文章目录
- 下载镜像
- node-exporter 收集数据
- prometheus监控搭建
- grafana数据可视化
下载镜像
docker pull grafana/grafana
docker pull prom/node-exporter
docker pull prom/prometheus
链接:点击
提取码:yyds
node-exporter 收集数据
docker run -d -p 9100:9100 -v "/proc:/host/proc:ro" -v "/sys:/host/sys:ro" -v "/:/rootfs:ro" node-exporter:v1.0
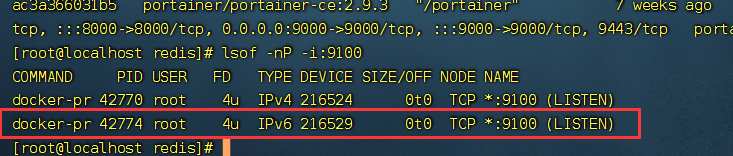
检查端口是否正常
lsof -nP -i:9100

正常!
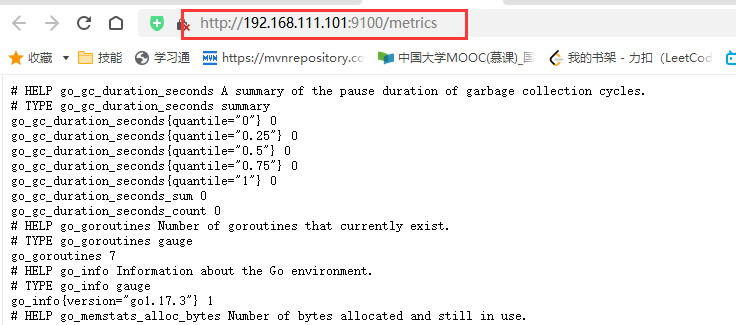
访问地址 http://192.168.111.101:9100/metrics

prometheus监控搭建
mkdir -p /app/prometheus
cd /app/prometheus/
vim prometheus.yml
已经将node_export 搭建并配置完成了,而prometheus是 通过node_export接口进行数据收集的,所以我们需要将 node_export 加入到prometheus监控中,配置信息如下:
# my global config
global:
scrape_interval: 15s # Set the scrape interval to every 15 seconds. Default is every 1 minute.
evaluation_interval: 15s # Evaluate rules every 15 seconds. The default is every 1 minute.
# scrape_timeout is set to the global default (10s).
# Alertmanager configuration
alerting:
alertmanagers:
- static_configs:
- targets:
# - alertmanager:9093
# Load rules once and periodically evaluate them according to the global 'evaluation_interval'.
rule_files:
# - "first_rules.yml"
# - "second_rules.yml"
# A scrape configuration containing exactly one endpoint to scrape:
# Here it's Prometheus itself.
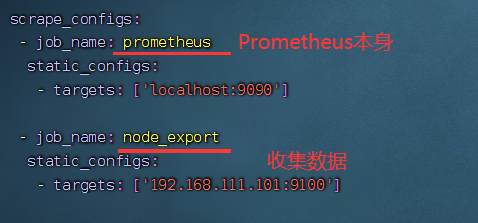
scrape_configs:
# The job name is added as a label `job=<job_name>` to any timeseries scraped from this config.
- job_name: "prometheus"
# metrics_path defaults to '/metrics'
# scheme defaults to 'http'.
static_configs:
- targets: ["localhost:9090"]
- job_name: "node_export"
# metrics_path defaults to '/metrics'
# scheme defaults to 'http'.
static_configs:
- targets: ["192.168.111.101:9100"]

