思路是利用canvas 改变图片颜色
/**
* 将png图片转成目标颜色
* @param imgUrl 可传入图片URL 或者 Base64
* @param RGBArr 要换成的目标颜色RGB 数组格式[R,G,B]
* @param Functon callback回调
*/
function changeImageColor(imgUrl, RGBArr, callback) {
let image = new Image();
image.src = imgUrl;
image.onload = function () {
let newCanvas = document.createElement("canvas");
let ctx = newCanvas.getContext("2d");
newCanvas.width = image.width;
newCanvas.height = image.height;
ctx.drawImage(image, 0, 0, image.width, image.height);
let imageData = ctx.getImageData(0, 0, newCanvas.width, newCanvas.height);
//imageData 则为图片内每个像素点的RGB信息
for (let p = 0; p < imageData.data.length; p += 4) {
if (imageData.data[p + 3] !== 0) {
//判断当前像素点的A值不为0 (RGBA A为透明度) 则替换成目标颜色
imageData.data[p] = RGBArr[0];
imageData.data[p + 1] = RGBArr[1];
imageData.data[p + 2] = RGBArr[2];
}
}
ctx.putImageData(imageData, 0, 0);
const dataUri = newCanvas.toDataURL("image/png");
// 清除画布
ctx.clearRect(0, 0, image.width, image.height);
// 回调
callback && callback(dataUri);
}
return image;
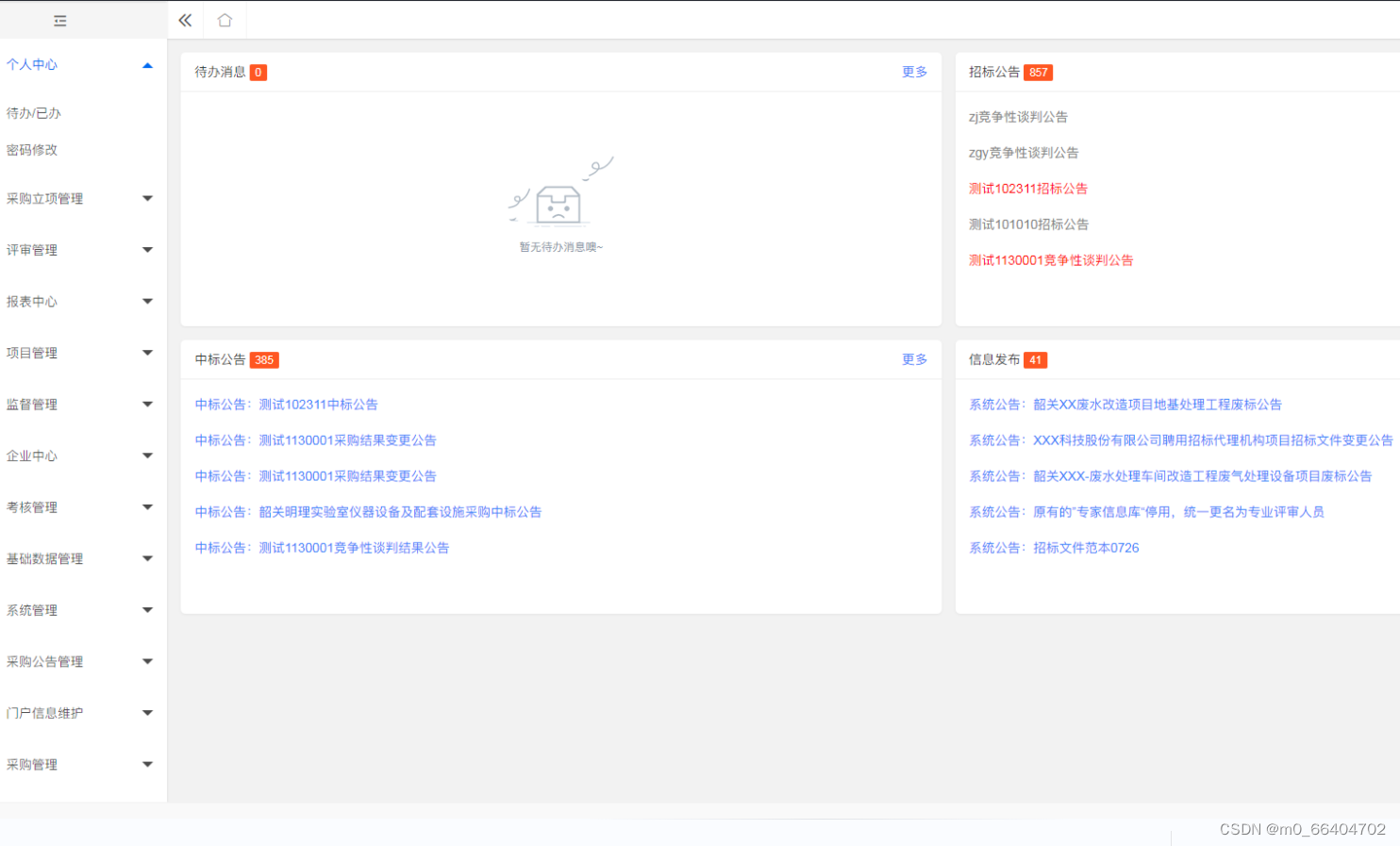
}效果如图:
加callback参数是因为changeImageColor 返回的是改颜色后的img标签
使用大致如下:
new Promise(async (resolve) => {
let iconUrl = await getIconUrl(params);
changeImageColor(iconUrl, RGBA, (dataUri)=> {
// url = dataUri
return resolve(dataUri);
}) ;
});