一、下载 router 组件
1.1 删除文件
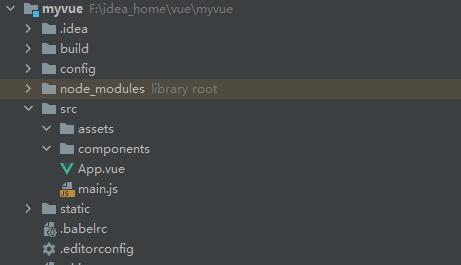
先把第三小节里面默认生成的文件删除干净,只剩下 main.js 和 App.vue,内容如下所示:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false;
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>现在的文件目录如下所示:

1.2 安装组件
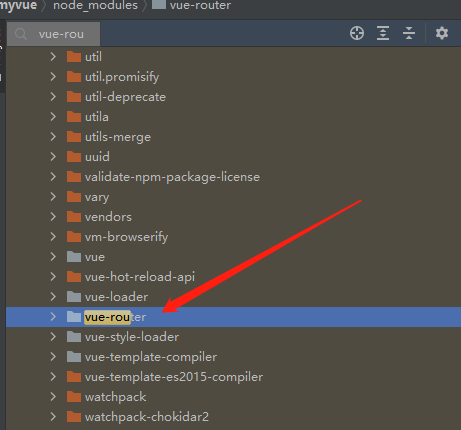
安装 vue-router 组件,在 idea 的控制台执行以下的命令:
# 先用这个安装试试,如果成功了就不用往下看了。
npm install vue-router
# 上面安装失败再用这个
cnpm install vue-router
# 这个是卸载的命令
npm uninstall vue-router
# 这个也是卸载的命令
cnpm uninstall vue-router
# 如果上面的都不行再用这个,因为上面的版本太高了
npm install i vue-router@3.5.2
1.3 引入组件
在 main.js 里面添加我们的 vue-router 组件,一共分为两步,如下所示:
import Vue from 'vue'
import App from './App'
// 1、导入 vue -router 组件
import VueRouter from 'vue-router'
Vue.config.productionTip = false;
// 2、需要显示声明使用
Vue.use(VueRouter);
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
至此,我们的 vue-router 组件就引入成功了,其他的组件也是这么两步导入进去的。
二、vue 路由跳转
2.1 新建 vue 组件
在 src--components 的目录下右键 new -- Vue component ,创建一个名为 Content.vue 和 Main.vue 的组件,如下所示:
<template>
<h1>内容页</h1>
</template>
<script>
// 如果想要被其他的 vue 使用,则需要使用 export 对外暴露
export default {
name: "Content"
}
</script>
// scoped 表示此样式只在当前的 vue 里面生效
<style scoped>
</style><template>
<h1>首页</h1>
</template>
<script>
// 如果想要被其他的 vue 使用,则需要使用 export 对外暴露
export default {
name: "Main"
}
</script>
// scoped 表示此样式只在当前的 vue 里面生效
<style scoped>
</style>2.2 创建 router
在 src 目录下创建 router 目录用来专门管理所有的路由,并在router目录下创建一个 index.js 来管理配置,内容如下所示:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from '../components/Content'
import Main from '../components/Main'
// 安装路由
Vue.use(VueRouter);
// 配置导出路由
export default new VueRouter({
routes:[
{
// 路由路径
path:'/content',
name:'content',
// 跳转的组件
component:Content
},
{
path:'/main',
name:'main',
component:Main
},
]
})
2.3 添加 router 信息
在 main.js 里面配置路由信息,内容如下所示:
import Vue from 'vue'
import App from './App'
// 1、在 router 目录下自动扫描里面的路由配置(只有当文件名字为 index.js 才会自动扫描)
import router from './router'
Vue.config.productionTip = false;
new Vue({
el: '#app',
// 2、配置路由
router,
components: { App },
template: '<App/>'
})
2.4 配置页面跳转
在 App.vue 里面配置跳转的链接,如下所示,它的工作流程是:点击首页,由于配置了 router,他就会去 main.js 里面找,由于我们在 main.js 里面配置了 router,他就去 router 目录下的 index.js 文件里面去找路由,最终找到了对应的组件信息。
<template>
<div id="app">
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<!--写这个标签才能上上面的标签显示-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
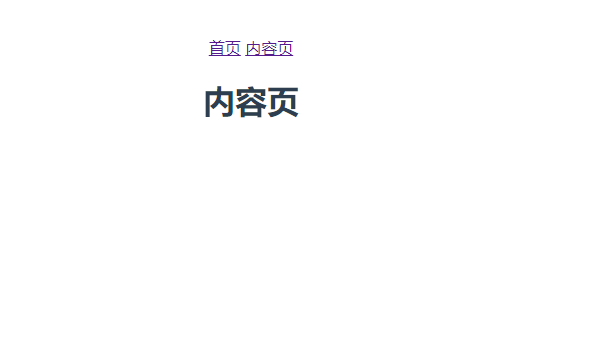
2.5 测试
执行 npm run dev,测试下: