🥔:万物皆有裂痕,那是光照进来的地方
JS进阶-Day1——点击此处(作用域、函数、解构赋值等)
JS 进阶 - Day2
- 深入对象
- 构造函数
- (⭐)面试小题:
- 实例成员
- 静态成员
- (⭐)复习小题:
- 内置构造函数
- 引用类型
- Object
- Array
- 数组常见方法—核心方法
- 数组常见方法—其他方法
- 包装类型
- String
- Number
- 综合案例(购物车展示)
了解面向对象编程的基础概念及构造函数的作用,体会 JavaScript 一切皆对象的语言特征,掌握常见的对象属性和方法的使用。
- 了解面向对象编程中的一般概念
- 能够基于构造函数创建对象
- 理解 JavaScript 中一切皆对象的语言特征
- 理解引用对象类型值存储的的特征
- 掌握包装类型对象常见方法的使用
深入对象
了解面向对象的基础概念,能够利用构造函数创建对象。
创建对象有三种方式:
-
利用对象字面量创建对象
const o = { name: '佩奇' } -
利用new Object 创建对象
const o = new Object({ name: '佩奇'}) console.log(o) -
利用构造函数创建对象
构造函数
目标:能够利用构造函数创建对象
-
构造函数:是一种特殊的函数,主要用来初始化对象
-
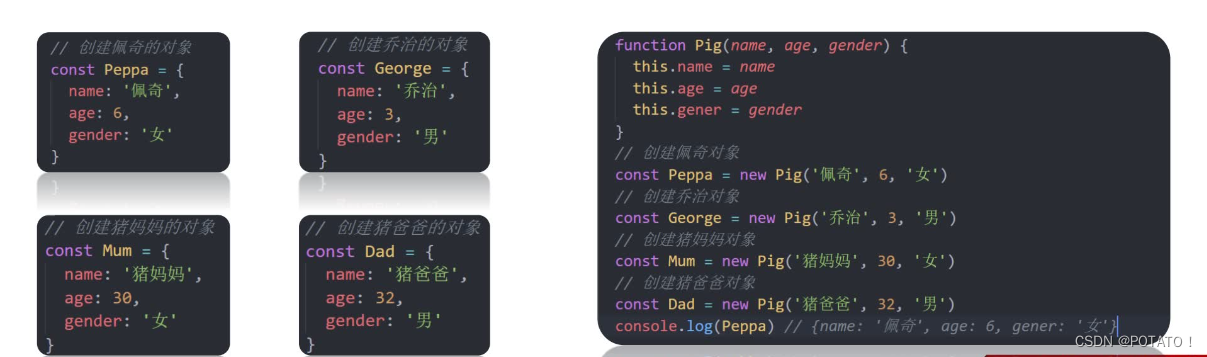
使用场景:常规的{…} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过构造函数来快速创建多个类似的对象。
-
它们的命名以大写字母开头。
-
它们只能由"new" 操作符来执行。

构造函数是专门用于创建对象的函数,如果一个函数使用 new 关键字调用,那么这个函数就是构造函数。
<script>
// 定义函数
function Foo() {
console.log('通过 new 也能调用函数...');
}
// 调用函数
new Foo;
</script>
总结:
- 使用
new关键字调用函数的行为被称为实例化 - 实例化构造函数时没有参数时可以省略
() - 构造函数的返回值即为新创建的对象
- 构造函数内部的
return返回的值无效!
