- Django安装
- 使用管理员身份运行pycharm使用local
-
1 pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple -

-
- 检查django是否安装成功
-
1 python -m django --version -

-
- 创建项目
-
1 1 django-admin startproject test
-
- cd 切换至创建的项目中启动django项目
-
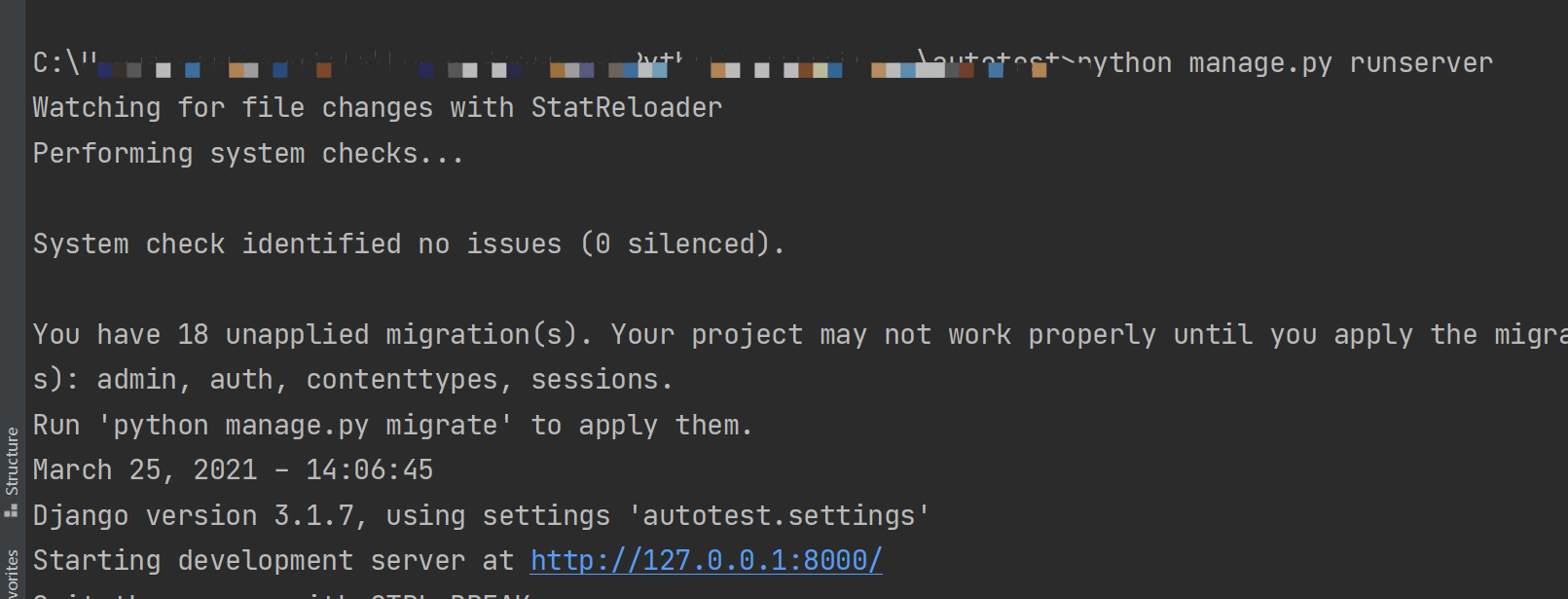
1 python manage.py runserver
-
- 启动项目
-
1 python manage.py runserver 127.0.0.1:8800 -

-
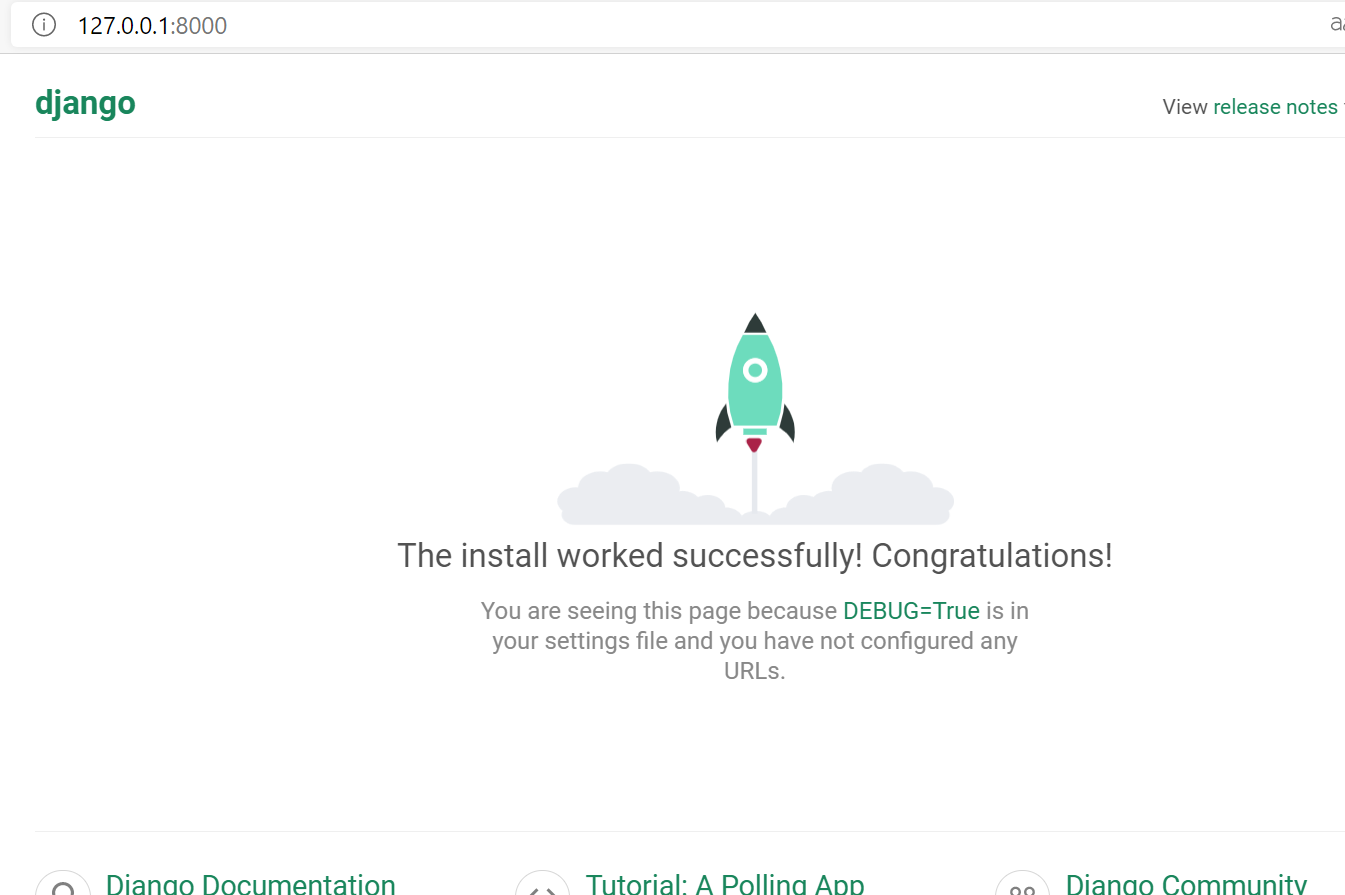
- 点击连接跳转至浏览器
-
