1.状态栏显示模式介绍
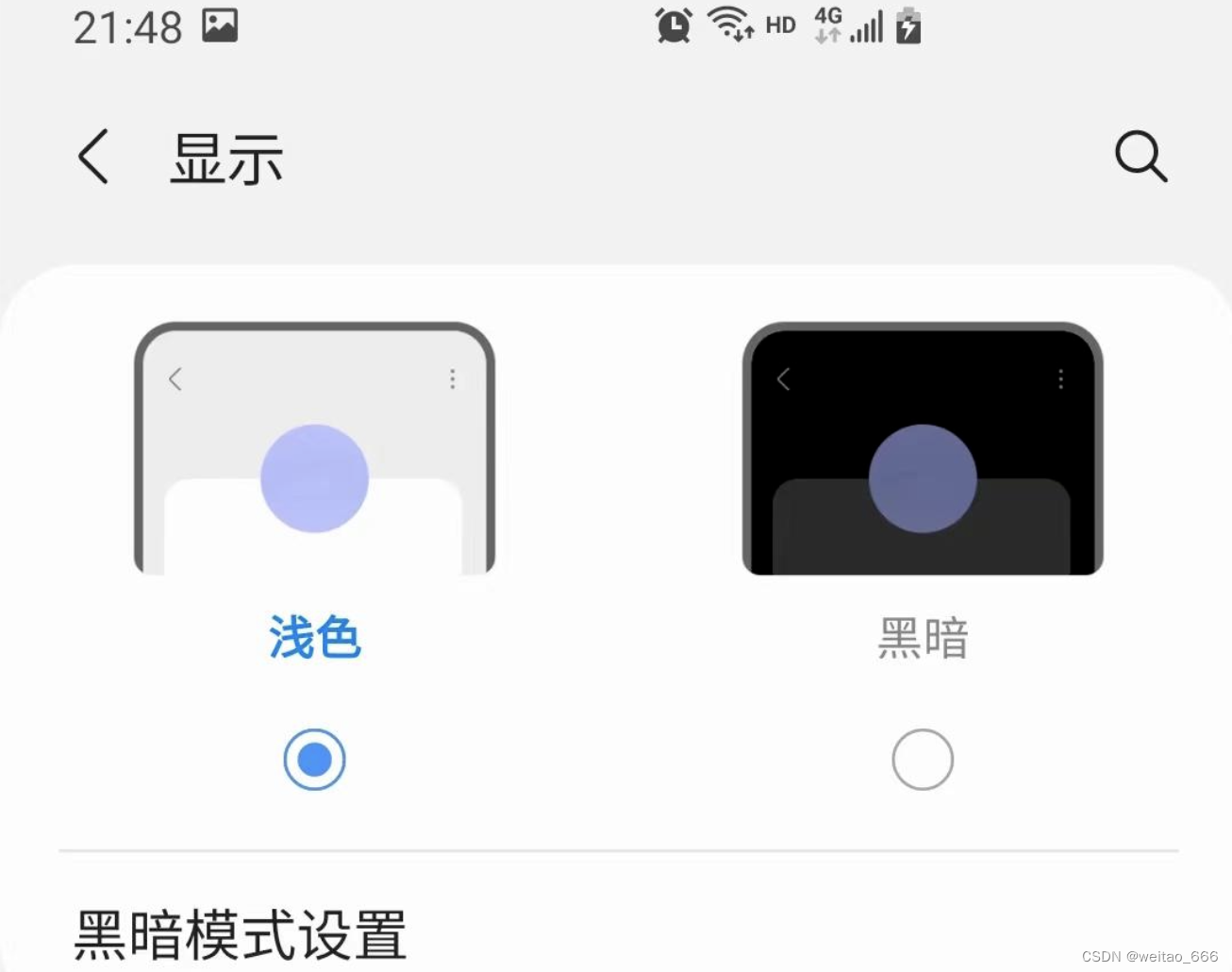
Android系统提供了两种显示模式:明亮模式与暗黑模式
明亮模式(Light Model):整体偏亮,即背景亮色,文字等内容暗色。

暗黑模式(Dark Model):整体偏暗,即背景暗色,文字等内容亮色。
 2.Android 状态栏的缺陷
2.Android 状态栏的缺陷
Android 状态栏内容颜色(非背景色)只有黑白两种,当明亮模式时为黑色主题,当暗黑模式时是白色主题。当然颜色只有两种不算什么缺陷。
当状态栏背景色改变时,我们需要手动设置显示模式来改变其内容的颜色。这样极其不方便,尤其是在状态栏背景颜色渐变时。
例如:
微信下拉时,状态栏背景色一直在改变,而内容颜色没及时做改变,如图红色框部分。

3. 解决方案构思
其实状态栏内容颜色完全可以自适应的,逻辑很简单,当背景暗时状态栏内容就亮;当背景亮时状态栏内容就暗,所以有个大概思路,当每次界面绘制时:
-
获取状态栏像素
-
计算其平均色值
-
判断是否为亮色
-
若是亮色则设置为明亮模式,反之设置为暗黑模式
4.具体代码逻辑实现
/**
* 获取状态栏像素
*/
private fun getStatusBarPixels(activity:Activity) = activity.window.decorView.let {
it.isDrawingCacheEnabled = true
it.buildDrawingCache()
// 截屏
val screenBitmap = it.getDrawingCache()
val width = screenBitmap.width
val height = BarUtils.getStatusBarHeight()
val pixels = IntArray(width * height)
// 获取状态栏区域像素
screenBitmap.getPixels(pixels, 0, width, 0, 0, width, height)
it.destroyDrawingCache()
pixels
}
/**
* 获取平均色值
*/
fun getAvgColor(pixels: IntArray): Int {
var r = 0L
var g = 0L
var b = 0L
pixels.forEach {
r += Color.red(it)
g += Color.green(it)
b += Color.blue(it)
}
r /= pixels.size
g /= pixels.size
b /= pixels.size
return Color.rgb(r.toInt(), g.toInt(), b.toInt())
}以上代码是自动获取手机状态栏的色值并计算出平均值
那么下面的方法就可以直接传入色值来动态改变状态栏的主题颜色了
/**
* 是否为亮色
* 可以单独传入 色值 判断是否为亮色
*/
fun isLightColor(@ColorInt color: Int) =
(computeLuminance(color) + 0.05).pow(2.0) > 0.15
/**
* 是否为亮色
* 自动获取状态栏的色纸 判断是否为亮色
*/
fun isLightColor(activity:Activity):Boolean{
val pixels = getStatusBarPixels(activity)
val color = getAvgColor(pixels)
val computeColor = computeLuminance(color) + 0.05
return (computeColor.pow(2.0) > 0.15)
}
/**
* 颜色亮度
*/
private fun computeLuminance(@ColorInt color: Int) =
0.2126 * linearizeColorComponent(Color.red(color)) +