注:实践中为了从视觉上区分构造函数和普通函数,习惯将构造函数的首字母大写。
案例:
需求:
①:写一个Goods构造函数
②:里面包含属性name 商品名称price 价格count 库存数量
③:实例化多个商品对象,并打印到控制台,例如
小米 1999 20
华为 3999 59
vivo 1888 100
<script>
function Goods(name, price, count) {
this.name = name;
this.price = price;
this.count = count;
}
const mi = new Goods("小米", 1999, 20);
const huawei = new Goods("华为", 3999, 59);
const vivo = new Goods("vivo", 1888, 100);
console.log(mi);
console.log(huawei);
console.log(vivo);
</script>
(⭐)面试小题:
-
实例化执行过程
1.创建新对象
2.构造函数this指向新对象
3.执行构造函数代码,修改this,添加新的属性
4.返回新对象
实例成员
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。
<script>
// 构造函数
function Person() {
// 构造函数内部的 this 就是实例对象
// 实例对象中动态添加属性
this.name = '小明'
// 实例对象动态添加方法
this.sayHi = function () {
console.log('大家好~')
}
}
// 实例化,p1 是实例对象
// p1 实际就是 构造函数内部的 this
const p1 = new Person()
console.log(p1)
console.log(p1.name) // 访问实例属性
p1.sayHi() // 调用实例方法
</script>
总结:
- 构造函数内部
this实际上就是实例对象,为其动态添加的属性和方法即为实例成员 - 为构造函数传入参数,动态创建结构相同但值不同的对象
注:构造函数创建的实例对象彼此独立互不影响。
静态成员
在 JavaScript 中底层函数本质上也是对象类型,因此允许直接为函数动态添加属性或方法,构造函数的属性和方法被称为静态成员。
<script>
// 构造函数
function Person(name, age) {
// 省略实例成员
}
// 增加静态属性
Person.eyes = 2
Person.arms = 2
// 增加静态方法
Person.walk = function () {
console.log('^_^人都会走路...')
// this 指向 Person
console.log(this.eyes)
}
</script>
总结:
- 静态成员指的是添加到构造函数本身的属性和方法
- 一般公共特征的属性或方法静态成员设置为静态成员
- 静态成员方法中的
this指向构造函数本身
(⭐)复习小题:
1、实例成员(属性和方法)写在谁身上?
- 实例对象的属性和方法即为实例成员
- 实例对象相互独立,实例成员当前实例对象使用
2、静态成员(属性和方法)写在谁身上?
- 构造函数的属性和方法称为静态成员
- 静态成员只能构造函数使用
内置构造函数
掌握各引用类型和包装类型对象属性和方法的使用。
JavaScript的数据类型分为简单类型和复杂类型。其中
简单类型包括:字符串型(string)、数值型(number)、布尔型(boolean)、undefined、null、symbol;
复杂类型包括:对象(object)、数组(array)、方法(function)等。
在 JavaScript 中最主要的数据类型有 6 种,分别是字符串、数值、布尔、undefined、null 和 对象,常见的对象类型数据包括数组和普通对象。其中字符串、数值、布尔、undefined、null 也被称为简单类型或基础类型,对象也被称为引用类型。
但是,我们会发现有些特殊情况,如字符串类型也可以使用属性和方法,这是因为它们有专门的构造函数,在js底层把它包装成了一个对象,这些被称为包装类型。
在 JavaScript 内置了一些构造函数,绝大部的数据处理都是基于这些构造函数实现的,JavaScript 基础阶段学习的 Date 就是内置的构造函数。
<script>
// 实例化
let date = new Date();
// date 即为实例对象
console.log(date);
</script>
甚至字符串、数值、布尔、数组、普通对象也都有专门的构造函数,用于创建对应类型的数据。
引用类型
Object
Object 是内置的构造函数,用于创建普通对象。
<script>
// 通过构造函数创建普通对象
const user = new Object({name: '小明', age: 15})
// 这种方式声明的变量称为【字面量】
let student = {name: '杜子腾', age: 21}
// 对象语法简写
let name = '小红';
let people = {
// 相当于 name: name
name,
// 相当于 walk: function () {}
walk () {
console.log('人都要走路...');
}
}
console.log(student.constructor);
console.log(user.constructor);
console.log(student instanceof Object);
</script>
示例:
<script>
//使用字面量方法声明对象
const o = { uname: "haha", age: 18 };
//1、获取所有的属性名
console.log(Object.keys(o));
//2、获取所有的属性值
console.log(Object.values(o));
//3、对象的拷贝(把o拷贝给oo)
const oo = {};
Object.assign(oo, o);
console.log(oo);
</script>
总结:
- 推荐使用字面量方式声明对象,而不是
Object构造函数 Object.assign静态方法创建新的对象Object.keys静态方法获取对象中所有属性Object.values表态方法获取对象中所有属性值
Array
Array 是内置的构造函数,用于创建数组。
<script>
// 构造函数创建数组
let arr = new Array(5, 7, 8);
// 字面量方式创建数组(推荐)
let list = ['html', 'css', 'javascript']
</script>
数组赋值后,无论修改哪个变量另一个对象的数据值也会相当发生改变。
数组常见方法—核心方法
| 方法 | 作用 | 说明 |
|---|---|---|
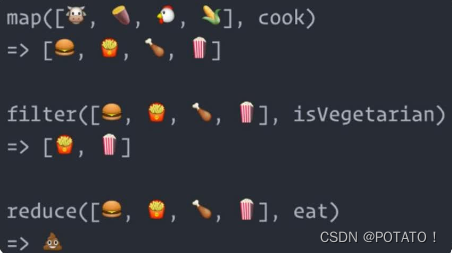
| forEach | 遍历数组 | 不返回数组,用于不改变值,经常用于查找打印输出值 |
| filter | 过滤数组 | 筛选数组元素,并生成新数组 |
| map | 迭代数组 | 返回新数组,新数组里面的元素是处理之后的值,经常用于处理数据 |
| reduce | 累计器 | 返回函数累计处理的结果,经常用于求和等 |

前面三个方法在JS进阶Day1已了解,下面介绍reduce方法
- reduce方法
作用:reduce 返回函数累计处理的结果,经常用于求和等
基本语法1:
arr.reduce(function(){},起始值)
参数:起始值可以省略,如果写就作为第一次累计的起始值
基本语法2:
arr.reduce(function(累计值,当前元素,[,索引号][,原数组]){},起始值)
累计值参数:
- 如果有起始值,则以起始值为准开始累计,累计值= 起始值
- 如果没有起始值,则累计值以数组的第一个数组元素作为起始值开始累计
- 后面每次遍历就会用后面的数组元素累计到累计值里面(类似求和里面的sum )
示例:
<script>
//1、没有初始值
const list = [1, 3, 6, 7, 9];
const total = list.reduce((prev, current) => prev + current);
console.log(total); //26
//2、有初始值
const arr = [1, 3, 6, 7, 9];
const sum = arr.reduce((prev, current) => prev + current, 100);
console.log(sum); //126
</script>
案例:员工涨薪计算成本
需求:
①给员工每人涨薪30%
②然后计算需要支出的费用
<script>
const arr = [
{
name: "张三",
salary: 10000,
},
{
name: "李四",
salary: 10000,
},
{
name: "王五",
salary: 10000,
},
];
const sum = arr.reduce((prev, current) => {
return prev + current.salary * 1.3;
}, 0);
console.log(sum);
</script>
数组常见方法—其他方法
- 实例方法
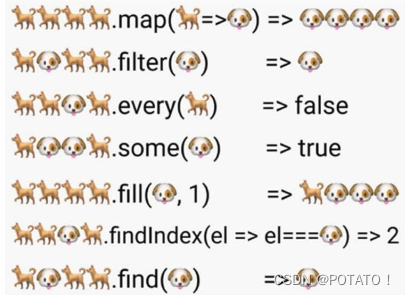
join数组元素拼接为字符串,返回字符串(重点) - 实例方法
find查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点) - 实例方法
every检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点) - 实例方法
some检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false - 实例方法
concat合并两个数组,返回生成新数组 - 实例方法
sort对原数组单元值排序 - 实例方法
splice删除或替换原数组单元 - 实例方法
reverse反转数组 - 实例方法
findIndex查找元素的索引值

-
find方法(点击此处查看具体使用方法)
查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined
例:查找李四的个人信息
<script> const arr = [ { name: "张三", salary: 10000, }, { name: "李四", salary: 10000, }, { name: "王五", salary: 10000, }, ]; const people = arr.find((item) => (item.name = "李四")); console.log(people); </script> -
every方法(点击此处查看具体使用方法)
检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false。(若收到一个空数组,一般都会返回true)
<script> const arr = [ { name: "张三", salary: 10000, }, { name: "李四", salary: 10000, }, { name: "王五", salary: 5000, }, ]; const flag = arr.every((item) => item.salary == 5000); console.log(flag); //返回false,只要有一个不符合条件就返回false </script> -
from方法:伪数组转换为真数组(点击此处查看具体使用方法)
静态方法Array.from()
<script> const lis = document.querySelectorAll("ul li"); console.log(lis); //返回伪数组(伪数组是没有lis.pop()的) const liss = Array.from(lis); //把伪数组转换为真数组 console.log(liss); //返回真数组 </script> -
其他具体使用方法可以直接查看官方文档—mdn文档
包装类型
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法,如下代码举例:
<script>
// 字符串类型
const str = 'hello world!'
// 统计字符的长度(字符数量)
console.log(str.length)
// 数值类型
const price = 12.345
// 保留两位小数
price.toFixed(2) // 12.34
</script>
之所以具有对象特征的原因是字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被称为包装类型。
String
String 是内置的构造函数,用于创建字符串。
<script>
// 使用构造函数创建字符串
let str = new String('hello world!');
// 字面量创建字符串
let str2 = '你好,世界!';
// 检测是否属于同一个构造函数
console.log(str.constructor === str2.constructor); // true
console.log(str instanceof String); // false
</script>
总结:
-
实例属性
length用来获取字符串的度长(重点) -
实例方法
split('分隔符')用来将字符串拆分成数组(重点)<script> //1、把字符串转换为数组-split const str = "blue,red,black,pink"; const arr = str.split(","); console.log(arr); //2、把数组拼接成字符串-join const arr1 = [2023, 6, 6]; const str1 = arr1.join("-"); console.log(str1); </script> -
实例方法
substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点)<script> //在str字符串中截取‘red’字符串-substring const str = "blueredblackpink"; const str1 = str.substring(4, 7); //左闭右开,留头不留尾。如果没写结束索引号,默认取到最后 console.log(str1); //返回red </script> -
实例方法
startsWith(检测字符串[, 检测位置索引号])检测是否以某字符开头(重点)<script> //检测字符串是否以某字符开头-startsWith const str = "To be,or not to be,that is the question"; //若没有指定检测位置索引号,则从索引号为0的位置开始 console.log(str.startsWith("To be")); //true console.log(str.startsWith("not to be")); //false //若有指定检测位置索引号,则从指定检测位置索引号开始 console.log(str.startsWith("not to be", 9)); //true </script> -
实例方法
includes(搜索的字符串[, 检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点)<script> //判断一个字符串是否包含在另一个字符串中-includes const str = "To be,or not to be,that is the question"; //若没有指定检测位置索引号,则从索引号为0的位置开始 console.log(str.includes("To be")); //true console.log(str.includes("not to be")); //true //若有指定检测位置索引号,则从指定检测位置索引号开始 console.log(str.includes("To be", 9)); //false </script> -
实例方法
toUpperCase用于将字母转换成大写 -
实例方法
toLowerCase用于将就转换成小写 -
实例方法
indexOf检测是否包含某字符 -
实例方法
endsWith检测是否以某字符结尾 -
实例方法
replace用于替换字符串,支持正则匹配 -
实例方法
match用于查找字符串,支持正则匹配
注:String 也可以当做普通函数使用,这时它的作用是强制转换成字符串数据类型。
案例:显示赠品

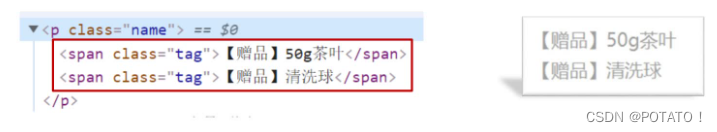
请将下面字符串渲染到准备好的p标签内部,结构必须如左下图所示,展示效果如右图所示:
const gift = ‘50g茶叶,清洗球’

思路:
①把字符串拆分为数组,这样两个赠品就拆分开了用那个方法? split(“,”)
②利用map遍历数组,同时把数组元素生成到span里面,并且返回
③因为返回的是数组,所以需要转换为字符串, 用那个方法? join(“”)
④p的innerHTML存放刚才的返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p class="name"></p>
<script>