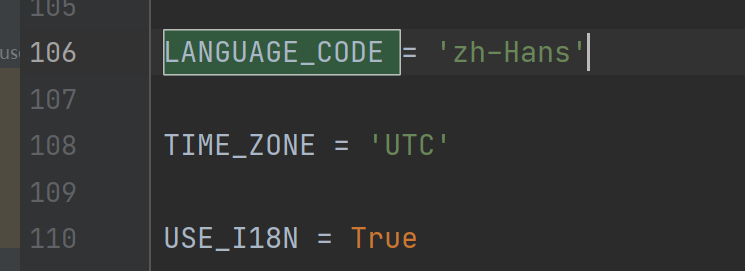
- 更改django为中文settings文件---LANGUAGE_CODE
-
- 使用管理员身份运行pycharm使用local
- Vue安装
- 安装cnpm,代替npm指令,速度快
-
1 npm install -g cnpm -registry=https://registry.npm.taobao.org
-
- 安装vue脚手架
-
1 cnpm install -g vue-cli
-
- 切换至项目文件夹下,创建vue项目
-
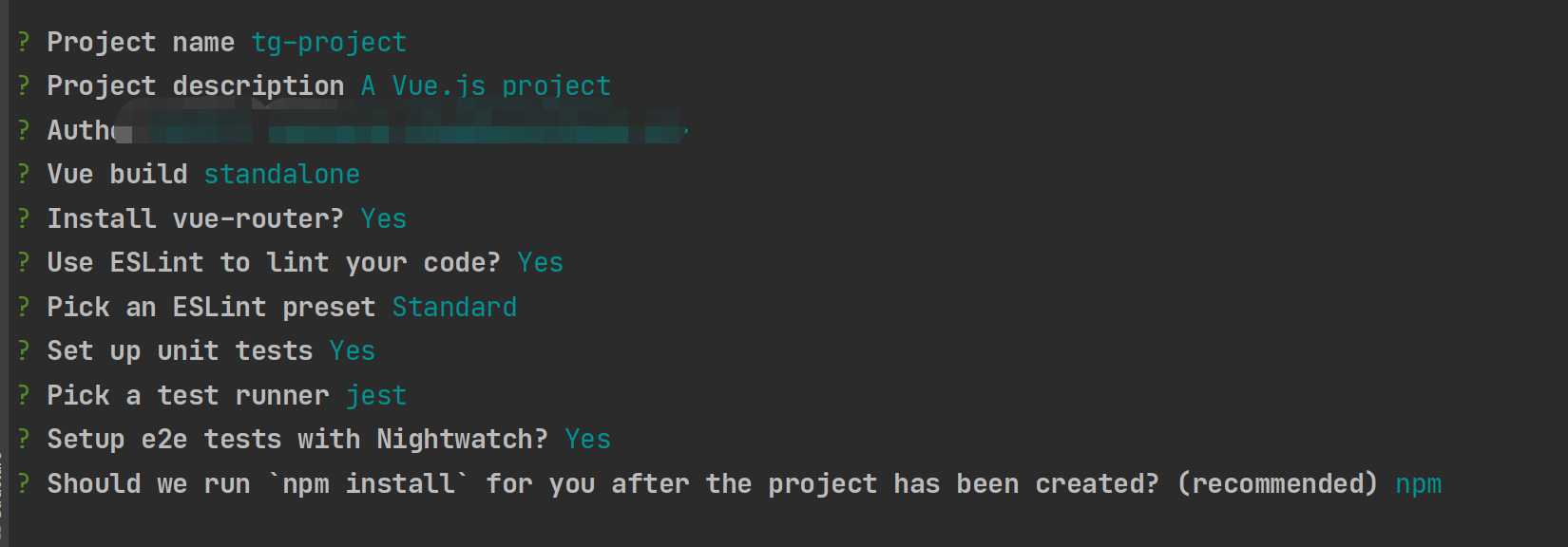
1 vue init webpack appfront
-
-

- .项目名称
- Project name (my-project):
- 项目描述,如果不需要就直接回车
- Project description (A Vue.js project):
