项目场景:
- 由于开发需要,默认的字体不符合开发需求,有时候我们需要引入某种字体到项目中
解决方案:
-
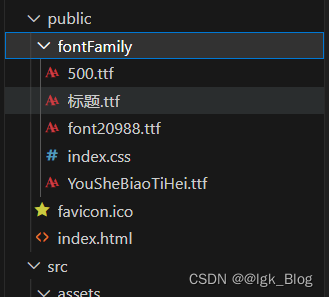
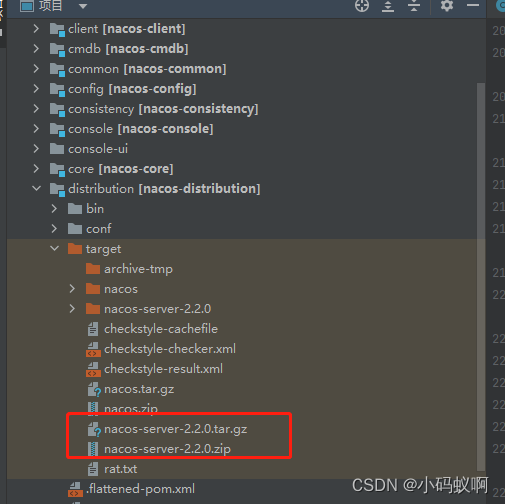
首先需要下载或引入字体包

-
然后创建一个 index.css 文件用于声明引入字体名称
@font-face {
font-family: "YouSheBiaoTiHei"; /* 这里的名称可以自定义,使用的时候就用这个名称 */
src: url("./YouSheBiaoTiHei.ttf");
}
- 然后在使用的地方引入并使用即可
- 一般直接在 index.html 文件中引入
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入字体包 -->
<link rel="stylesheet" href="./fontFamily/index.css">
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
#app {
font-family: YouSheBiaoTiHei, Avenir, Helvetica, Arial, sans-serif;
width: 120rem;
height: 67.5rem;
flex-shrink: 0;
background: radial-gradient(50% 50.00% at 50.00% 50.00%, #020818 0%, #142655 100%);
}










![[java刷算法]牛客—剑指offer链表复习、手写简易正则匹配](https://img-blog.csdnimg.cn/12cd6dbd3e164193b9ed4f0c3a429473.png)



![[C++] 类与对象(中)类中六个默认成员函数(2)-- 运算符重载 -- 取地址及const取地址操作符重载](https://img-blog.csdnimg.cn/img_convert/d797fd7a8bef89f4a8799114131aa80c.png)