const good = {
id: "4001649",
name: "大师监制龙泉青瓷茶叶罐",
price: 139,
picture:
"https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png",
count: 1,
spec: { size: "小号", color: "紫色" },
gift: "50g茶叶,清洗球",
};
const arr = good.gift.split(",");
document.querySelector(".name").innerHTML = arr
.map((item) => `<span class='tag'>【赠品】${item}</span> <br>`)
.join("");
</script>
</body>
</html>
Number
Number 是内置的构造函数,用于创建数值。
<script>
// 使用构造函数创建数值
let x = new Number('10')
let y = new Number(5)
// 字面量创建数值
let z = 20
</script>
总结:
- 推荐使用字面量方式声明数值,而不是
Number构造函数 - 实例方法
toFixed用于设置保留小数位的长度
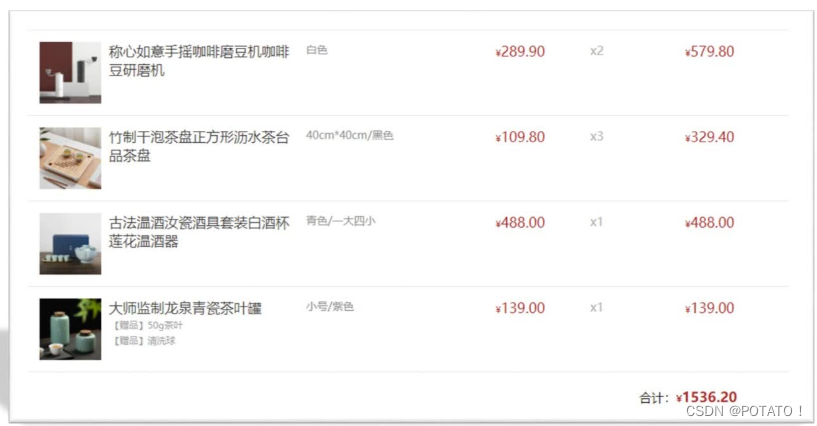
综合案例(购物车展示)
根据后台提供的数据,渲染购物车页面

分析业务模块:
①渲染图片、标题、颜色、价格、赠品等数据
②单价和小计模块
③总价模块
分析业务模块详细操作步骤:
-
把整体的结构直接生成然后渲染到大盒子.list 里面
-
那个方法可以遍历的同时还有返回值? map 方法
-
最后计算总价模块,那个方法可以求和?reduce方法
①先利用map来遍历,有多少条数据,渲染多少相同商品
-可以先写死的数据
-注意map返回值是数组,我们需要用join 转换为字符串
-把返回的字符串赋值给list 大盒子的innerHTML
②里面更换各种数据,注意使用对象解构赋值
-先更换不需要处理的数据,图片,商品名称,单价,数量
-采取对象解构的方式
-注意单价要保留2位小数,489.00toFixed(2)
-处理规格文字模块
a、获取每个对象里面的spec , 上面对象解构添加spec
b、获得所有属性值是:Object.values()返回的是数组
c、拼接数组是join(‘’)这样就可以转换为字符串了
-处理赠品模块,获取每个对象里面的gift , 上面对象解构添加gift。
a、注意要判断是否有gif属性,没有的话不需要渲染
b、利用变成的字符串然后写到p.name里面
-处理小计模块
a、小计=单价*数量(小数的计算精度问题可以转换为整数)
b、小计名可以为: subTotal=price * count
c、注意保留2位小数
③利用reduce计算总价
-求和用到数组reduce 方法累计器
-根据数据里面的数量和单价累加和即可
-注意reduce方法有2个参数,第一个是回调函数,第二个是初始值,这里写0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 100px auto 0;
}
.item {
padding: 15px;
transition: all 0.5s;
display: flex;
border-top: 1px solid #e4e4e4;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
cursor: pointer;
background-color: #f5f5f5;
}
.item img {
width: 80px;
height: 80px;
margin-right: 10px;
}
.item .name {
font-size: 18px;
margin-right: 10px;
color: #333;
flex: 2;
}
.item .name .tag {
display: block;
padding: 2px;
font-size: 12px;
color: #999;
}
.item .price,
.item .sub-total {
font-size: 18px;
color: firebrick;
flex: 1;
}
.item .price::before,
.item .sub-total::before,
.amount::before {
content: "¥";
font-size: 12px;
}
.item .spec {
flex: 2;
color: #888;
font-size: 14px;
}
.item .count {
flex: 1;
color: #aaa;
}
.total {
width: 990px;
margin: 0 auto;
display: flex;
justify-content: flex-end;
border-top: 1px solid #e4e4e4;
padding: 20px;
}
.total .amount {
font-size: 18px;
