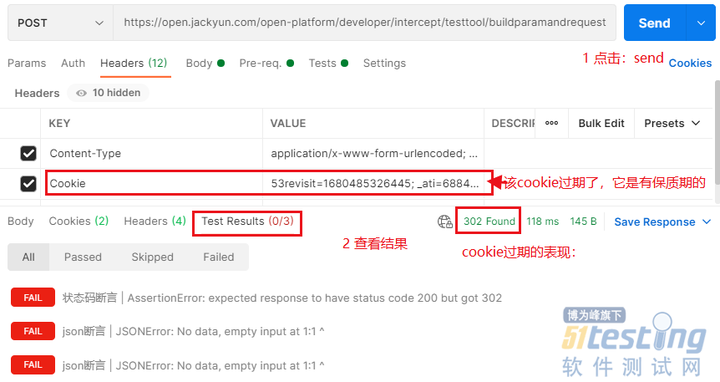
1)Cookie过期的执行结果:

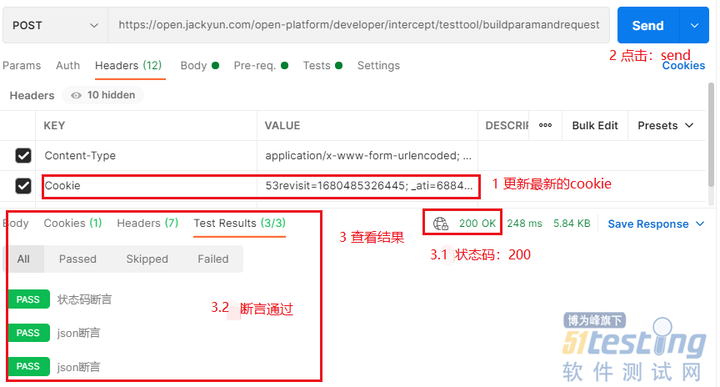
2)更新最新cookie后,执行成功:

内容4:货品查询接口功能测试
货品查询接口介绍



货品查询接口实战
1、货品查询接口4要素
1)请求方法:post
2)请求地址:
https://open.jackyun.com/open-platform/developer/intercept/testtool/buildparamandrequest
3)请求头:
Content-Type:application/x-www-form-urlencoded;charset=UTF-8
Cookie:53revisit=1680485326445;_ati=688404030667;Hm_lvt_4293e6f16d3e0252d48cf7a1252f995f=1687759229;Qs_lvt_352880=1680485326%2C1683769042%2C1687759230;Qs_pv_352880=902333099737909600%2C3189451156430100000%2C3125342331411176400%2C2032507965245106700%2C3752838942850185700;jkusername=88888;yhusername=visitor;SESSION=7a4b3cf3-93ae-4d07-8f6e-c0cb494d3529;acw_tc=276aede416893201598032765e502850bfa2405f4607b11856f9ed57a765be;openplatfrom=jackyunweb?
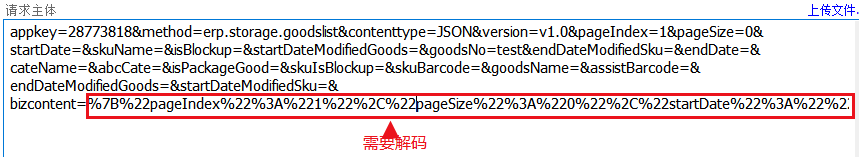
4)请求体

解码后请求体为:
appkey=28773818&method=erp.storage.goodslist&contenttype=JSON&version=v1.0&pageIndex=0&pageSize=1&startDate=&skuName=&isBlockup=&startDateModifiedGoods=&goodsNo=test&endDateModifiedSku=&endDate=&cateName=&abcCate=&isPackageGood=&skuIsBlockup=&skuBarcode=&goodsName=&assistBarcode=&endDateModifiedGoods=&startDateModifiedSku=&bizcontent={"pageIndex":"0","pageSize":"1","startDate":"","skuName":"","isBlockup":"","startDateModifiedGoods":"","goodsNo":"test","endDateModifiedSku":"","endDate":"","cateName":"","abcCate":"","isPackageGood":"","skuIsBlockup":"","skuBarcode":"","goodsName":"","assistBarcode":"","endDateModifiedGoods":"","startDateModifiedSku":""}?
2、货品查询接口断言
1)断言内容包括:
-
状态码断言;
-
接口响应结果断言:
根据货品编码查询结果有且只能有1条数据,故,断言内容为:total为1;
2)断言脚本分析:
(1)响应体断言内容的分析