- 项目作者,默认计算机用户名
- Author (xxx):
- ·构建方式 安装vue的路由插件,需要就选y,否则就n
- 两个选择(上下箭头选择,回车即为选定)建议选择 :
Runtime + Compiler:recommended for most users
这里推荐使用1选项,适合大多数用户的
- 两个选择(上下箭头选择,回车即为选定)建议选择 :
- 是否使用ESLint检测你的代码
- 是否安装单元测试
- 是否安装E2E测试框架NightWatch
- 项目创建后是否要为你运行“npm install”?这里选择包管理工具
- .项目名称
-
切换到appfront目录
-
1 cnpm install
-
-
运行项目
-
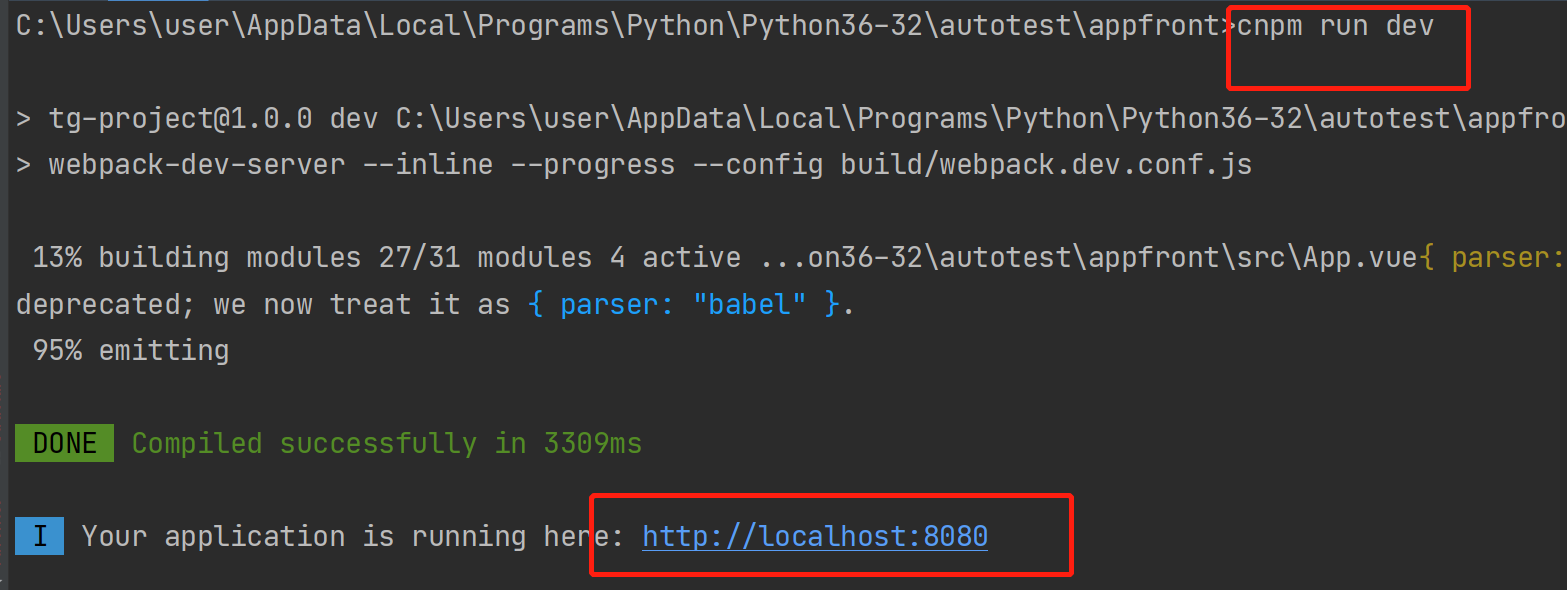
1 cnpm run dev
-
-

- 点击地址跳转页面页面完成
-


- 安装cnpm,代替npm指令,速度快
搭建Django+pyhon+vue自动化测试平台
news2026/2/9 1:54:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/837101.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
欧拉函数与筛法求欧拉函数
目录 欧拉函数欧拉函数的定义欧拉函数的公式欧拉函数的公式推导欧拉定理典型例题代码实现 筛法求欧拉函数思路分析经典例题代码实现 欧拉函数
欧拉函数的定义
对于任意正整数 n n n,欧拉函数 φ ( n ) φ(n) φ(n) 表示小于或等于 n n n 的正整数中,与 n n n …
企业网盘解析:高效的企业文件共享工具
伴随着信息技术的发展,越来越多的企业选择了基于云存储的企业网盘来进行企业数据存储。那么企业网盘是什么意思呢? 企业网盘是什么意思?