targets: ['192.168.111.101:9100'] 就是将我们上面搭建的node_export加入prometheus监控的
不能使用 localhost+端口
不然报错 Get “http://localhost:9100/metrics”: dial tcp 127.0.0.1:9100: connect: connection refused
启动容器
docker run -d -p 9090:9090 -v /app/prometheus/prometheus.yml:/etc/prometheus/prometheus.yml prometheus:v1.0
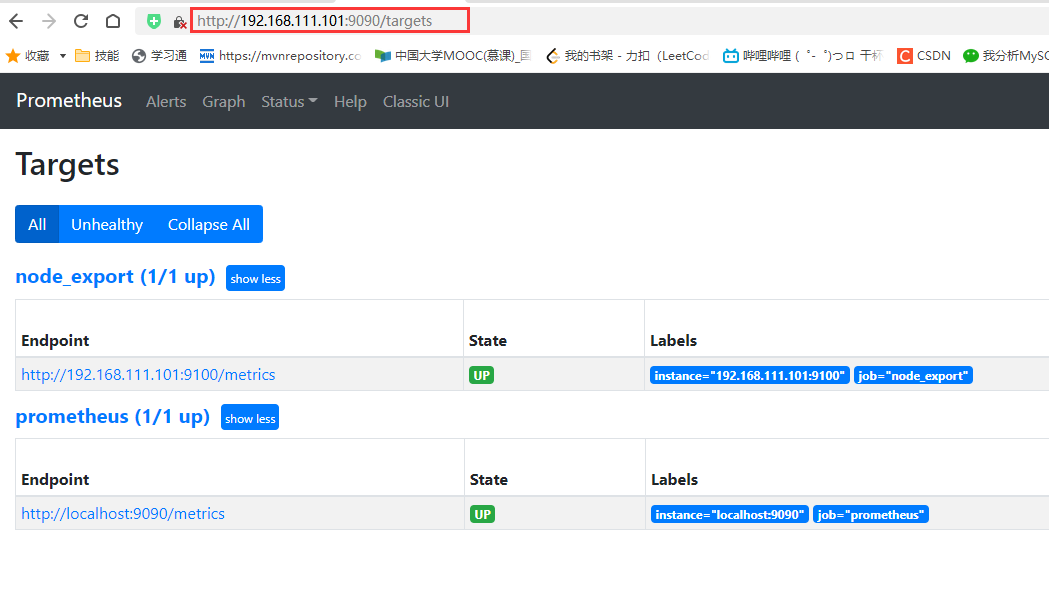
访问地址: http://192.168.111.101:9090/targets

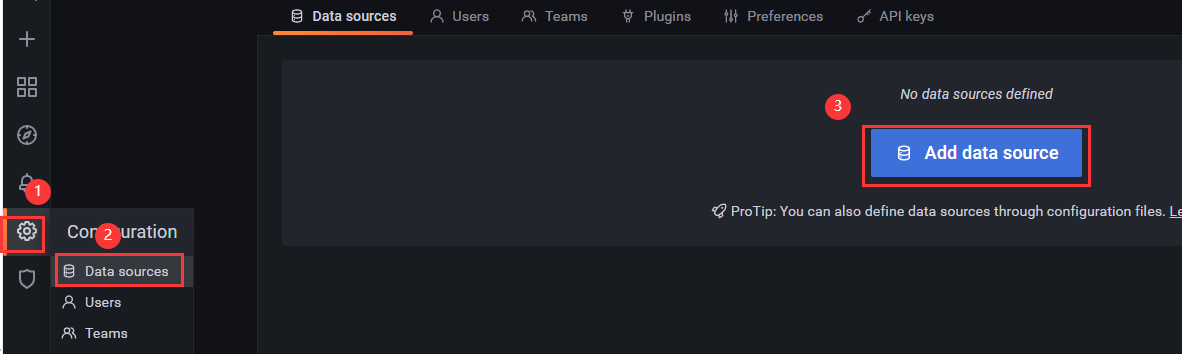
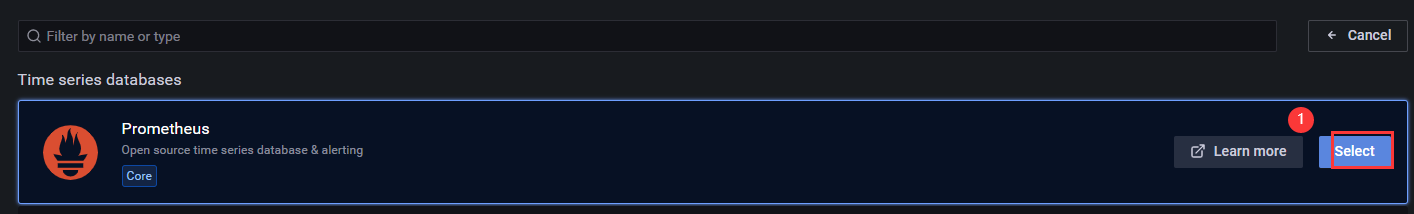
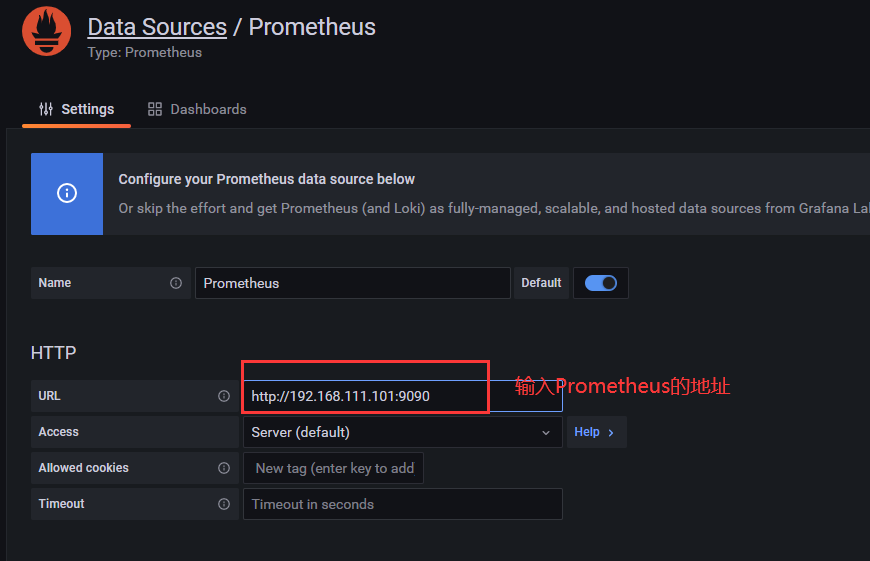
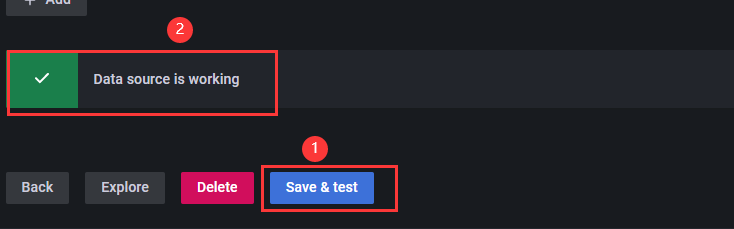
grafana数据可视化
mkdir -p /app/grafana-storage
cd /app/grafana-storage
chmod 777 -R /app/grafana-storage
# 启动容器
docker run -d -p 3000:3000 --name=grafana -v /app/grafana-storage/:/var/lib/grafana grafana:v1.0
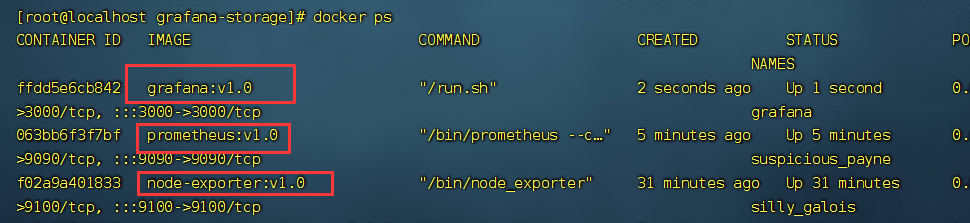
三个都成功启动!!