0.7152 * linearizeColorComponent(Color.green(color)) +
0.0722 * linearizeColorComponent(Color.blue(color))
/**
* 线性化颜色分量
*/
private fun linearizeColorComponent(colorComponent: Int) = (colorComponent / 255.0).let {
if (it <= 0.03928) it / 12.92 else ((it + 0.055) / 1.055).pow(2.4)
}5.运用中性能优化
/**
* 性能优化:单线程池,更新阻塞时只做最后一次更新
*/
private val executor by lazy {
object : ThreadPoolExecutor(1, 1, 0, TimeUnit.MILLISECONDS, ArrayBlockingQueue(1)) {
override fun execute(command: Runnable?) {
queue.clear()
super.execute(command)
}
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
BarUtils.transparentStatusBar(this) // 需要沉浸状态栏,才能截屏至状态栏
window.decorView.viewTreeObserver.addOnDrawListener(this)
}
override fun onDestroy() {
window.decorView.viewTreeObserver.removeOnDrawListener(this)
super.onDestroy()
}
override fun onDraw() {
executor.execute {
try {
// 获取状态栏像素
val pixels = getStatusBarPixels()
// 计算平均色值
val avgColor = getAvgColor(pixels)
// 判断是否为亮色
val isLight = isLightColor(avgColor)
runOnUiThread {
// 设置 LightModel
if (!isDestroyed) BarUtils.setStatusBarLightMode(this, isLight)
}
} catch (_: Exception) {
}
}
}6.整体代码使用示例
class MainActivity : AppCompatActivity(), ViewTreeObserver.OnDrawListener {
/**
* 性能优化:单线程池,更新阻塞时只做最后一次更新
*/
private val executor by lazy {
object : ThreadPoolExecutor(1, 1, 0, TimeUnit.MILLISECONDS, ArrayBlockingQueue(1)) {
override fun execute(command: Runnable?) {
queue.clear()
super.execute(command)
}
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
BarUtils.transparentStatusBar(this) // 需要沉浸状态栏,才能截屏至状态栏
window.decorView.viewTreeObserver.addOnDrawListener(this)
}
override fun onDestroy() {
window.decorView.viewTreeObserver.removeOnDrawListener(this)
super.onDestroy()
}
override fun onDraw() {
executor.execute {
try {
// 获取状态栏像素