企业网盘,又称企业云盘,顾名思义是为企业提供的网盘服务。除了服务对象不同外&…
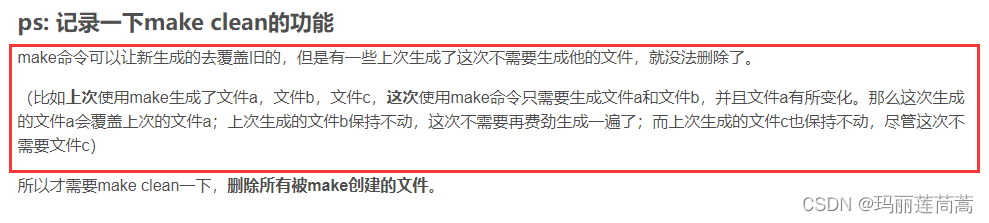
【maven】构建项目前clean和不clean的区别
其实很简单,但是百度搜了一下,还是没人能简单说明白。
搬用之前做C项目时总结结论: 所以自己在IDE里一遍遍测试程序能否跑通的时候,不需要clean,因为反正还要改嘛。
但是这个项目测试好了,你要打成jar包给…
全面升级:华为鸿蒙HarmonyOS4正式发布,玩趣个性化,小艺AI升级
8月4日新闻,今天下午,华为正式发布了最新版本的鸿蒙操作系统——HarmonyOS 4!
在华为发布会上,鸿蒙HarmonyOS迎来了一系列令人激动的功能升级。其中包括个性化空间、多种生产力工具以及增强的手机AI助手"小艺"。这次更…
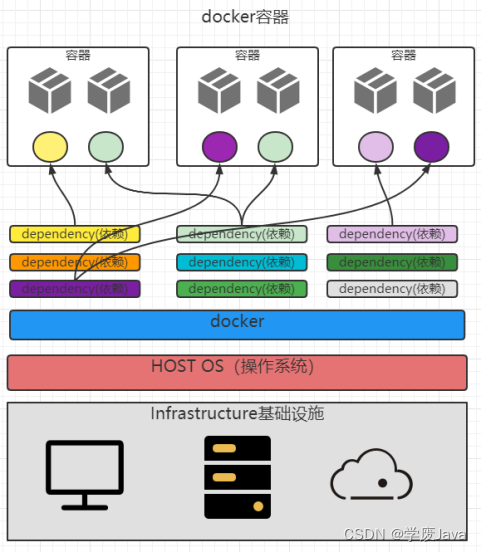
Docker入门及安装
文章目录 1.Docker概述:1.什么是docker2.为什么使用docker3.docker优点4.docker资源网址 2.Docker安装1.卸载旧版本dorcker(非必要)2.设置Docker仓库安装docker引擎4.启动验证docker卸载docker 3.Docker底层原理1.docker的结构和基本概念2.docker为什么比虚拟机快 1.Docker概述…
【新版系统架构补充】-传输介质、子网划分
传输介质
双绞线:无屏蔽双绞线UTP和屏蔽双绞线STP,传输距离在100m内
网线安装标准: 光纤:由纤芯和包层组成,分多模光纤MMF、单模光纤SMF 无线信道:分为无线电波和红外光波
通信方式和交换方式
单工…
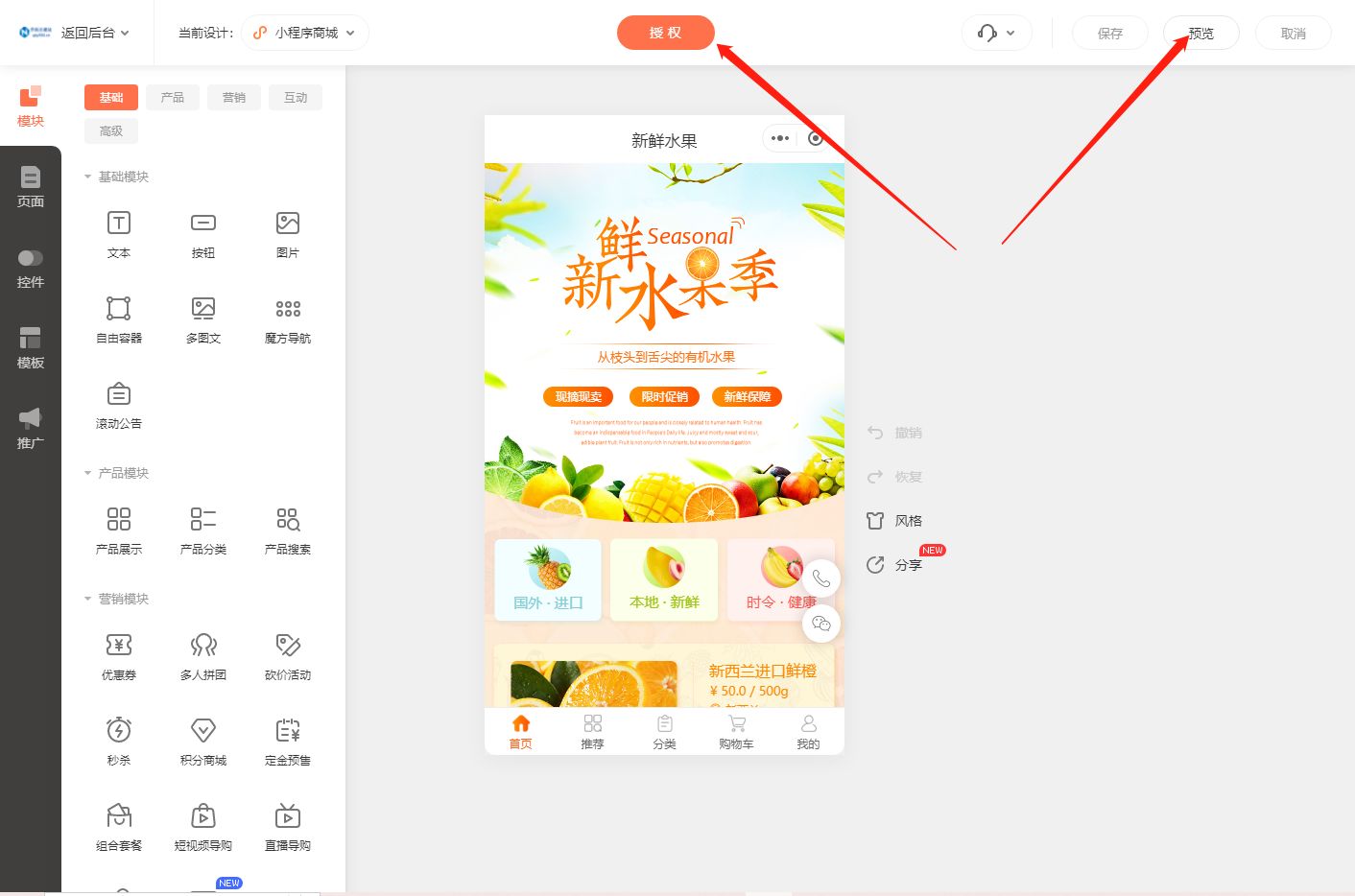
简单易懂的生鲜蔬果小程序开发指南