访问地址:
http://192.168.111.101:3000
账号:admin
密码:admin
登录后可以重新设置密码!!!



绿色即可!!

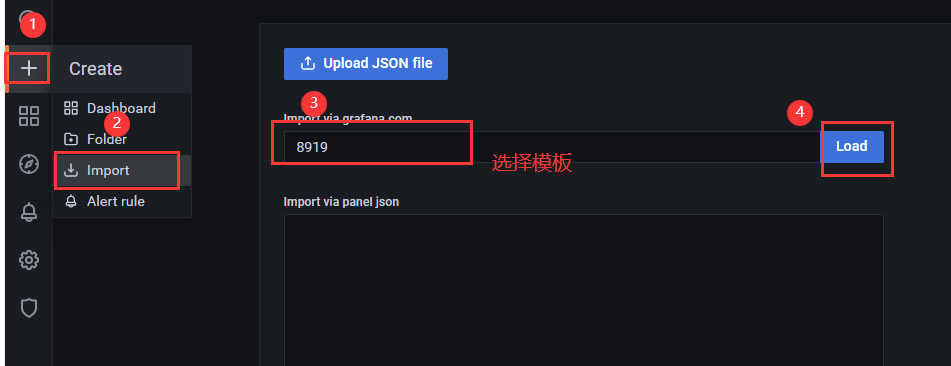
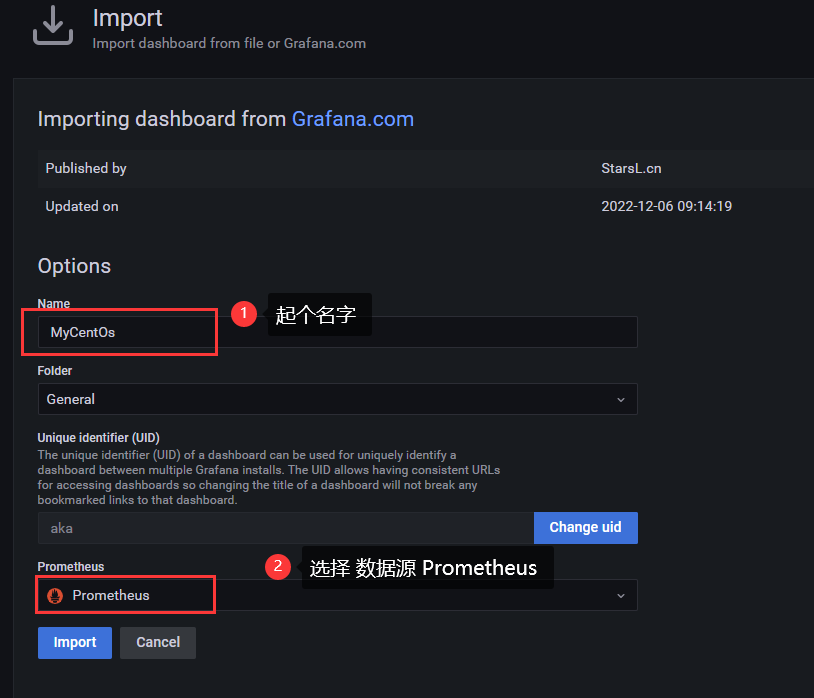
服务器监控使用 8919