响应体断言内容所在路径:jsondata.result.data.apiResponse.result。
3)断言脚本:
获取global的值
//var sku01=pm.globals.get("outskuno");
状态码断言
pm.test("状态码断言",function(){
pm.response.to.have.status(200);
});
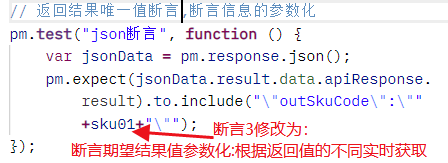
//json断言,断言信息的参数化
//实际项目中,断言内容:\"total\":1
pm.test("json断言",function(){
var jsonData=pm.response.json();
pm.expect(jsonData.result.data.apiResponse.result).to.include("\"total\":1");
});?
3、货品查询接口执行结果
1)cookie过期执行结果:

2)更新最新的cookie后的执行结果:

内容5:货品新增接口与货品查询接口关联
货品查询接口引用货品新增接口的参数
请求体参数化为(引用global参数):
appkey=28773818&method=erp.storage.goodslist&contenttype=JSON&version=v1.0&pageIndex=0&pageSize=1&startDate=&skuName=&isBlockup=&startDateModifiedGoods=&goodsNo={{outskuno}}&endDateModifiedSku=&endDate=&cateName=&abcCate=&isPackageGood=&skuIsBlockup=&skuBarcode=&goodsName=&assistBarcode=&endDateModifiedGoods=&startDateModifiedSku=&bizcontent={"pageIndex":"0","pageSize":"1","startDate":"","skuName":"","isBlockup":"","startDateModifiedGoods":"","goodsNo":"{{outskuno}}","endDateModifiedSku":"","endDate":"","cateName":"","abcCate":"","isPackageGood":"","skuIsBlockup":"","skuBarcode":"","goodsName":"","assistBarcode":"","endDateModifiedGoods":"","startDateModifiedSku":""}
断言内容
断言脚本:
获取global的值
//var sku01=pm.globals.get("outskuno");
状态码断言
pm.test("状态码断言",function(){
pm.response.to.have.status(200);
});
//json断言,断言信息的参数化
//实际项目中,断言内容:\"total\":1
pm.test("json断言",function(){
var jsonData=pm.response.json();
pm.expect(jsonData.result.data.apiResponse.result).to.include("\"total\":1");
});
接口执行结果
1批量执行器执行接口测试
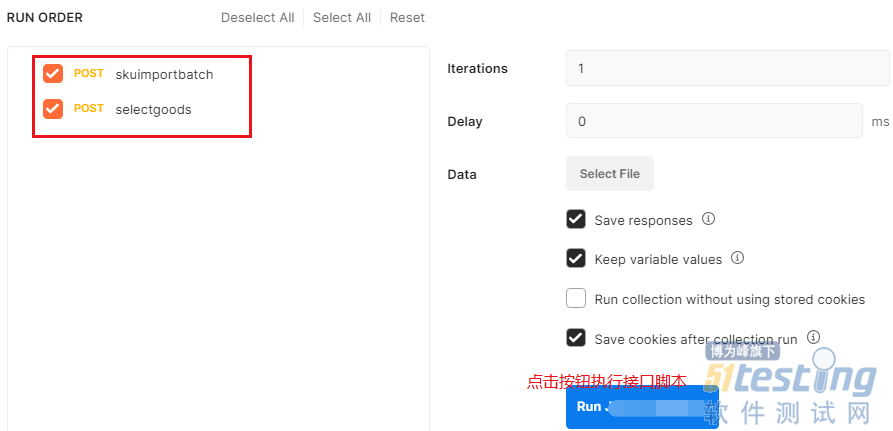
使用runner实现两个货品新增接口和货品查询接口同时执行,截图如下:
1)Runner执行界面:

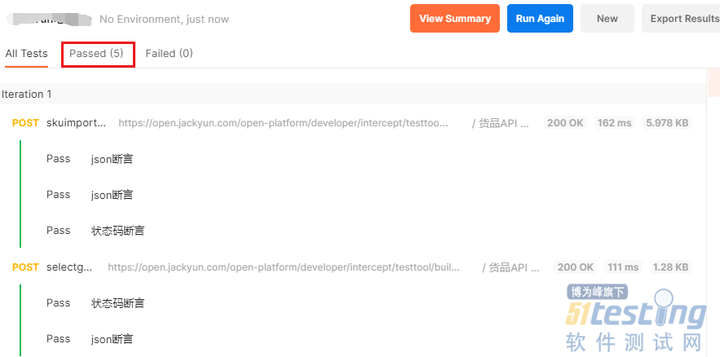
2)runner执行结果

2无人值守的接口测试--持续集成
吉客云地址:https://open.jackyun.com/developer/apidocinfo.html?from=self&value=null&id=erp-baseinfo.flag.getflagid&name=true
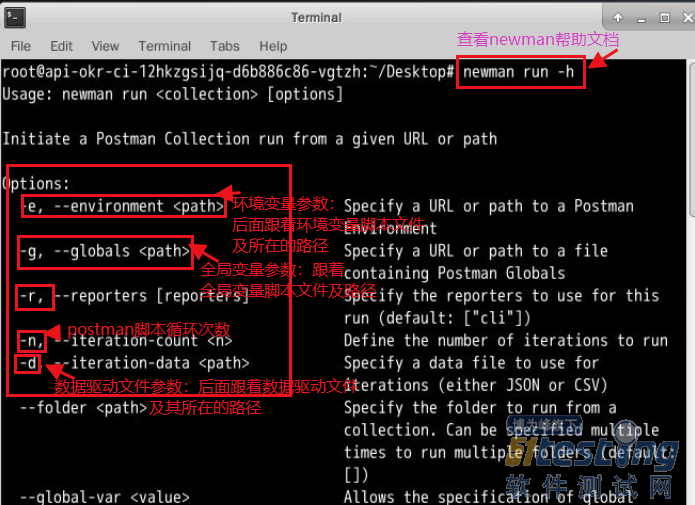
newman的介绍
1作用:newman:中介作用,执行Postman脚本并输出报告;
2定义:newman是基于nodejs开发的一款工具,意思新的男人,是指在某一领域或某个方面,技高一筹;
3操作命令:Newman run参数操作;

Jenkins集成
准备工作:
1)Postman脚本
2)newman脚本
3)Jenkins环境
Postman脚本准备

newman脚本
执行成功的newman脚本,如下:
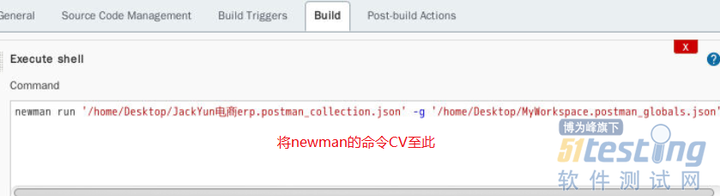
newman run'/home/Desktop/****电商erp.postman_collection.json'-g'/home/Desktop/MyWorkspace.postman_globals.json'?
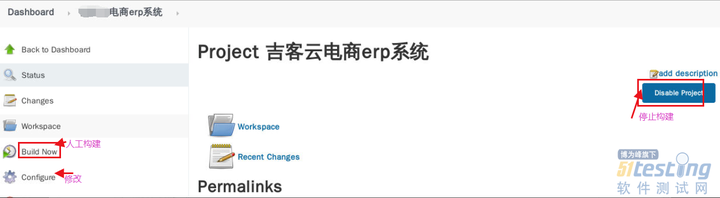
Jenkins运行Postman脚本的步骤
Jenkins地址:http://192.168.**.**:8888
Jenkins功能介绍:

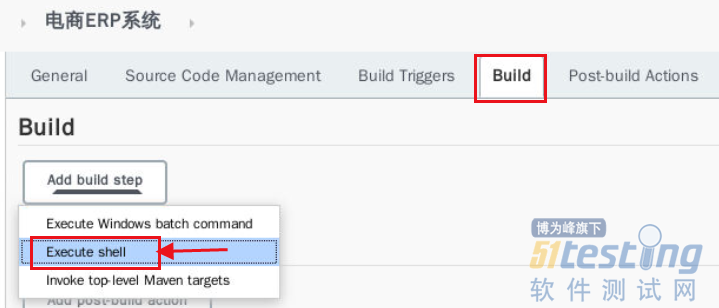
1 build:填写newman的命令:


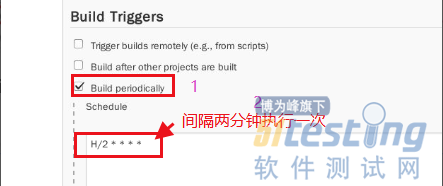
2 build trigger:填写触发周期的公式;

Jenkins执行结果
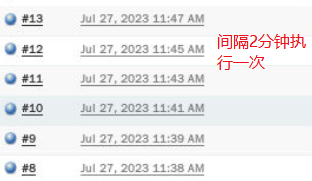
整体执行结果:

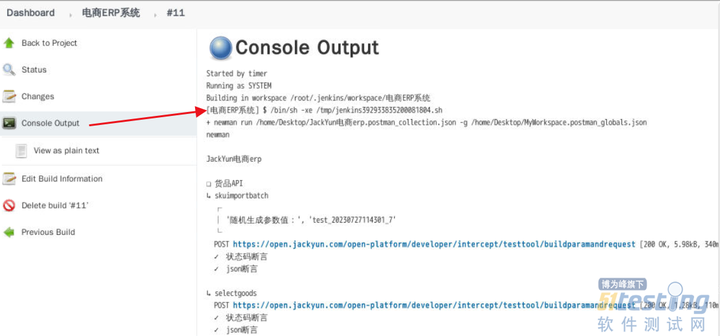
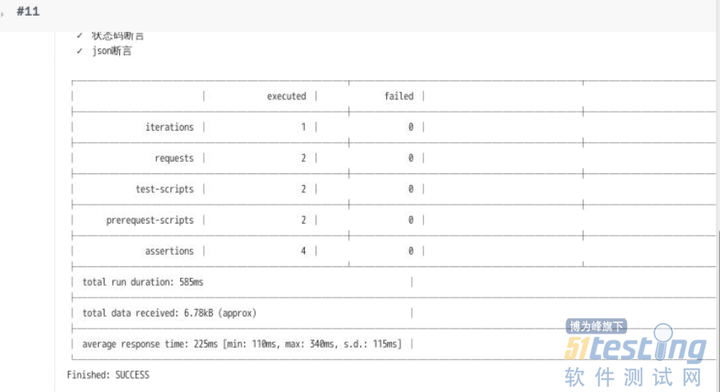
某次具体的输出结果:


企业项目中对于触发器构建常用场景介绍
1触发器触发条件介绍:
触发器触发条件公式:由5颗星组成
*****
分别代表:分钟(0-59)小时(0-23)日期(1-31)月份(1-12)星期(0-6)

2企业项目中常用场景介绍
场景1:接口脚本部分测试通过,部分还在进行,回归测试脚本执行频率高
间隔2/5分钟执行一次:
H/5****
场景2:接口脚本基本稳定,开发修改bug,回归测试脚本执行频率稍微低
每天下午18定时构建一次
H 18***
场景3:上一个版本的接口脚本基本稳定,开发做新需求,回归测试脚本执行频率低
每周1/5构建一次
H H**5
备注:H表示hash值可以理解随机值;
最后:
可以到我的个人号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!