随着人们对健康意识的提高,越来越多的人开始注重饮食健康,选择新鲜的果蔬产品。为了满足市场需求,制作一个果蔬配送小程序成为了一个不错的选择。本文将详细介绍如何快速制作一个果蔬配送小程序。 第一步:登录乔拓云网后台&#x…
InterProcessMutex 类的作用和使用
InterProcessMutex 类是Curator框架中的一个分布式锁的实现,用于在分布式环境下实现互斥锁。
InterProcessMutex 的使用步骤如下:
创建 CuratorFramework 客户端实例,并启动客户端连接到 ZooKeeper 服务器。使用 CuratorFramework 的 creat…
leetcode37. 解数独(java)
解数独 解数独题目描述回溯算法代码演示 回溯算法 解数独 难度 困难 leetcode37. 解数独 题目描述 编写一个程序,通过填充空格来解决数独问题。 数独的解法需 遵循如下规则: 1.数字 1-9 在每一行只能出现一次。 2.数字 1-9 在每一列只能出现一次。 3.数字…
2020-2023中国高等级自动驾驶产业发展趋势研究
1.1 概念界定
2020-2023中国高等级自动驾驶产业发展趋势研究Trends in China High-level Autonomous Driving from 2020 to 2023自动驾驶发展过程中,中国出现了诸多专注于研发L3级以上自动驾驶的公司,其在业界地位也越来越重要。本报告围绕“高等级自动…
如何搭建自动化测试框架?资深测试整理的PO模式,一套打通自动化...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
Po模型介绍
1、简…
MCU的类型和应用领域简介