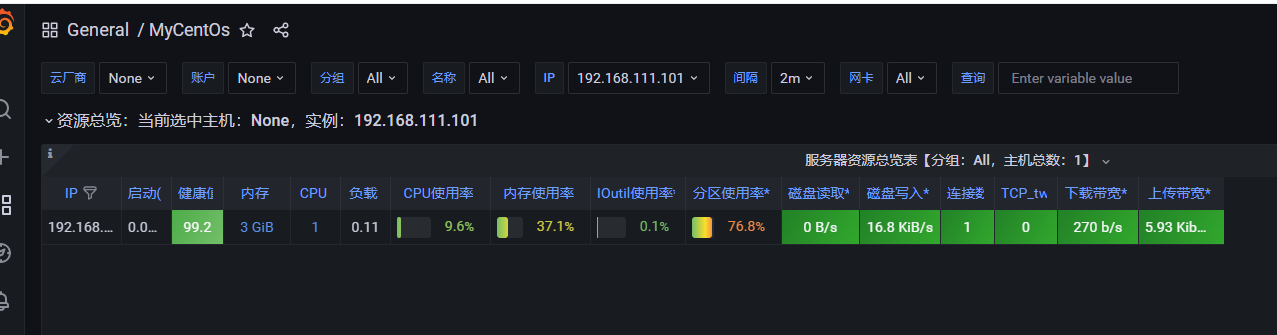
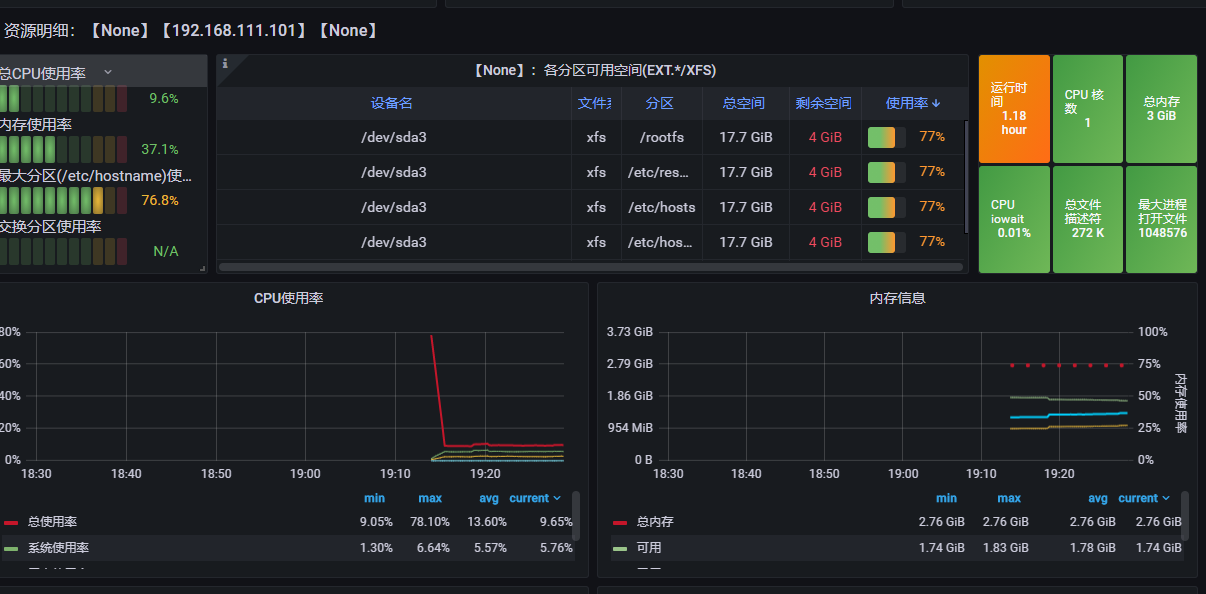
效果图