color: firebrick;
font-weight: bold;
margin-right: 50px;
}
</style>
</head>
<body>
<div class="list">
<!-- <div class="item">
<img
src="https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg"
alt=""
/>
<p class="name">
称心如意手摇咖啡磨豆机咖啡豆研磨机
<span class="tag">【赠品】10优惠券</span>
</p>
<p class="spec">白色/10寸</p>
<p class="price">289.90</p>
<p class="count">x2</p>
<p class="sub-total">579.80</p>
</div> -->
</div>
<div class="total">
<div>合计:<span class="amount">1000.00</span></div>
</div>
<script>
const goodsList = [
{
id: "4001172",
name: "称心如意手摇咖啡磨豆机咖啡豆研磨机",
price: 289.9,
picture:
"https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg",
count: 2,
spec: { color: "白色" },
gift: "咖啡豆",
},
{
id: "4001009",
name: "竹制干泡茶盘正方形沥水茶台品茶盘",
price: 109.8,
picture:
"https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png",
count: 3,
spec: { size: "40cm*40cm", color: "黑色" },
},
{
id: "4001874",
name: "古法温酒汝瓷酒具套装白酒杯莲花温酒器",
price: 488,
picture:
"https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png",
count: 1,
spec: { color: "青色", sum: "一大四小" },
},
{
id: "4001649",
name: "大师监制龙泉青瓷茶叶罐",
price: 139,
picture:
"https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png",
count: 1,
spec: { size: "小号", color: "紫色" },
gift: "50g茶叶,清洗球,宝马",
},
];
// 1. 根据数据渲染页面
document.querySelector(".list").innerHTML = goodsList
.map((item) => {
// console.log(item) // 每一条对象
// 对象解构 item.price item.count
const { picture, name, count, price, spec, gift } = item;
// 规格文字模块处理
const text = Object.values(spec).join("/");
// 计算小计模块 单价 * 数量 保留两位小数
// 注意精度问题,因为保留两位小数,所以乘以 100 最后除以100
const subTotal = ((price * 100 * count) / 100).toFixed(2);
// 处理赠品模块 '50g茶叶,清洗球'
const str = gift
? gift
.split(",")
.map((item) => `<span class="tag">【赠品】${item}</span> `)
.join("")
: "";
return `
<div class="item">
<img src=${picture} alt="">
<p class="name">${name} ${str} </p>
<p class="spec">${text} </p>
<p class="price">${price.toFixed(2)}</p>
<p class="count">x${count}</p>
<p class="sub-total">${subTotal}</p>
</div>`;
})
.join("");
// 3. 合计模块
const total = goodsList.reduce(
(prev, item) => prev + (item.price * 100 * item.count) / 100,
0
);
// console.log(total)
document.querySelector(".amount").innerHTML = total.toFixed(2);
</script>
</body>
</html>