MCU(Microcontroller Unit)根据存储器类型可分为无片内ROM型和带片内ROM型。无片内ROM型的芯片需要外接EPROM才能应用,而带片内ROM型则有不同的子类型,如片内EPROM型、MASK片内掩模ROM型和片内Flash型。
MCU还可以按照用途分为通…
JavaSE程序逻辑控制(三种基本结构(顺序、分支、循环)、输入输出、循环输入)
目录 一、顺序结构
二、分支结构
1、 if 语句
2、switch 语句
与C语言不同,不能作为switch参数的类型:float double long boolean
三、循环结构
1.while循环
2.for循环 四、输入输出
1.输出 - 将结果显示打印到屏幕上
2.输入
3.输入输出综合…
Java的方法怎么用?递归是什么?一篇文章带你醍醐灌顶
目录 1.方法定义
2.实参 形参
3.方法重载 4.递归 1.方法定义
// 方法定义
修饰符 返回值类型 方法名称([参数类型 形参 ...]){
方法体代码;
[return 返回值];
}public static 返回值 方法名(形式参数列表){} 实现一个函数,检测一个年份是否为闰年 public class M…
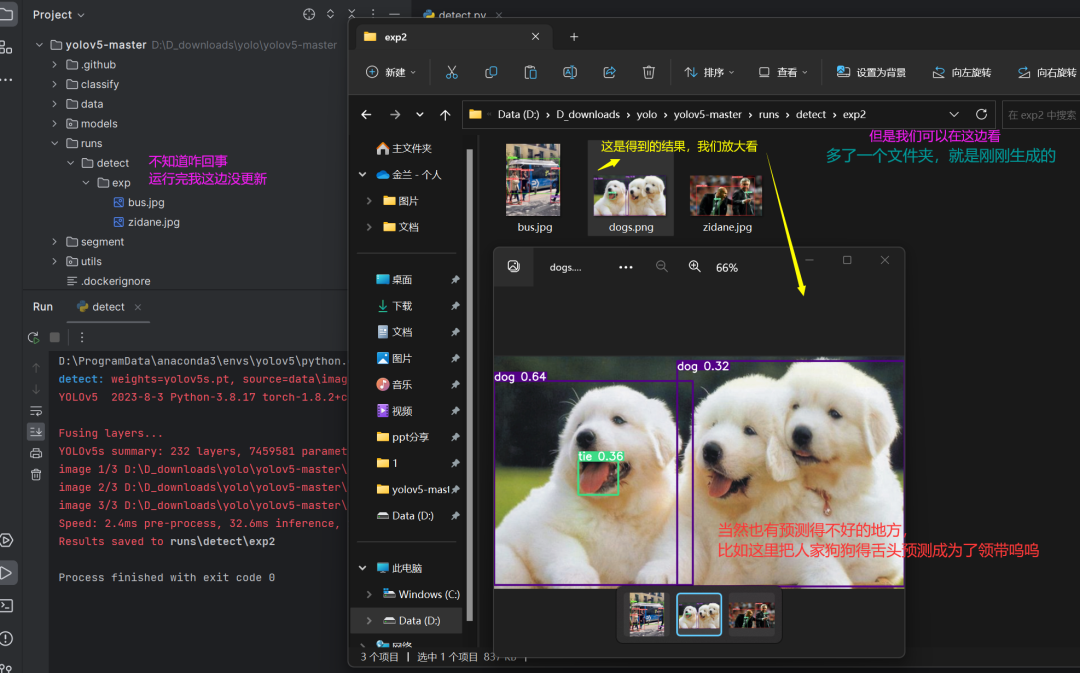
从零开始yolov5模型训练【绝对能学会】
与其说是学习目标检测任务,不如暂时说成是如何正确运行一个yolo小项目。
一、anaconda 安装: Anaconda安装以及如何创建新环境
安装好了之后打开Anaconda Prompt: anaconda的base环境下: 针对yolov5创建一个自己的环境ÿ…
Spring指定bean在哪个应用加载
1.背景 某项目,spring架构,有2个不同的WebAppApplication入口,大部分service类共用,小部分类有区别,只需要在一个应用中加载,不需要在另一个应用中加载.
