文章目录
- 1.判断两个数是不是符号相同
- 函数书写
- 运算结果
- 2.判断一个数n是不是2的整数次幂
- 函数书写
- 运算结果
- 3.倒序遍历简写
- 函数书写
- 运算结果
- 4.快速得到一个星级评分
- 函数书写
- 运算结果
- 5.在程序抛出异常时快速切换搜索引擎
- stackoverflow的人机验证界面
- 函数书写
- 示例
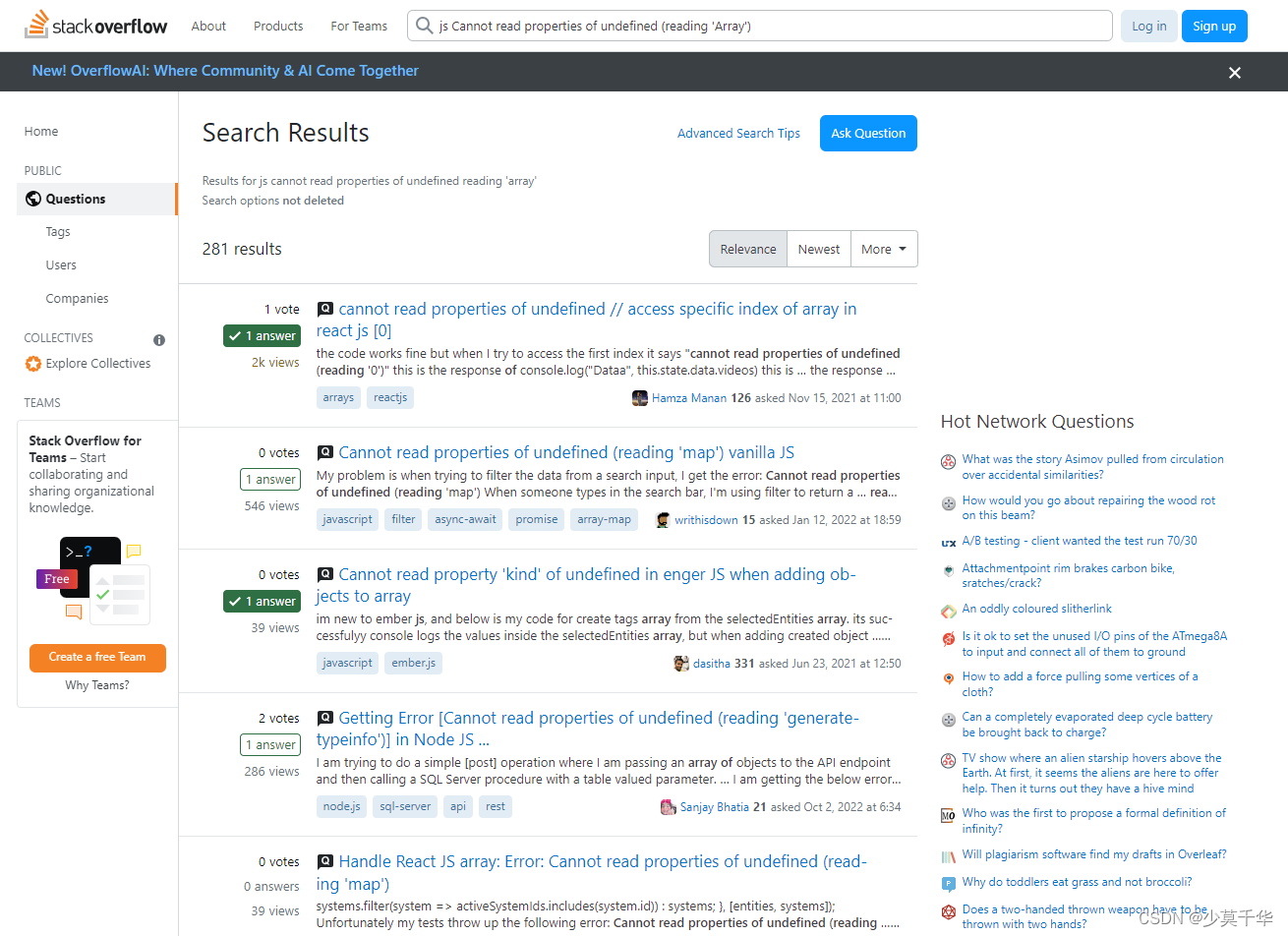
- 检索结果
- stackoverflow检索结果
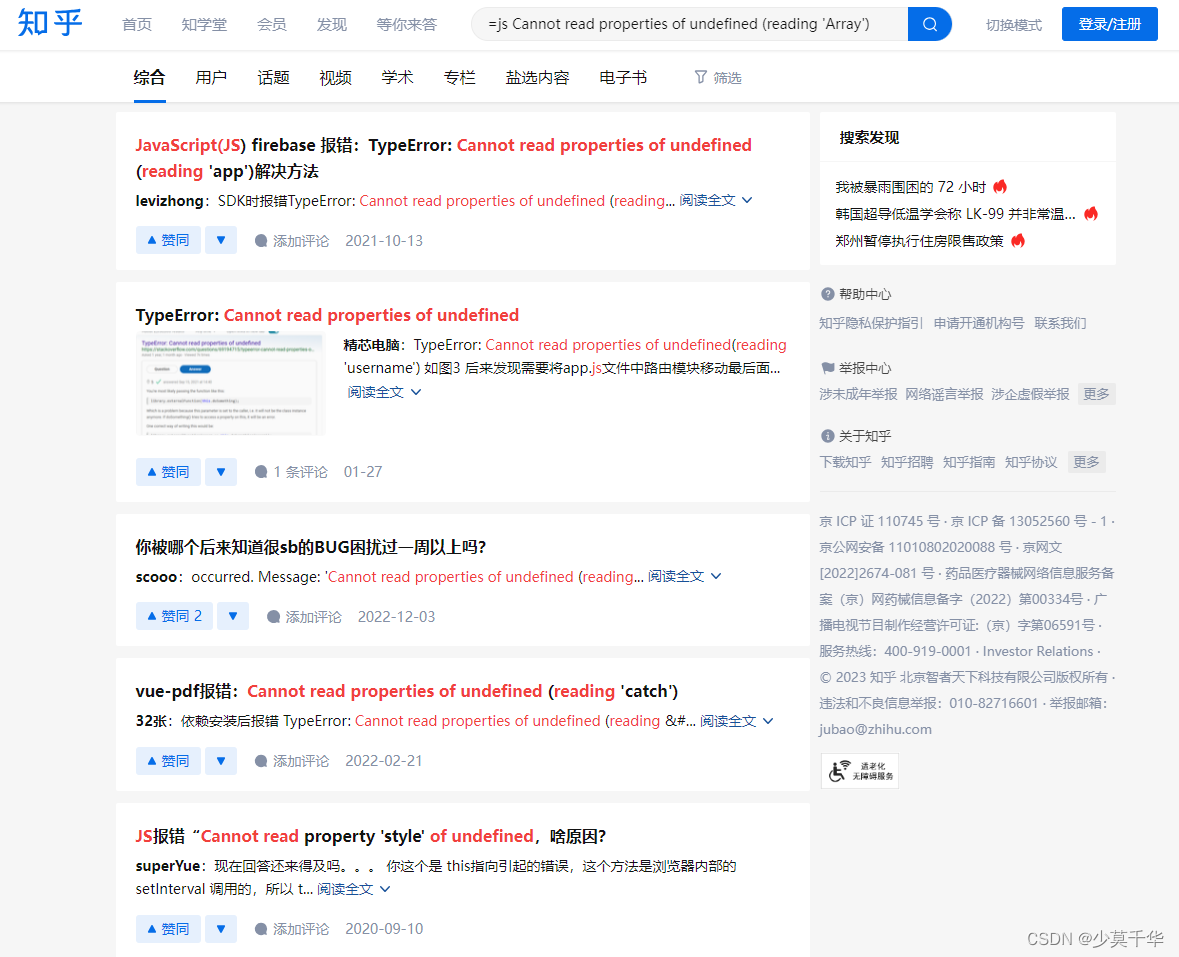
- 知乎检索结果
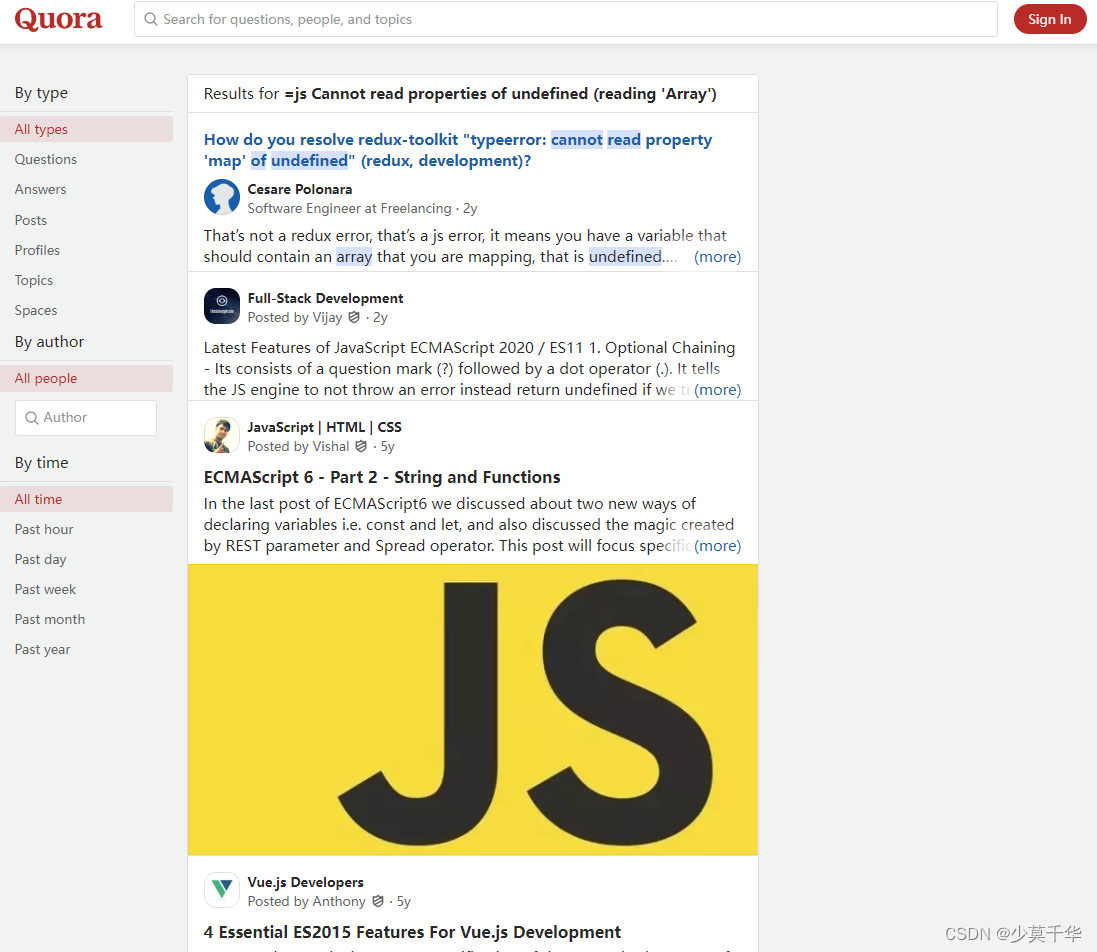
- Quora 检索结果
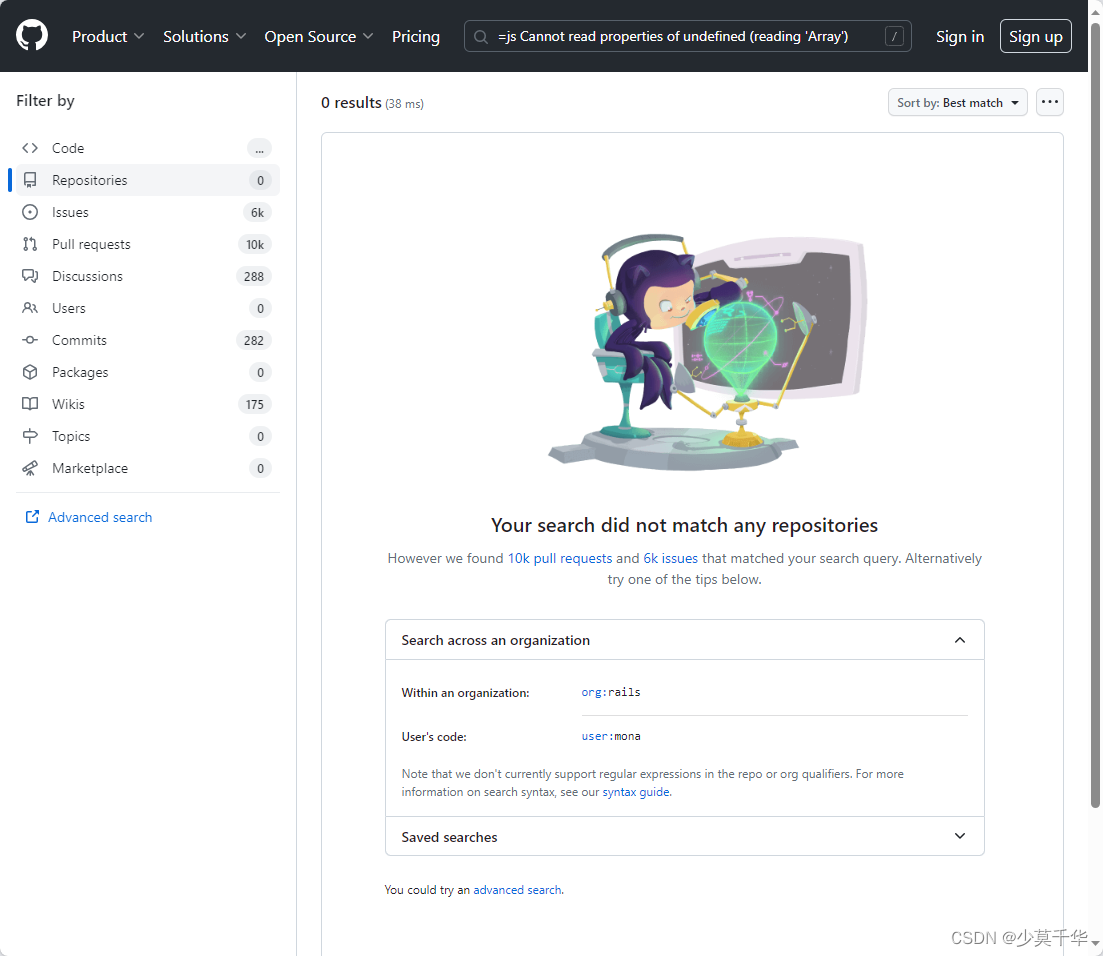
- GitHub 检索结果
- 6.让数字在1和0之间来回切换
- 函数书写
- 运算结果
- 7.求一个数的整数部分的几种写法
- 函数书写
- 运算结果
- 8.得到一个数乘以2的n次幂
- 函数书写
- 运算结果
1.判断两个数是不是符号相同
函数书写
/**
* 判断两个数是不是符号相同
* @param {number} a
* @param {number} b
* @return {string}
*/
function checkSymbol(a,b){
if((a ^ b) >= 0){
return '符号相同';
}
else{
return '符号不同';
}
}
console.log(checkSymbol(-3,5));//符号不同
console.log(checkSymbol(-3,-5));//符号相同
console.log(checkSymbol(3,5));//符号相同
console.log(checkSymbol(3,-5));//符号不同
运算结果
符号不同
符号相同
符号相同
符号不同
2.判断一个数n是不是2的整数次幂
函数书写
/**
* 判断一个数n是不是2的整数幂
* 如果n &(n-1) 等于 0, n是2的整数幂
* @param {number} n
* @return {boolean}
*/
function isPowerOf2(n){
return (n & (n - 1)) === 0;
}
console.log(isPowerOf2(4));//true
console.log(isPowerOf2(15));//false
console.log(isPowerOf2(16));//true
console.log(isPowerOf2(256));//true
console.log(isPowerOf2(250));//false
运算结果
true
false
true
true
false
3.倒序遍历简写
函数书写
/**
* 倒序遍历简写
* @param {Array} arr
*/
function readDesc(arr){
// 倒序遍历
for(let i = arr.length - 1; i >= 0; i--){
//console.log(arr[i]);
}
// 可简写为
for(let i = arr.length; i--;){
console.log(arr[i]);
}
}
readDesc([1,2,3,4,5,6,7,8]);
运算结果
8
7
6
5
4
3
2
1
4.快速得到一个星级评分
函数书写
/**
* 快速得到一个星级评分
* @param {number} r
* @return {string}
*/
function rate(r) {
return '★★★★★☆☆☆☆☆☆'.slice(5 - r, 10 - r);
}
console.log(rate(0));//☆☆☆☆☆
console.log(rate(1));//★☆☆☆☆
console.log(rate(2));//★★☆☆☆
console.log(rate(3));//★★★☆☆
console.log(rate(4));//★★★★☆
console.log(rate(5));//★★★★★
运算结果
☆☆☆☆☆
★☆☆☆☆
★★☆☆☆
★★★☆☆
★★★★☆
★★★★★
5.在程序抛出异常时快速切换搜索引擎
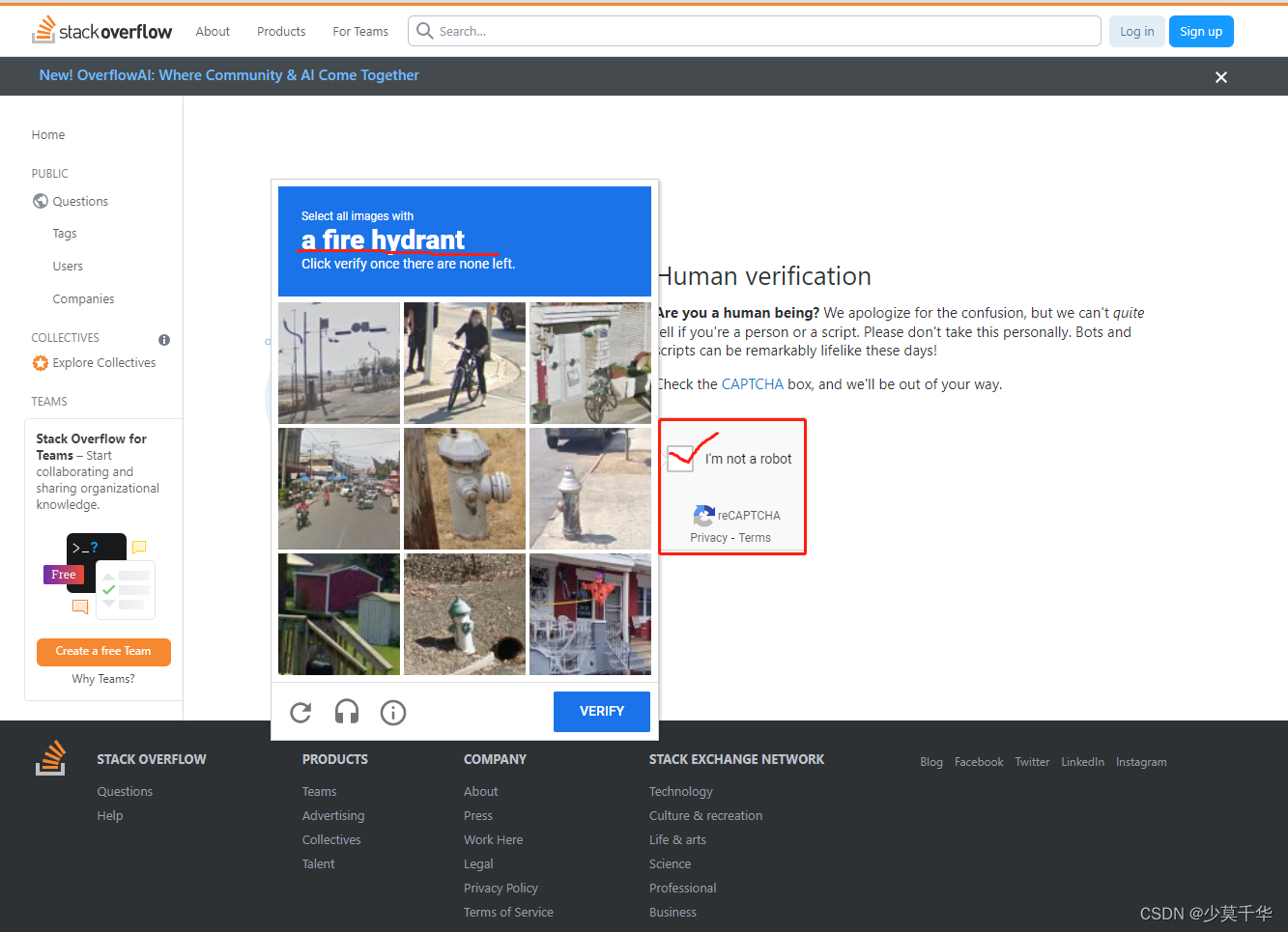
使用https://stackoverflow.com/search?q=进行问题检索时,需要进行人机验证,如果没有出现人机验证页面,肯能你大概率是遇到墙了,此时你可以使用梯子或者别的搜索引擎进行问题检索。
以下是常用的检索地址,其中%s是需要替换的关键字。
- 知乎:
https://www.zhihu.com/search?type=content&q=%s - Quora:
https://www.quora.com/search?q=%s - Github:
https://github.com/search?q=%s - stackoverflow:
https://stackoverflow.com/search?q=%s
stackoverflow的人机验证界面

函数书写
function demo1() {
try{
// any code
} catch (e) {
location.href = `https://stackoverflow.com/search?q=js+${e.message}`;
}
}
示例
function demo1() {
try{
// any code
let n = 0;
let v = 1/n;
console.log(v.length.Array);
} catch (e) {
location.href = `https://stackoverflow.com/search?q=js+${e.message}`;
}
}
demo1();
检索结果
stackoverflow检索结果

知乎检索结果

Quora 检索结果

GitHub 检索结果

6.让数字在1和0之间来回切换
函数书写
/**
* 让数字在1和0之间来回切换
*/
function demo2(){
let toggle = 0;
toggle ^= 1; // toggle: 1
console.log(toggle);
toggle ^= 1; // toggle: 0
console.log(toggle);
toggle ^= 1; // toggle: 1
console.log(toggle);
}
demo2();
运算结果
1
0
1
7.求一个数的整数部分的几种写法
函数书写
/**
* 求一个数的整数部分的几种写法(一)
* 使用双取反或按位非(Bitwise NOT)
* @param {Number} d
* @returns {Number}
*/
function mod1(d) {
return ~~ d ;
}
/**
* 求一个数的整数部分的几种写法(二)
* 使用右移位运算符(Right Shift)
* @param {Number} d
* @returns {Number}
*/
function mod2(d) {
return d >> 0;
}
/**
* 求一个数的整数部分的几种写法(三)
* 使用左移位运算符(Left Shift)
* @param {Number} d
* @returns {Number}
*/
function mod3(d) {
return d << 0;
}
/**
* 求一个数的整数部分的几种写法(四)
* 使用按位或运算符(Bitwise OR)
* @param {Number} d
* @returns {Number}
*/
function mod4(d) {
return d | 0;
}
console.log(mod1(3.14));// 3
console.log(mod2(3.14));// 3
console.log(mod3(3.14));// 3
console.log(mod4(3.14));// 3
运算结果
3
3
3
3
8.得到一个数乘以2的n次幂
函数书写
/**
* 得到一个数乘以2的n次幂
* @param {Number} n
* @returns {Number}
*/
function power2(n) {
return 1 << n ;
}
console.log(power2(2));// 4
console.log(power2(3));// 8
console.log(power2(4));// 16
运算结果
4
8
16