AlmediaDev Style Controls Crack
StyleControls是一个稳定、强大的包(超过100个组件),它使用经典绘图、系统主题、GDI+和VCL样式。该软件包包含扩展标准VCL控件的独特解决方案,还包含许多独特的高级控件,用于创建具有Fluent UI模糊背景的现代应用程序(UWP设计)。此外,有了这个软件包,您可以真正改进VCL样式在应用程序中的应用和使用。
VCL样式的优点:
基于主题API的原生技术
Embarcadero的专业风格系列
DelphiStyles的专业风格集合
标准控件不需要样式适配器
大多数第三方流行控件已经支持VCL样式
能够以一种风格创建具有来自不同供应商的不同控件的应用程序
能够创建VCL样式作为选项之一,可以禁用
StyleControls VCL的好处:
创建类似UWP的应用程序的独特解决方案(您可以完全自定义表单,通过命中测试启用DWM阴影(Windows Vista,7,8,10,11))
类似UWP的表单与系统主题或VCL样式相同

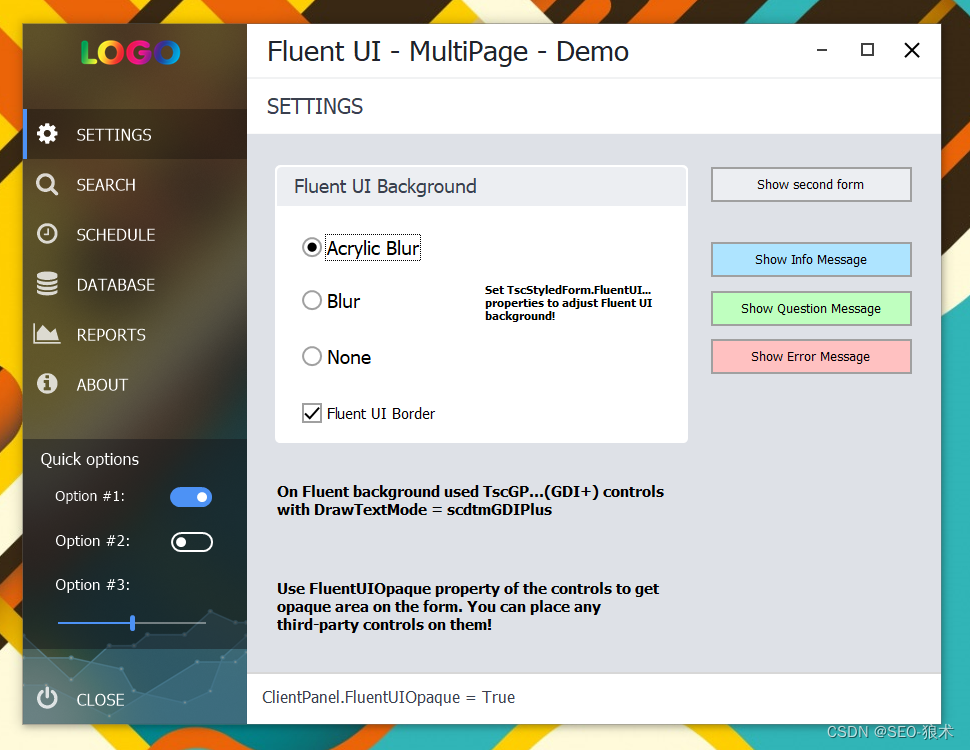
Windows 10,11 Fluent UI支持亚克力模糊背景(你可以调整它和VCL样式-见屏幕截图)
出色的系统主题和VCL风格支持
改进了窗体、菜单和公用对话框(以及高DPI系统)上的VCL样式
所有控件工作良好、快速、无任何闪烁,具有与系统主题或VCL样式相同的功能
所有控件都支持具有任何DPI的高DPI系统(无限制且具有VCL样式)
复杂的解决方案,可在高DPI系统上缩放控件中的img(图标、背景等)
大量先进的控件,可创建真正现代化的应用程序
许多控件都有多主题(样式)调整(例如,一个按钮可以作为按钮、工具按钮、旋转按钮等看起来和工作)
控件的附加集合,使用GDI+(具有大量形状、类型和矢量字形的按钮、编辑、具有透明度的备忘录、列表框、组合框、米、滑块、开关等)
将VCL样式与DevExpress控件一起使用的特殊适配器单元
支持所有控件的“PerMonitorV2”DPI Awareness选项(在10.3 Rio中提供)(它们使用每个监视器的系统指标和主题数据)
StyleControls VCL适用于:
Delphi XE3-11 Alexandria(32位+64位)
C++编译器XE3-11 Alexandria(32位+64位)
功能
在所有元素和控件中支持经典绘图、系统主题和VCL样式
创建Windows 10、11现代UI应用程序的控件集(UWP/Fluent UI设计)
Windows 10,11 Fluent UI亚克力模糊背景支持
Windows 10,11按钮上的Fluent UI灯光效果与按下的动画
控件的集合(tabcontrol,pagecontrol,memo,editors,listbox,combobox,rounded meters,dial,h/v meters,滑块,不同形状的按钮,vectror glyphs(100+种),switch等等),基于GDI+矢量图形
(控件可以自动使用样式或系统中的颜色,不同元素的自定义颜色)
复杂的解决方案,可帮助您创建支持高DPI的应用程序(请参阅特殊的高DPI演示)
支持新的高DPI VCL样式(RAD Studio 10.4新增)
支持每个控件的样式(RAD Studio 10.4新增)
在设计器中支持VCL样式(RAD Studio 11新增)
在样式窗体的NC区域中添加按钮、选项卡并改进窗体行为的特殊组件
改进样式菜单行为的特殊组件和代码+添加字母混合透明度,样式菜单的壁纸(样式菜单自XE2起工作)
用于改进VCL样式的系统通用对话框的缩放和高DPI支持的特殊代码
高DPI(缩放)支持控件、窗体、消息、菜单到任何缩放因子(100%、125%、150%、175%-250%及以上)(西雅图10号提供“启用高DPI”选项)
特殊的虚拟图像列表组件,可以通过任何比例因子将HQ缩放到任何大小
自动调整样式元素以缩放控件和设置样式的窗体边框
自定义imgs支持许多控件中的自定义样式(您可以定义自定义imgs集合,该集合基于PNG文件并在控件中使用)