2.实现代码 自定义限制注解
package mis.shared.annotation;import java.lang.annotation.ElementType;
import java.lan…
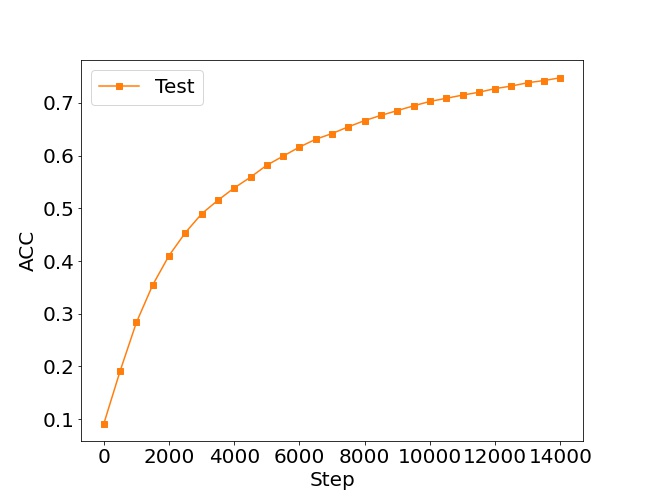
【深度学习_TensorFlow】手写数字识别
写在前面
到这里为止,我们已经学习完张量的常用操作方法,已具备实现大部分神经网络技术的基础储备了。这一章节我们将开启神经网络的学习,然而并不需要像学习前面那样了解大量的张量操作,而是将重点转向理解概念知识,…
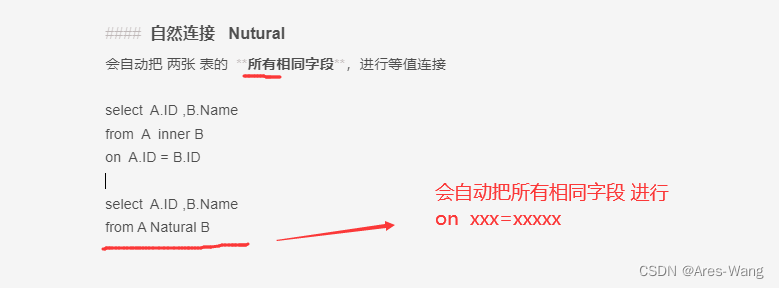
SQL92 SQL99 语法 Oracle 、SQL Server 、MySQL 多表连接、Natural 、USING
SQL92 VS SQL 99 语法
92语法 内连接 from table1, table2 where table1.col table2.col 外连接 放在 从表 左连接: from table1, table2 where table1.col table2.col() 右连接: from table1, table2 where table…
全网最全最细的jmeter接口测试教程以及接口测试流程详解
一、Jmeter简介
Jmeter是由Apache公司开发的一个纯Java的开源项目,即可以用于做接口测试也可以用于做性能测试。
Jmeter具备高移植性,可以实现跨平台运行。
Jmeter可以实现分布式负载。
Jmeter采用多线程,允许通过多个线程并发取样或通过…
UE4查看加密PAK里边的资源Android/iOS/PC方法
我们经常会需要把1个模型进行减面然后在移动端使用,有时候会出现移动端模型和PC端模型不一致的问题,这时候就需要将移动端的模型和PC端的模型进行对比,找到问题出现的原因,检查Mesh、Normal、UV0、UV1、MaterialId、碰撞等是否一致。 如何打包Pak文件,见这篇文章:UE4打包…