val pixels = getStatusBarPixels()
// 计算平均色值
val avgColor = getAvgColor(pixels)
// 判断是否为亮色
val isLight = isLightColor(avgColor)
runOnUiThread {
// 设置 LightModel
if (!isDestroyed) BarUtils.setStatusBarLightMode(this, isLight)
}
} catch (_: Exception) {
}
}
}
/**
* 获取状态栏像素
*/
private fun getStatusBarPixels() = window.decorView.let {
it.isDrawingCacheEnabled = true
it.buildDrawingCache()
// 截屏
val screenBitmap = it.getDrawingCache()
val width = screenBitmap.width
val height = BarUtils.getStatusBarHeight()
val pixels = IntArray(width * height)
// 获取状态栏区域像素
screenBitmap.getPixels(pixels, 0, width, 0, 0, width, height)
it.destroyDrawingCache()
pixels
}
/**
* 获取平均色值
*/
private fun getAvgColor(pixels: IntArray): Int {
var r = 0L
var g = 0L
var b = 0L
pixels.forEach {
r += Color.red(it)
g += Color.green(it)
b += Color.blue(it)
}
r /= pixels.size
g /= pixels.size
b /= pixels.size
return Color.rgb(r.toInt(), g.toInt(), b.toInt())
}
/**
* 是否为亮色
* 可以单独传入 色值 判断是否为亮色
*/
fun isLightColor(@ColorInt color: Int) =
(computeLuminance(color) + 0.05).pow(2.0) > 0.15
/**
* 是否为亮色
* 自动获取状态栏的色纸 判断是否为亮色
*/
fun isLightColor(activity:Activity):Boolean{
val pixels = getStatusBarPixels(activity)
val color = getAvgColor(pixels)
val computeColor = computeLuminance(color) + 0.05
return (computeColor.pow(2.0) > 0.15)
}
/**
* 颜色亮度
*/
private fun computeLuminance(@ColorInt color: Int) =
0.2126 * linearizeColorComponent(Color.red(color)) +
0.7152 * linearizeColorComponent(Color.green(color)) +
0.0722 * linearizeColorComponent(Color.blue(color))
/**
* 线性化颜色分量
*/
private fun linearizeColorComponent(colorComponent: Int) = (colorComponent / 255.0).let {
if (it <= 0.03928) it / 12.92 else ((it + 0.055) / 1.055).pow(2.4)
}
}以上就是状态栏的主题跟随状态栏背景色自动设置变化,也可以自己传入色值来判断是否是亮色而设置状态栏的主题。